как настроить URL в Wordpress 4.8
У меня простой вопрос. Я не знаю, как добавить настраиваемый URL-адрес в мою последнюю версию WordPress сегодня. В следующем кадре.

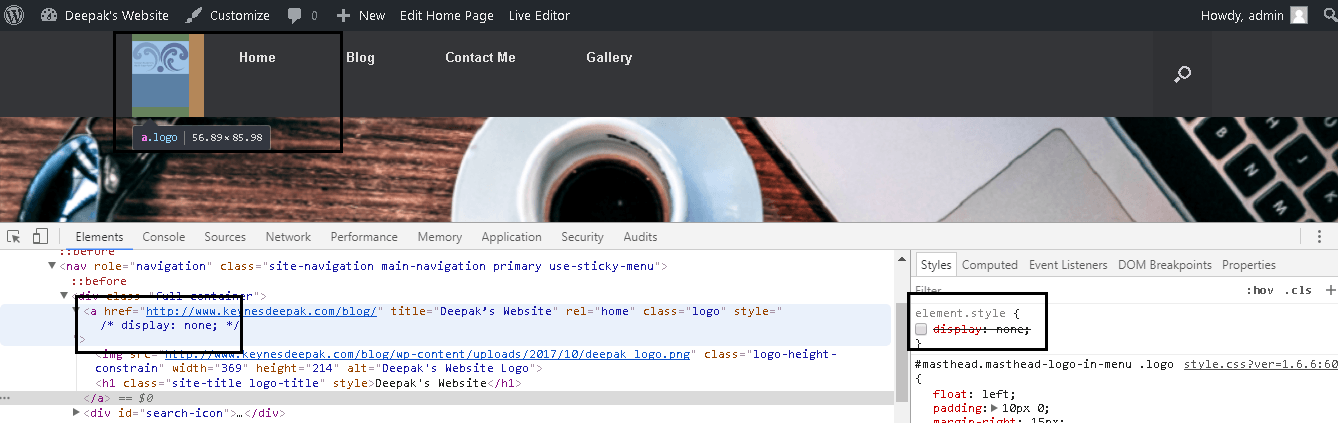
Главное меню - это то, что я хочу настроить. Осматривая его и добавляя стильdisplay none, я получил результат. Но я не знаю, как добавить этот Customize->custom-url. Кто-нибудь знает, как это сделать... Ниже приводится исходный код:
<div class="full-container">
<a href="http://www.keynesdeepak.com/blog/" title="Deepak’s Website" rel="home" class="logo" style="
/* display: none; */
"><img src="http://www.keynesdeepak.com/blog/wp-content/uploads/2017/10/deepak_logo.png" class="logo-height-constrain" width="369" height="214" alt="Deepak's Website Logo"><h1 class="site-title logo-title" style="">Deepak's Website</h1></a>
<div id="search-icon">
<div id="search-icon-icon"><div class="vantage-icon-search"></div></div>
<form method="get" class="searchform" action="http://www.keynesdeepak.com/blog/" role="search" style="width: 1080px;">
<input type="text" class="field" name="s" value="" placeholder="Search">
</form>
</div>
<div id="so-mobilenav-standard-1" data-id="1" class="so-mobilenav-standard"></div><div class="menu" style="
"><ul>
<li class="current_page_item"><a href="http://www.keynesdeepak.com/blog/"><span class="icon"></span>Home</a></li><li class="page_item page-item-45"><a href="http://www.keynesdeepak.com/blog/blog/"><span class="icon"></span>Blog</a></li>
<li class="page_item page-item-41"><a href="http://www.keynesdeepak.com/blog/contact-me/"><span class="icon"></span>Contact Me</a></li>
<li class="page_item page-item-43"><a href="http://www.keynesdeepak.com/blog/gallery/"><span class="icon"></span>Gallery</a></li>
</ul></div>
<div id="so-mobilenav-mobile-1" data-id="1" class="so-mobilenav-mobile"></div><div class="menu-mobilenav-container"><ul id="mobile-nav-item-wrap-1" class="menu"><li><a href="#" class="mobilenav-main-link" data-id="1"><span class="mobile-nav-icon"></span>Menu</a></li></ul></div> </div>
2 ответа
Решение
Перейдите в Внешний вид -> Меню, добавьте новую настраиваемую ссылку в свое меню и перетащите ее в нужном вам порядке.
см. снимок экрана ниже:
Отредактируйте свой первый URL, перейдите в редактор внешнего вида темы
<a href="http://www.keynesdeepak.com/blog/" title="Deepak’s Website" rel="home" class="logo" style="