Окружающий прямоугольник с высотой повернутых элементов и высотой в Javascript
У меня есть несколько элементов DIV (тоже могут быть изображения) с абсолютным положением, которые поворачиваются и масштабируются с помощью CSS.

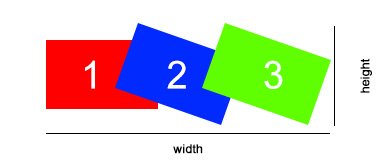
Как я могу вычислить общую ширину и высоту, которую занимает элемент (прямоугольник вокруг него). Проверка offset() из position() не дает мне правильных результатов.
Мне нужно решение в Javascript/Jquery, если это возможно, или математика, чтобы я мог рассчитать его сам, если нет других вариантов. Благодарю.
Что я пробовал:
- использовать смещение, но это не дает мне правильную точку
- position(), но не учитывает поворот
CSS элементов например:
position:absolute;
-webkit-transform: rotate(-280deg);
-webkit-transform-origin: 43px 33px;
1 ответ
getBoundingClientRect() сможет дать вам положение и размеры каждого из ваших элементов, после любого CSS transforms применяются к ним.
Оттуда, это вопрос определения общей высоты (вычитая минимум top от максимума bottom) и ширина (вычитая минимум left от максимально `правого).
Вот пример скрипки и вот несколько связанных вопросов, которые должны начать вас.