NavigationView не отображается правильно при использовании TabView в SwiftUI
Здравствуйте все. Я разрабатываю простое приложение SwiftUI, которое отображает несколько твитов. У него есть вкладка с двумя представлениями: главная страница, на которой будут отображаться твиты, и вторичное представление.
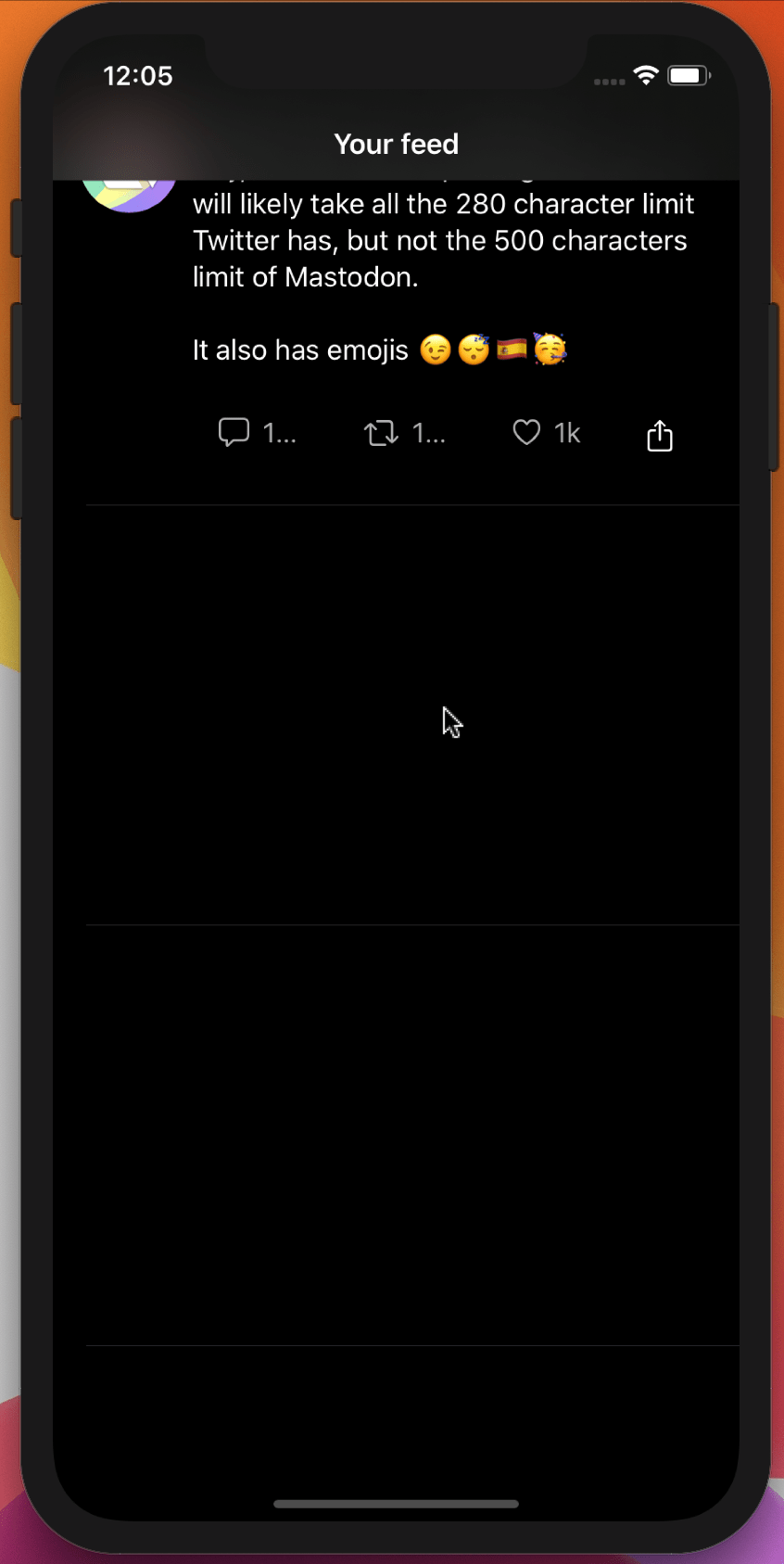
Проблема в том, что на главной странице есть NavigationView. Если я выберу отображение только главной страницы, все кажется правильным, но когда я показываю ее изTabView и я прокручиваю вниз, NavigationView кажется немного странным.
Поскольку я не умею объяснять, вот вам несколько изображений:
Должно быть так
Я думал добавить .edgesIgnoringSafeArea(.top), но NavigationView теперь скрыт выемкой, и это не дает эффекта.
Есть ли способ сделать отображение NavigationView, как на первом изображении?
Любая помощь приветствуется. Заранее спасибо.
Мой код
HomePageView:
struct HomePageView: View {
var body: some View {
NavigationView {
List {
//tweet code
}
.navigationBarTitle("Your feed")
}
}
}
TabView:
struct TabController: View {
@State private var selection = 0
var body: some View {
TabView(selection: $selection){
HomePageView()
.tabItem {
VStack {
Image(systemName: "house.fill")
.font(.title)
}
}
.tag(0)
Text("Second View")
.font(.title)
.tabItem {
VStack {
Image(systemName: "bell.fill")
.font(.title)
}
}
.tag(1)
}
}
}
1 ответ
Попробуйте добавить .edgesIgnoringSafeArea(.top) в ваш tabview.
struct ContentView: View {
@State private var selection = 0
var body: some View {
TabView(selection: $selection){
HomePageView()
.tabItem {
VStack {
Image(systemName: "house.fill")
.font(.title)
}
}
.tag(0)
Text("Second View")
.font(.title)
.tabItem {
VStack {
Image(systemName: "bell.fill")
.font(.title)
}
}
.tag(1)
}.edgesIgnoringSafeArea(.top)
}
}