Обновление меток узлов, чтобы избежать беспорядка в JavaScript InfoVis Toolkit (JIT)
Я делаю визуализацию с помощью JavaScript InfoVis Toolkit, в частности, гипердерева. Я загружаю данные динамически, и иногда метки вокруг узлов перекрываются и загромождаются. Я хотел бы избежать этого беспорядка, изменяя положения этикетки.
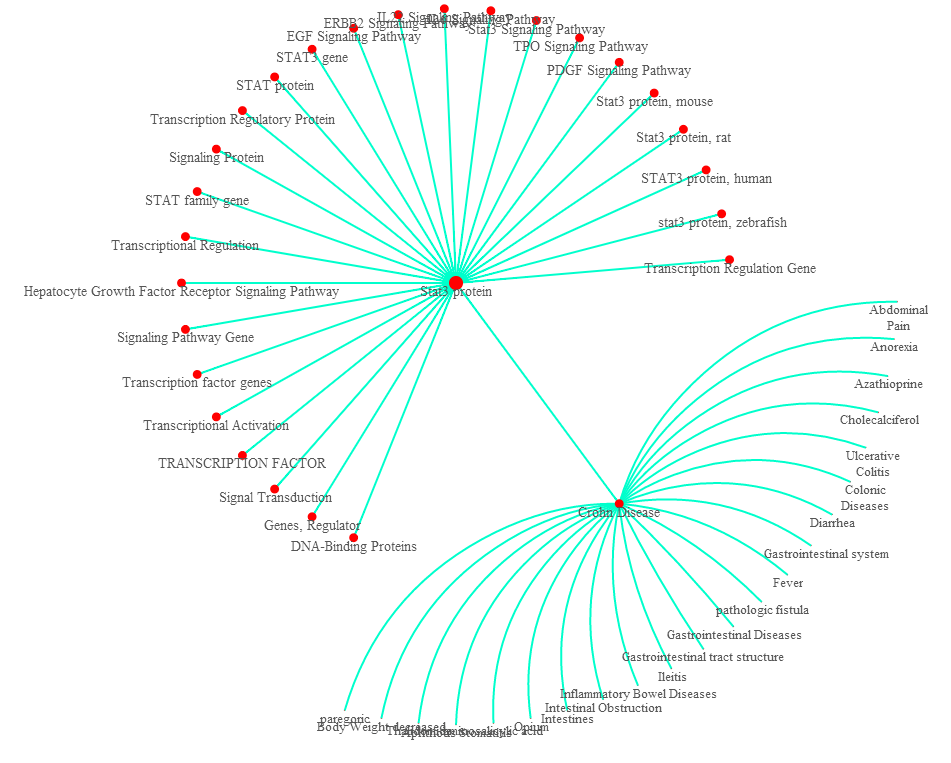
Вот пример беспорядка (верхний и нижний узлы):

Я предполагаю, что я буду проходить через каждую координату x,y, назначать ей ограничивающий прямоугольник, выполнять базовое обнаружение столкновений и соответственно обновлять позиции.
Я вижу, что для этой библиотеки в демонстрации показана функция onPlaceLabel(), но (если я правильно понимаю) в тот момент я не знал бы положение метки каждого другого узла. Итак, я смотрю на onComplete(), где я вижу, что я могу получить доступ к каждому узлу следующим образом:
onComplete: function(){
ht.graph.eachNode(function(n) {
console.log(n);
}
}
Но информация об узле не включает его позиции меток, только их позиции относительно центрального узла. Есть ли способ получить доступ к ярлыкам таким образом и иметь возможность обновлять их позиции?