Совместимость между большой панелью навигации заголовка SwiftUI и UIViewControllerRepresentable UITableViewController
Чтобы реализовать смахивание вправо в списке SwiftUI, я пытаюсь сделать UIViewControllerRepresentable UITableViewController.
Однако он несовместим с панелью навигации, когда для displayMode установлено значение.large.
Я думаю, когда свиток движется, он должен
- Измените размер панели навигации.
- Отрегулируйте рамку Scrollview или List.
№2 не работает с моим табличным представлением, поэтому нужно что-то делать. И мне нужна твоя помощь.
[Изображений]
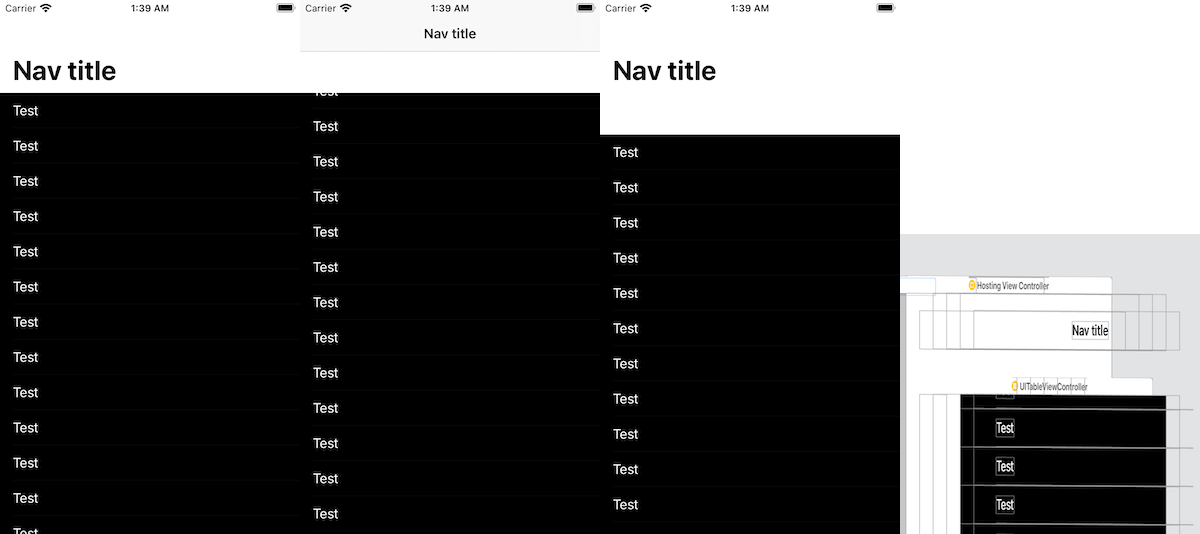
- Первый рендеринг работает хорошо.
- После прокрутки над таблицей появляется дополнительное пространство.
- После прокрутки вверх с касанием верхней части дисплея положение нарушается.
- Просмотр иерархии после прокрутки (исправлено после первого рендеринга)
[Код] для воспроизведения (после создания проекта swiftui из xcode замените содержимое ContentView.swift приведенным ниже кодом.)
import SwiftUI
final class TableViewWrapper: UIViewControllerRepresentable {
func makeUIViewController(context: Context) -> UITableViewController {
let viewController = UITableViewController()
viewController.tableView.delegate = context.coordinator
viewController.tableView.dataSource = context.coordinator
return viewController
}
func updateUIViewController(_ uiViewController: UITableViewController, context: Context) {
uiViewController.tableView.reloadData()
}
func makeCoordinator() -> Coordinator {
Coordinator()
}
class Coordinator: NSObject, UITableViewDataSource, UITableViewDelegate {
func tableView(_ tableView: UITableView, numberOfRowsInSection section: Int) -> Int {
return 100
}
func tableView(_ tableView: UITableView, cellForRowAt indexPath: IndexPath) -> UITableViewCell {
let cell = UITableViewCell(style: .subtitle, reuseIdentifier: nil)
cell.backgroundColor = .black
cell.textLabel!.textColor = .white
cell.textLabel!.text = "Test"
return cell
}
}
}
struct ContentView: View {
var body: some View {
NavigationView {
TableViewWrapper()
.navigationBarTitle("Nav title", displayMode: .large)
}
}
}
1 ответ
Решение
У меня есть решение.
TableViewWrapper()
.edgesIgnoringSafeArea(.top)