Использование JEST в проекте "Laravel + React" для тестирования API приложения (Backend)
Я следовал этому уроку:
https://blog.pusher.com/react-laravel-application/
Я сделал обе части: Backend а также Frontend,
Когда я запустил приложение (после компиляции Frontend с: $ npm run devЯ побежал Laravel приложение с: $ php artisan serve,
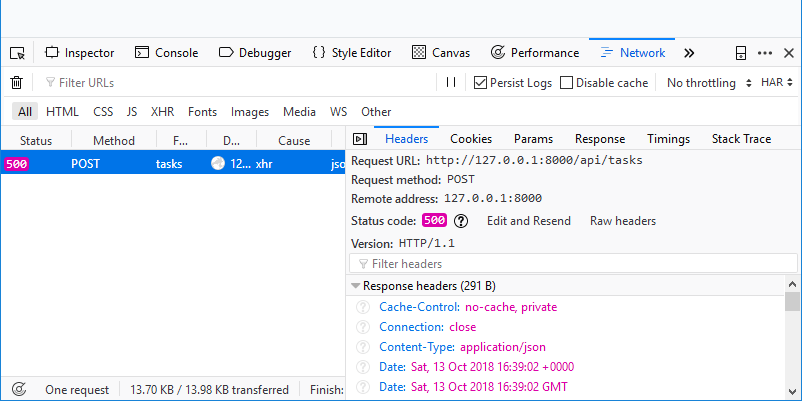
С помощью приложения я смог создать Project, но при попытке создать новый Task Я получил 500 Internal Server Error от API (Backend) как вы можете видеть ниже:
Как вы можете видеть на изображении выше, запрошенный маршрут был: /api/tasks (POST метод).
В файле: /routes/api.php У меня есть следующий контент:
<?php
Route::get('projects', 'ProjectController@index');
Route::post('projects', 'ProjectController@store');
Route::get('projects/{id}', 'ProjectController@show');
Route::put('projects/{project}', 'ProjectController@markAsCompleted');
Route::post('tasks', 'TaskController@store');
Route::put('tasks/{task}', 'TaskController@markAsCompleted');
?>
В файле: app/Http/Controllers/TaskController.php У меня есть следующий контент:
<?php
namespace App\Http\Controllers;
use App\Project;
use Illuminate\Http\Request;
class ProjectController extends Controller {
public function index() {
$projects = Project::where('is_completed', false)
->orderBy('created_at', 'desc')
->withCount(['tasks' => function ($query) {
$query->where('is_completed', false);
}])->get();
return $projects->toJson();
}
public function store(Request $request) {
$validatedData = $request->validate([
'name' => 'required',
'description' => 'required',
]);
$project = Project::create([
'name' => $validatedData['name'],
'description' => $validatedData['description'],
]);
return response()->json('Project created!');
}
public function show($id) {
$project = Project::with(['tasks' => function ($query) {
$query->where('is_completed', false);
}])->find($id);
return $project->toJson();
}
public function markAsCompleted(Project $project) {
$project->is_completed = true;
$project->update();
return response()->json('Project updated!');
}
}
?>
Я пытаюсь решить эту проблему, а также выявлять проблемы такого рода на ранних стадиях разработки без необходимости Frontend уже реализовано, так как эта проблема происходит на Backend,
Тогда мой вопрос: как я могу использовать тестовую среду: JEST (что очень рекомендуется многими разработчиками) с этим конкретным Laravel + React проект?
Пожалуйста, предоставьте всю информацию, которую вы можете по этому поводу. Я действительно ценю это.
Спасибо!
0 ответов
Я мог бы опоздать сюда. Надеюсь, что это поможет тем, кто хочет настроить шутливую тестовую среду для проектов Laravel с использованием предустановки реагирования.
Установка и настройка
Установите Jest как зависимость от Dev
npm install jest --save-dev
Создать новый конфигурационный файл для jest в корне проекта jest.config.js
/**jest.config.js**/
module.exports = {
testRegex: 'resources/js/test/.*.test.js$'
}
добавлять test командовать package.json, видите, я добавил "scripts": { "test": "jest"}, Ваш файл package.json может отличаться. я вставил весь package.json только для цели презентации. не нужно все это заменять этим. нужно добавить только тестовую часть скрипта.
/**package.json**/
{
"private": true,
"scripts": {
"dev": "npm run development",
"development": "cross-env NODE_ENV=development node_modules/webpack/bin/webpack.js --progress --hide-modules --config=node_modules/laravel-mix/setup/webpack.config.js",
"watch": "npm run development -- --watch",
"watch-poll": "npm run watch -- --watch-poll",
"hot": "cross-env NODE_ENV=development node_modules/webpack-dev-server/bin/webpack-dev-server.js --inline --hot --config=node_modules/laravel-mix/setup/webpack.config.js",
"prod": "npm run production",
"production": "cross-env NODE_ENV=production node_modules/webpack/bin/webpack.js --no-progress --hide-modules --config=node_modules/laravel-mix/setup/webpack.config.js",
"test": "jest"
},
"devDependencies": {
"@babel/preset-react": "^7.0.0",
"axios": "^0.18",
"bootstrap": "^4.0.0",
"cross-env": "^5.1",
"jest": "^24.1.0",
"jquery": "^3.2",
"laravel-mix": "^4.0.7",
"lodash": "^4.17.5",
"popper.js": "^1.12",
"react": "^16.2.0",
"react-dom": "^16.2.0",
"react-test-renderer": "^16.8.2",
"resolve-url-loader": "^2.3.1",
"sass": "^1.15.2",
"sass-loader": "^7.1.0"
}
}
Это сделано
Теперь, чтобы проверить, работает ли это
Создать образец теста resources/js/test/index.test.js
/**resources/js/test/index.test.js**/
test('it works', () => {
expect(1 + 2).toBe(3)
})
наконец, проверьте это, запустив
npm test
Выходной будет что-то вроде
> @ test /home/aimme/docker/demoproject
> jest
PASS resources/js/test/index.test.js
✓ it works (3ms)
Test Suites: 1 passed, 1 total
Tests: 1 passed, 1 total
Snapshots: 0 total
Time: 1.025s
Ran all test suites.