Ширина секций в угловой диаграмме
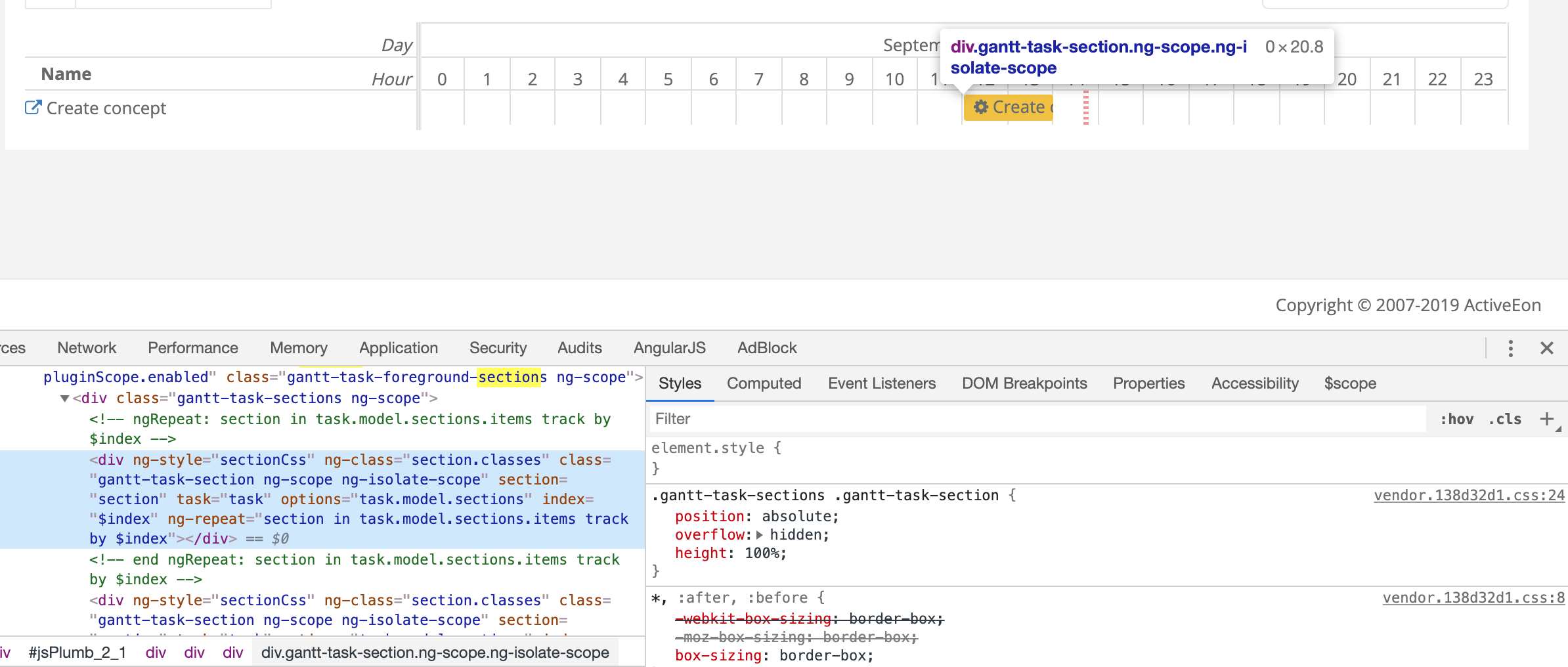
Я не могу использовать gantt.section. На картинке ниже видно, что ширина раздела нулевая, кажется, что я пропустил какие-то файлы. Я импортировал в свой html файл:
<link rel="stylesheet" type="text/css" href="node_modules/angular-gantt/dist/angular-gantt.css" />
<link rel="stylesheet" type="text/css" href=node_modules/angular-gantt/dist/angular-gantt-plugins.css"/> <link rel="stylesheet" type="text/css" href="node_modules/angular-gantt/dist/angular-gantt-core.css" />
<link rel="stylesheet" type="text/css" href="node_modules/angular-ui-tree/dist/angular-ui-tree.min.css" />
<link rel="stylesheet" type="text/css" href="node_modules/angular-gantt/src/plugins/sections/sections.css" />
Все плагины, которые я использую, работают нормально, кроме разделов. данные:
[
{
"name": "Create concept",
"tasks": [
{
"name": "Create concept",
"priority": 20,
"content": "<i class=\"fa fa-cog\" ng-click=\"scope.handleTaskIconClick(task.model)\"></i> {{task.model.name}}",
"color": "#F1C232",
"from": moment(1568800800000),
"to": moment(1568808000000),
"progress": 100,
"sections": {
"items": [
{
"name": "Section #1",
"classes": [
"section-1"
],
"from": moment(1568800800000),
"to": moment(1568811600000)
},
{
"name": "Section #2",
"classes": [
"section-2"
],
"from": moment(1568811600000),
"to": moment(1568808000000)
}
]
},
"id": "10c452b2-618b-f694-b0b6-b33ebfaac4fb"
}
],
"id": "1477337d-0c9a-0174-2d08-b45befb0fe32"
}
]
часть html:
<div class="row">
<div class="col-sm-12"
gantt data="data"
filter-row="{'name': ganttOptions.filterRow}"
>
<gantt-tree></gantt-tree>
<gantt-sections disable-magnet="true"></gantt-sections>// When I leave the default disable-magnet, I find in console an error says that Cannot read property 'getMagnetDate' of undefined
<gantt-dependencies enabled="true" read-only="true" js-plumb-defaults="jsPlumbDefaults" fallback-endpoints="fallbackEndpoints"></gantt-dependencies>
</div>