Виджет кошелька Amazon Pay не прокручивается
Я обновляю реализацию amazonpay для сайта для новых процессов авторизации, которая прошла успешно. Однако я обнаружил, что виджет кошелька на более раннем этапе процесса работает некорректно.
Виджеты доставки и кошелька отображаются, но прокрутка кошелька для выбора другого метода оплаты (и проверки других результатов процесса авторизации) не работает.
В частности, когда я нажимаю стрелку вправо, чтобы отобразить следующий метод, единственным изменением является отображение стрелки влево, дальнейшее изменение отображения или результата не происходит.
Поскольку это все в сценариях, созданных Amazon, я не знаю, как исследовать проблему, которая также присутствует в неизмененной версии сайта.
Сначала устанавливается идентификатор клиента, затем включаются библиотеки Amazon:
<script type="text/javascript" src="https://static-eu.payments-amazon.com/OffAmazonPayments/gbp/sandbox/lpa/js/Widgets.js"></script>
<script type="text/javascript" src="https://static-eu.payments-amazon.com/v2/login.js" id="OffAmazonPaymentsLoginJS"></script>
и сами виджеты:
<script>
new OffAmazonPayments.Widgets.AddressBook({
sellerId: '..........',
onOrderReferenceCreate: function(orderReference) {
window.AmazonOfflineData = window.AmazonOfflineData || {};
window.AmazonOfflineData['AmazonOrderReferenceId'] = orderReference.getAmazonOrderReferenceId();
},
onAddressSelect: function(orderReference) {
if ( typeof checkout_cbai_address_change == 'function' ) checkout_cbai_address_change();
if ( !window.OffAmazonPaymentsWalletRendered ) {
new OffAmazonPayments.Widgets.Wallet({
sellerId: '.........',
onPaymentSelect: function (orderReference) {
if (typeof checkout_cbai_payment_change == 'function') checkout_cbai_payment_change();
},
design: {
designMode: 'responsive'
},
onError: function (error) {
console.log(error.getErrorCode() + ' ' + error.getErrorMessage());
}
}).bind("AmazonWalletWidget");
window.OffAmazonPaymentsWalletRendered = true;
}
},
design: {
designMode: 'responsive'
},
onError: function(error) {
console.log(error.getErrorCode() + ' ' + error.getErrorMessage());
}
}).bind("AmazonAddressWidget");
</script>
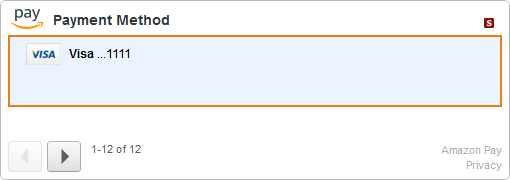
Первоначальное отображение виджета кошелька
Виджет кошелька после нажатия стрелки вправо
РЕДАКТИРОВАТЬ: И с применением решения для установки подходящей высоты:

Спасибо!
1 ответ
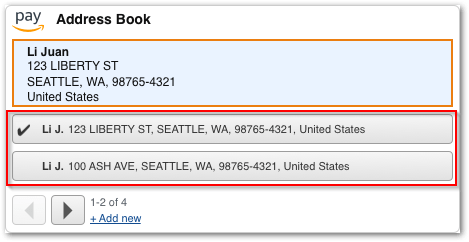
Вероятно, это проблема, вызванная определением вашего стиля. Стрелки под виджетами используются для обхода адресов, которые обычно отображаются под виджетами, см. Раздел, отмеченный ниже красным.
Вероятно, вы используете определение стиля, которое уменьшило виджет до высоты, при которой адреса больше не видны, поэтому похоже, что стрелки ничего не сделают.
Определения оптимальных стилей приведены в руководстве по интеграции:
#addressBookWidgetDiv {
min-width: 300px;
width: 100%;
max-width: 900px;
min-height: 228px;
height: 240px;
max-height: 400px;
}
#walletWidgetDiv {
min-width: 300px;
width: 100%;
max-width: 900px;
min-height: 228px;
height: 240px;
max-height: 400px;
}Вы также можете сравнить свою реализацию с образцом кода в приведенном выше руководстве по интеграции. В вашем коде есть несколько вещей, которые выглядят немного странно, особенно часть внутри обратного вызова onAddressSelect. Ссылка на login.js также не требуется.