Проблемы с навигацией SwiftUI, "Группа" не решается
Среда: Xcode 11.1 работает на Catalina (19A573a) и создает приложение только для iOS.
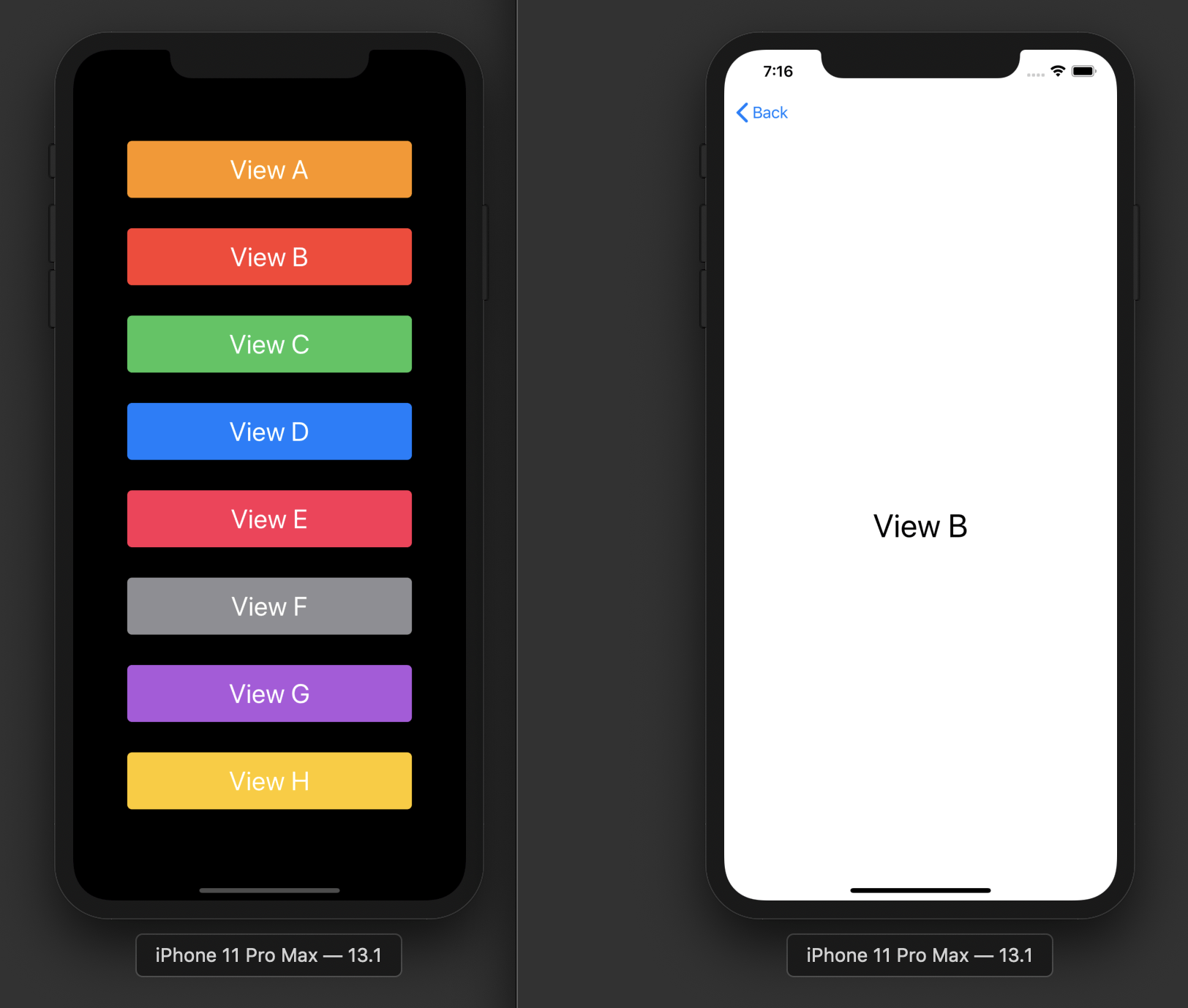
У меня есть следующий код, который должен быть довольно простым. - У меня есть кнопки A - H (8 кнопок) - Когда я нажимаю на кнопку, я ожидаю перехода к соответствующему представлению ("View A", "View B" и т. Д.), Поскольку они встроены в NavigationView.
Я столкнулся с несколькими проблемами - с показанным кодом нажатие кнопки "Просмотр A" ничего не делает, но работают другие кнопки. - После повторного запуска несколько раз нажатие на кнопку A будет работать несколько раз, но большую часть времени не будет работать - Если я отключу отображение всех кнопок, кроме кнопки A, нажатие на кнопку A будет работать. - Если я отключу отображение любой отдельной кнопки (опять же, 8 кнопок, AH), то нажатие на первую кнопку будет работать.
Я понимаю, что в VStack есть технический предел более 10 представлений, и я попробовал предложение, сделанное здесь: https://www.hackingwithswift.com/quick-start/swiftui/how-to-group-views-together Но это действительно не работает
Я пробовал разные варианты размещения кнопок в списке, и это не сработало.
Любой, кто хочет протестировать, может создать новый проект, скопировать все содержимое кода в файл ContentView.swift и запустить его.

