Как показать / скрыть диалоговые поля с помощью флажка в пользовательском интерфейсе AEM Touch
Я относительно новичок в AEM, и я пытаюсь скрыть / показать поля диалога при нажатии флажка. Я пробовал несколько способов, но не смог добиться этой функциональности. Это просто для моего собственного обучения. Как я могу этого добиться?
Я попытался добавить js clientlib и добавить некоторые классы и цель в поля флажка и цели соответственно, как было предложено в других ответах, но, похоже, это не сработало. Пожалуйста помоги.
1 ответ
Сначала вам нужно создать clientLibs и добавить категории как cq.authoring.dialog.all, см. Код ниже:
(function($, $document) {
$document.on("dialog-ready", function() {
Coral.commons.ready($document, function () {
dispalyOrHideTabs();
$(document).on('change', '#showText', function() {
if($('#showText').attr('checked')){
show('1');
}else{
hide('1');
}
});
$(document).on('change', '#showTable', function() {
if($('#showTable').attr('checked')){
show('2');
}else{
hide('2');
}
});
function hide(index){
var tab = $document.find("[id='compareImgId-"+index+"']").closest(".coral3-Panel");
var tab2 = tab.attr("aria-labelledby");
var tab3 = $document.find("[id='"+tab2+"']");
tab3.addClass("hide");
}
function show(index){
var tab = $document.find("[id='compareImgId-"+index+"']").closest(".coral3-Panel");
var tab2 = tab.attr("aria-labelledby");
var tab3 = $document.find("[id='"+tab2+"']");
tab3.removeClass("hide");
}
function dispalyOrHideTabs(){
var editable = Granite.author.DialogFrame.currentDialog.editable;
if(editable){
var node = Granite.HTTP.eval(Granite.author.DialogFrame.currentDialog.editable.path + ".json");
if(node){
var storedTextValue = node.showText;
var storedTableValue = node.showTable;
if(storedTextValue){
show('1');
}else{
hide('1');
}
if(storedTableValue){
show('2');
}else{
hide('2');
}
}
}
}
});
});
})($, $(document));
Добавьте свойство granite:id как showText для типа ресурса флажка.
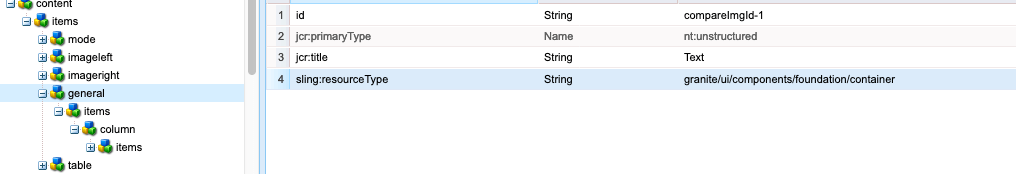
А ниже находятся вкладки диалогов, которые будут скрыты и показаны: