Как получить последний ряд в изотопе и по клику развернуть их вверх в направлении?
сценарий
Я использую изотопный плагин ( http://isotope.metafizzy.co/) с угловым js. По щелчку миниатюрного изображения я добавляю класс "расширенный" и увеличиваю его ширину и высоту, чтобы они занимали четыре поля.
Можем ли мы сделать это?
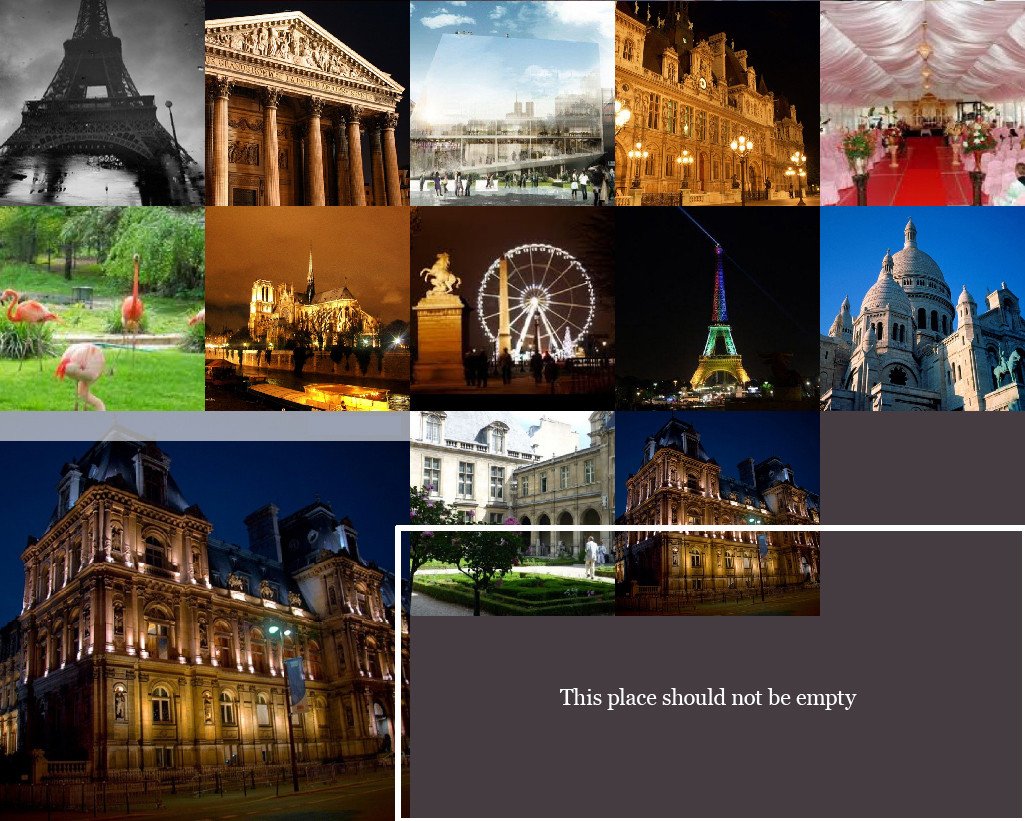
Когда я нажимаю на уменьшенное изображение "последней строки", оно занимает четыре эскиза, но растет вниз, чтобы создать пустое пространство. согласно приложенному изображению. Есть ли способ расширить миниатюру в направлении вверх, чтобы в любом случае не было пустого пустого пространства

Фрагмент кода
$grid = $('.grid');
$grid.isotope({
itemSelector: '.grid-item',
masonry: {
columnWidth: 205
},
gutter: 0,
onLayout: function ($elems, instance) {
$elems.show(); // initially elements were hidden and dislayed when all of them rendered
}
}
1 ответ
Если вы не удалите или не скроете другие элементы при расширении, кладка не сможет уместить более крупные элементы в том же пространстве, что и раньше. Это также не покроет одно изображение другим.
Я не верю, что существует простое решение, чтобы заставить его расширяться вверх по другим изображениям, но если вам просто нужно остановить его, расширяя div и создавая пустое пространство, вы можете попробовать скрыть два случайных элемента из коллекции изображений (исключая выбранный) в вашей функции расширения, и посмотрите, правильно ли переустанавливается кладка.