Как исправить размытый / пиксельный рендеринг шрифтов на красном / синем фоне (Windows, Firefox, Chrome и др.)?
В Windows и в определенной степени также в Mac OS с разными браузерами (Firefox, Chrome, Safari) наша строка меню имеет довольно пиксельный / размытый рендеринг шрифтов. Это на сайте ASP.NET Core 2.1, который использует Bootstrap 4.1.3, но его достаточно легко воспроизвести с помощью простого HTML: https://jsfiddle.net/2tgc9r84/
<html>
<body style="background-color:#e72c87;">
<p style="font-size:20pt;">
This is some text that looks terrible.
</p>
</body>
</html>
Интересно, что тот же шрифт отлично отображается в других областях сайта. Я заметил это на мониторе 4K, у которого активировано 150% масштабирование, но проблема также проявляется на 100%. Я также пробовал это с разными шрифтами, так что, видимо, это тоже не проблема со шрифтом.
Первоначально я думал, что это проблема с прозрачностью или трансформациями, но, наконец, я попытался просто изменить цвет фона - и оказалось, что эта размытость очень очевидна с красным и темно-синим (и, конечно же, их комбинациями, такими как пурпурный), и практически незаметен для большинства других цветов. Кроме того, изменив основной цвет фона, я могу воспроизвести проблему для других областей.
Вы можете прямо посмотреть на сайт, где это происходит здесь: https://beat-the-rhythm-vr.com/Home/Social (навигация с размытым текстом появляется после принятия файлов cookie).
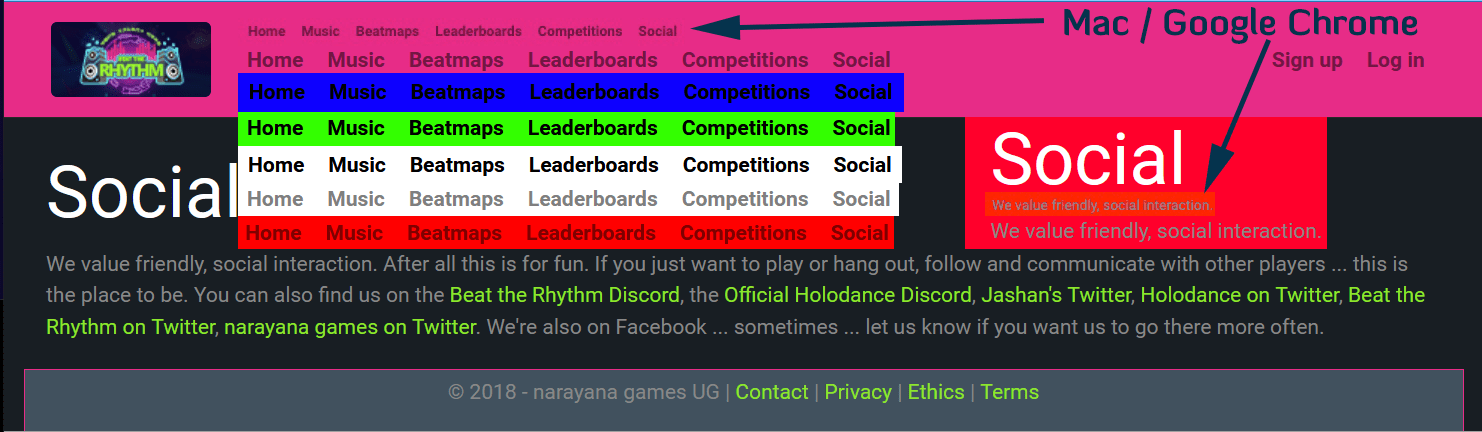
Вот изображение, которое показывает эффект с разным фоном, а также визуализировано в Mac OS (снимки экрана Mac OS на изображении меньше):
Насколько я могу судить, на iOS этого вообще не происходит. На Mac я не совсем вижу проблему на экране, но она становится очевидной при создании снимка экрана. Однако это также может быть артефактом из-за масштабирования на снимке экрана.
Вот как это выглядит в iOS (я получаю такую же размытость в Windows, когда делаю окно достаточно маленьким, чтобы получить тот же макет, что и на мобильном телефоне, так что это также не проблема, вызывающая это / исправление):
Очевидный вопрос: есть ли способ исправить это, и если да, то как?
РЕДАКТИРОВАТЬ: это дополнение к комментарию к ответу Портера (я не могу добавлять снимки экрана в комментарии, поэтому публикую это здесь):
РЕДАКТИРОВАТЬ 2: Хотя эта статья посвящена немного другой проблеме, я предполагаю, что то, что я вижу, на самом деле является просто ограничением ClearType, которое связано с тем, что изложено в статье: ClearType с учетом цвета требует доступа к фиксированным фоновым пикселям, которые проблема, если вы не знаете, что такое фоновые пиксели, или если они не исправлены
ClearType, по-видимому, не работает, когда цвет фона неизвестен, и, судя по тому, что я вижу, кажется, что он предназначен в первую очередь для черного текста на белом фоне, также хорошо работает со светлыми цветами на темном фоне, но не очень для красного / синего / пурпурного фона (и любого цвета шрифта).
1 ответ
Я не могу воспроизвести это на дисплее 1080p или 4K, с мобильным или веб-просмотром в Firefox и Chrome. Шрифты имеют тенденцию сливаться с цветом фона, поэтому не все пиксели шрифта будут одного цвета; Он смешается по краям. Чем меньше шрифт, тем меньше пикселей он должен обрабатывать для смешивания. Возникает ли та же проблема, если вы используете более крупный шрифт?