Как выровнять текст по вертикали при флаттере?
3 ответа
Виджет Текст можно выровнять в каком-либо родительском виджете (например, Контейнер, Центр и т. Д.). Или вы можете обернуть текст виджетом " Выровнять".
Вы также можете использовать Row() Flutter или Column() и использовать ихcrossAxisAlignment а также mainAxisAlignment для выравнивания виджета
Column(
crossAixsAlignment: CrossAxisAlignment.center,
children: <Widget>[ Text() ]
)
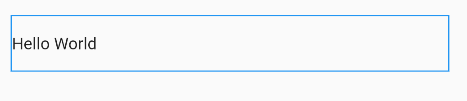
оберните текст внутри виджета Align,
поэтому вы можете контролировать выравнивание в любом направлении по горизонтали, вертикали или в обоих направлениях.
Container(
height: 48,
width: double.infinity,
decoration:
BoxDecoration(border: Border.all(width: 1, color: Colors.blue)),
child: const Align(
alignment: Alignment.centerLeft,
child: Text(
'Hello World',
),
),
),