import SwiftUI
struct ContentView: View {
var body: some View {
NavigationView {
HStack {
Spacer()
VStack {
Spacer()
Group {
NavigationLink(destination: ViewA()) {
BasicButton(buttonName: "View A", buttonColor: .orange)
}
NavigationLink(destination: ViewB()) {
BasicButton(buttonName: "View B", buttonColor: .red)
}
NavigationLink(destination: ViewC()) {
BasicButton(buttonName: "View C", buttonColor: .green)
}
NavigationLink(destination: ViewD()) {
BasicButton(buttonName: "View D", buttonColor: .blue)
}
}
Group {
NavigationLink(destination: ViewE()) {
BasicButton(buttonName: "View E", buttonColor: .pink)
}
NavigationLink(destination: ViewF()) {
BasicButton(buttonName: "View F", buttonColor: .gray)
}
NavigationLink(destination: ViewG()) {
BasicButton(buttonName: "View G", buttonColor: .purple)
}
NavigationLink(destination: ViewH()) {
BasicButton(buttonName: "View H", buttonColor: .yellow)
}
}
Spacer()
}
Spacer()
}
.background(Color.black).edgesIgnoringSafeArea(.all)
}
}
}
struct BasicButton: View {
var buttonName: String
var buttonColor: Color
var body: some View {
Text(buttonName)
.font(.title)
.multilineTextAlignment(.center)
.foregroundColor(.white)
.frame(width: 300, height: 60)
.background(buttonColor)
.cornerRadius(5)
.padding()
}
}
struct ViewA: View {
var body: some View {
Text("View A").font(.largeTitle)
}
}
struct ViewB: View {
var body: some View {
Text("View B").font(.largeTitle)
}
}
struct ViewC: View {
var body: some View {
Text("View C").font(.largeTitle)
}
}
struct ViewD: View {
var body: some View {
Text("View D").font(.largeTitle)
}
}
struct ViewE: View {
var body: some View {
Text("View E").font(.largeTitle)
}
}
struct ViewF: View {
var body: some View {
Text("View F").font(.largeTitle)
}
}
struct ViewG: View {
var body: some View {
Text("View G").font(.largeTitle)
}
}
struct ViewH: View {
var body: some View {
Text("View H").font(.largeTitle)
}
}
1 ответ
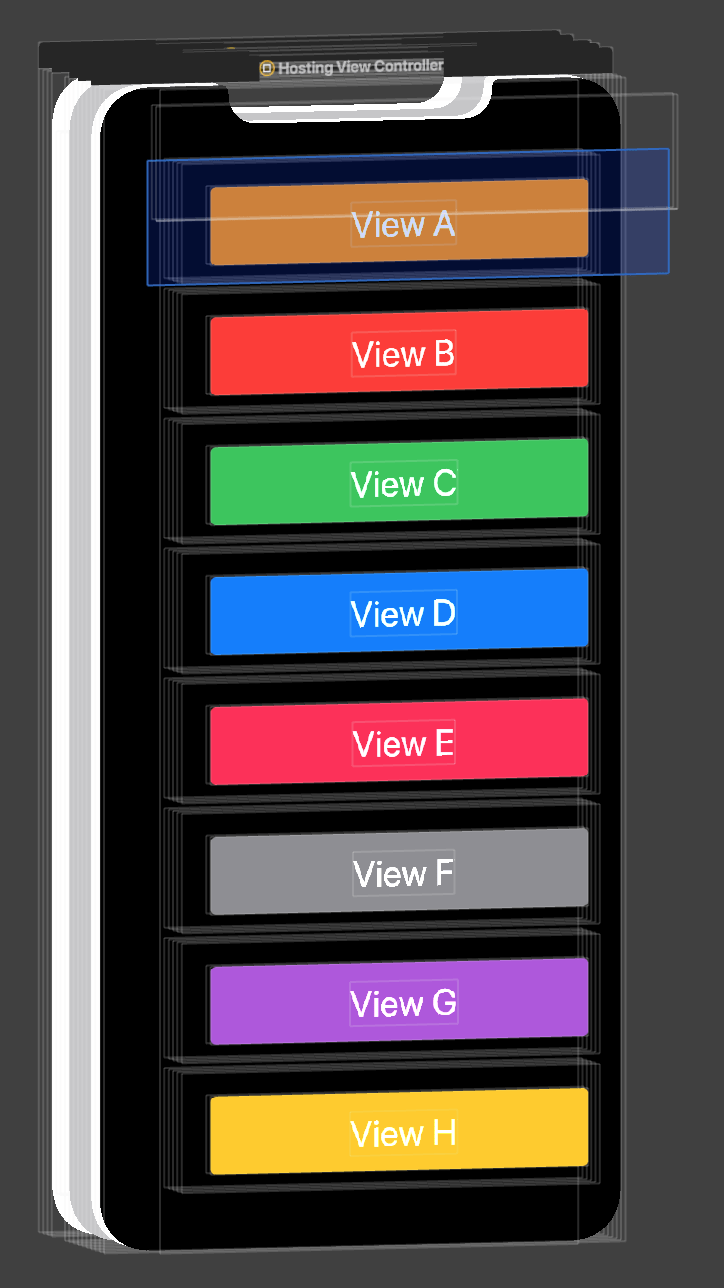
Когда вы открываете Debug View Hierarchy, вы заметите, что View A полностью перекрыт невидимой панелью NavigationBar, которая, несмотря на то, что она невидима, блокирует все касания от доступа к View A.