Пользовательский аутентификатор EAK и ember-simple-auth
Я пытаюсь получить быструю и грязную основу для аутентификации, встроенной в приложение с использованием EAK. Функция authenticate работает должным образом: она ищет соответствующее электронное письмо и разрешает обещание, если оно находит.
По какой-то причине метод восстановления никогда не вызывается при перезагрузке страницы... или вообще. Я не знаю, является ли это проблемой с EAK, ESA или чем-то еще, что я делаю неправильно.
var customAuthenticator = Ember.SimpleAuth.Authenticators.Base.extend({
resourceName: 'user',
identifierField: 'email',
restore: function (data) {
console.log('Attempt to restore -> ', data);
return new Ember.RSVP.Promise(function (resolve, reject) {
resolve(data);
});
},
authenticate: function (credentials) {
var self = this;
return new Ember.RSVP.Promise(function (resolve, reject) {
var idObject = {};
idObject[self.identifierField] = credentials.identification;
self.get('store').find(self.resourceName, idObject).then(function (user) {
var dataId;
if(user.get('content').length) {
dataId = user.get('content').objectAt(0).get('data').id;
resolve({userId: dataId});
} else {
reject();
}
});
});
},
invalidate: function () {
console.log('Attempt to invalidate');
return new Ember.RSVP.Promise(function (resolve, reject) {
resolve();
});
}
});
export default {
name: 'authentication',
initialize: function (container, application) {
Ember.SimpleAuth.Session.reopen({
user: function() {
if (!Ember.isEmpty(this.get('userId'))) {
return container.lookup('store:main').find('user', +this.get('userId'));
}
}.property('userId')
});
container.register('authenticator:custom', customAuthenticator);
container.injection('authenticator:custom', 'store', 'store:main');
Ember.SimpleAuth.setup(container, application);
}
};
Любые идеи будут оценены!
Редактировать:
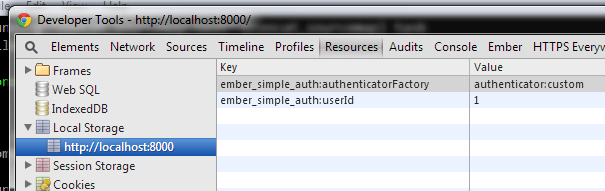
Вот содержимое локального хранилища после первоначальной аутентификации:

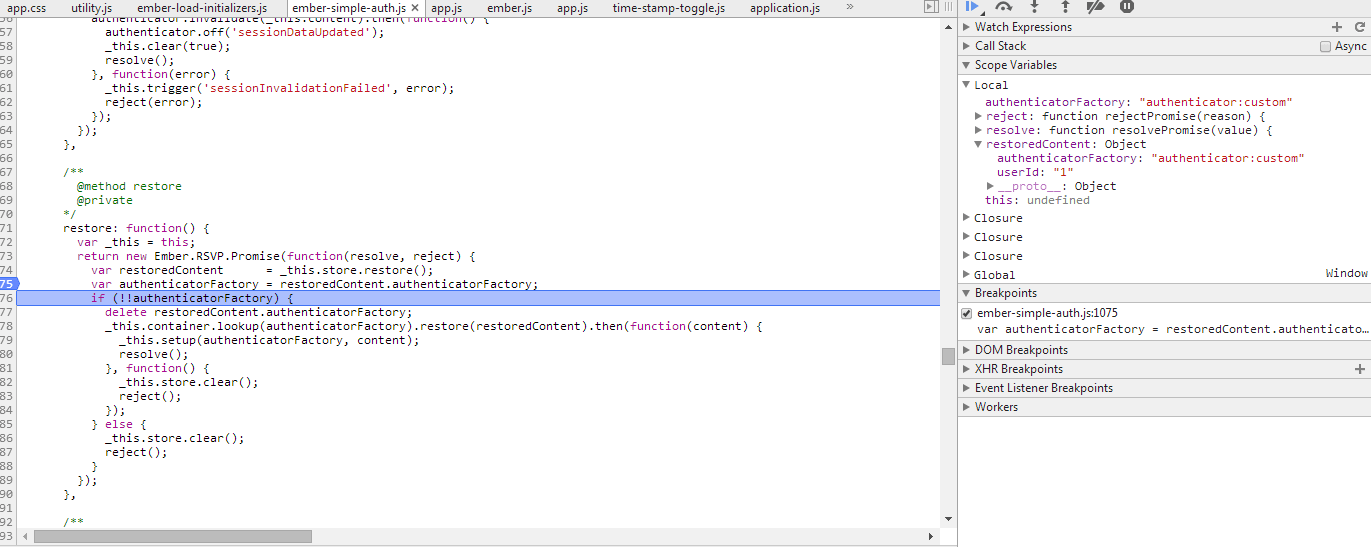
Изменить: выстрел из локальной области видимости после точки останова

Редактировать: Добавлено несколько строк отладки в метод восстановления
restore: function() {
var _this = this;
return new Ember.RSVP.Promise(function(resolve, reject) {
var restoredContent = _this.store.restore();
var authenticatorFactory = restoredContent.authenticatorFactory;
if (!!authenticatorFactory) {
console.log('Log 1');
delete restoredContent.authenticatorFactory;
console.log('Log 2');
_this.container.lookup(authenticatorFactory).restore(restoredContent).then(function(content) {
console.log('Log 3');
_this.setup(authenticatorFactory, content);
resolve();
}, function() {
_this.store.clear();
reject();
});
} else {
_this.store.clear();
reject();
}
});
},
Строка "Журнал 3" никогда не достигается. Я также пытался вручную делать _this.container.lookup('authenticator:custom') который, казалось, заставлял любые линии вне этого быть недостижимым. Так что, похоже, проблема с поиском.
Изменить: когда линия container.injection('authenticator:custom', 'store', 'store:main') удаляется из инициализатора, вызывается метод восстановления. Очевидно, что без хранилища аутентификатор не очень полезен, поэтому может потребоваться другой метод обработки.
И еще: кажется, что любая инъекция в аутентификатор вызывает эту проблему, а не только в магазине.
2 ответа
Проблема заключалась в том, что я пытался ввести зависимость до того, как позвонил Ember.SimpleAuth.setup(container, application), Вот действующий код инициализатора:
export default {
name: 'authentication',
initialize: function (container, application) {
Ember.SimpleAuth.Session.reopen({
user: function() {
if (!Ember.isEmpty(this.get('userId'))) {
return container.lookup('store:main').find('user', +this.get('userId'));
}
}.property('userId')
});
container.register('authenticator:custom', customAuthenticator);
Ember.SimpleAuth.setup(container, application);
container.injection('authenticator:custom', 'store', 'store:main');
}
};
Все, что вам нужно сделать, это зарегистрировать свой собственный аутентификатор перед простой аутентификацией.
В основном, в ваш экспортируемый объект добавить before: 'simple-auth'