Итерация редукторов ngrx8
Интерфейс:
export interface IClient extends Array<IClient> {
client_name: string
}
Действия:
export const addClientSuccess = createAction(
'[CLIENT] ADD_CLIENT_COMPLETE',
props<{ client_name: IClient }>()
);
Редукторы:
export interface ClientState {
client_name: IClient[]
}
export const clientInitialState: ClientState = {
client_name: []
}
export const clientReducer = createReducer(
clientInitialState,
on(ClientActionTypes.addClientSuccess,(state, {client_name}) => ({
...state,
client_name: [...client_name]
})
))
Эффекты:
addClient = createEffect(() => {
return this.actions.pipe(
ofType(ClientActionTypes.addClient),
switchMap(({ client }) => {
return this.clientService.addClient(client).pipe(
map((res) => ClientActionTypes.addClientSuccess(res)),
catchError(error => {
return of(ClientActionTypes.addClientFailure({ error }))
})
);
})
);
});
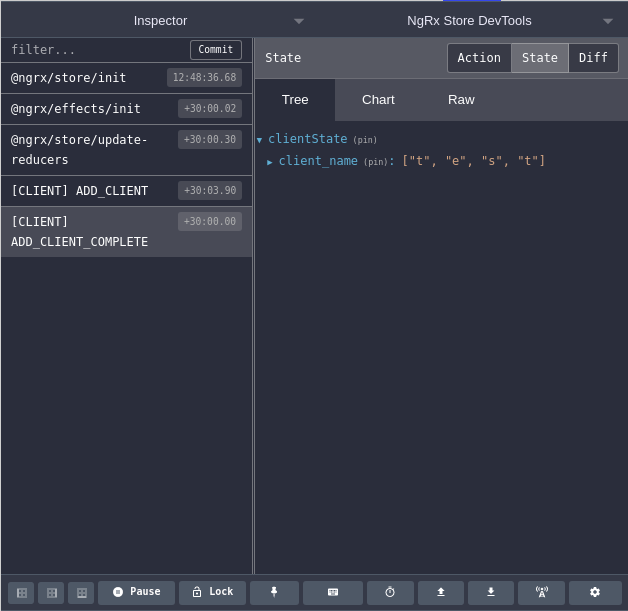
С помощью приведенного выше кода я пытаюсь добавить массивы к client_name, но введенное мной значение разделяется на несколько значений внутри массива, я прикрепил хранилище redux о том, как оно повторяется.
Например, если я ввел тест и тестирование, он должен напечатать ['test',"testing"]
1 ответ
Ты делаешь это неправильно.
ваш интерфейс не должен расширяться
Array<IClient>. это простая строка.export interface IClient { client_name: string; }ваше состояние должно содержать значащие имена:
client_name**s**: IClient[]export interface ClientState { client_names: IClient[] }export const clientInitialState: ClientState = { client_names: [] }ваш редуктор должен быть. настроен правильно, чтобы обеспечить безопасность типов. б. ваш массив client_name должен содержать предыдущие клиенты, инициализированные перед добавлением нового клиента. используйте оператор распространения.
export const clientReducer = createReducer( clientInitialState, on(ClientActionTypes.addClientSuccess,(state, action) => ({ ...state, client_names: [...state.client_names, action.client_name] })ваш эффект также должен быть настроен правильно:
addClient$ = createEffect(() => { return this.actions.pipe( ofType(ClientActionTypes.addClient), switchMap((action) => { return this.clientService.addClient(action.client_name).pipe( map((res) => ClientActionTypes.addClientSuccess({ client_name: res})), catchError(error => { return of(ClientActionTypes.addClientFailure({ error })) }) ); }) ); });
Я не тестировал этот код, поэтому используйте свой intellisense, чтобы исправить ошибки, если таковые имеются.
- извините за
codeвместо форматирования кодовых блоков пробелы SO 4 по какой-то причине не работают должным образом.