При вводе текста в текстовое поле клавиатура блокирует вид при флаттере
У меня есть текстовое поле в нижней части экрана, и когда я пытался щелкнуть его, клавиатура блокировала его.
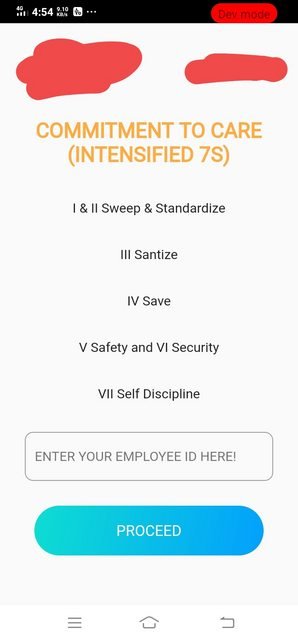
Перед нажатием текстового поля

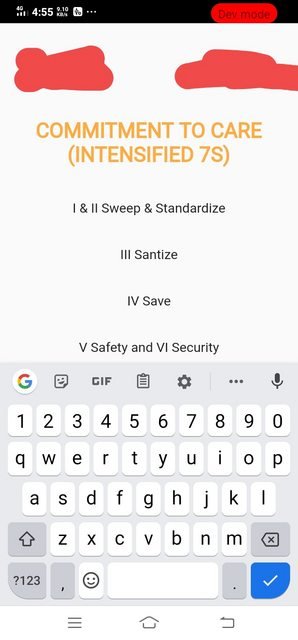
После нажатия на текстовое поле

Вот код
import 'package:flutter/material.dart';
import 'package:survey/content/7scontent.dart';
import 'package:survey/content/surveycon.dart';
import 'package:survey/widgets/animations.dart';
import '../widgets/buttonstyle.dart';
import 'package:survey/widgets/widgetlist.dart';
class sevens extends StatelessWidget {
final listoftitle = [
"I & II Sweep & Standardize", "III Santize", "IV Save", "V Safety and VI Security", "VII Self Discipline",
];
Widget build(BuildContext context) {
return SafeArea(
child: Scaffold(
resizeToAvoidBottomPadding: true,
resizeToAvoidBottomInset: false,
body: Center(
child: Padding(
padding: EdgeInsets.all(5),
child: Column(
children: <Widget>[
Column(
mainAxisAlignment: MainAxisAlignment.center,
crossAxisAlignment: CrossAxisAlignment.center,
children: <Widget>[
SizedBox(height: 30),
Center(
child: SizedBox(
height: 50,
width: 300,
child: Row(
mainAxisAlignment: MainAxisAlignment.spaceBetween,
crossAxisAlignment: CrossAxisAlignment.center,
children: <Widget>[
Image.asset(imgtitle1,width: 100,height: 70,),
SizedBox(width: 50,),
Image.asset(imgtitle2,width: 100,height: 70,),
],
),
),
),
SizedBox(
height: 30,
),
Text(
'COMMITMENT TO CARE (INTENSIFIED 7S)',
maxLines: 2,
textAlign: TextAlign.center,
overflow: TextOverflow.ellipsis,
style: TextStyle(
color: Colors.orangeAccent,
fontWeight: FontWeight.bold,
fontSize: 25.0),
),
SizedBox(
height: 20,
),
Container(
padding: const EdgeInsets.symmetric(horizontal: 1.0, vertical: 2.0),
width: MediaQuery.of(context).size.width,
height: MediaQuery.of(context).size.width/ 1.2,
child: ListView.builder(
itemCount: listoftitle.length,
physics: NeverScrollableScrollPhysics(),
itemBuilder: (context, index){
return ListTile(
title: Text(listoftitle[index],textAlign: TextAlign.center,),
);
},
),
),
Container(
width: 300,
child: TextFormField(
decoration: InputDecoration(
labelText: 'ENTER YOUR EMPLOYEE ID HERE!',
border: OutlineInputBorder(borderRadius: BorderRadius.circular(10.0)),
),
),
),
SizedBox(height: 30),
Center(
child: InkWell(
onTap: (){
Navigator.push(context, SlideRightRoute(page: sevenscontent()));
},
child: roundedRectButton("PROCEED", signInGradients),),
)
],
),
],
),
)
),
),
);
}
}
Кто-нибудь может помочь, пожалуйста? Я попробовал немного поэкспериментировать сSingleScrollView но безуспешно.
2 ответа
SingleScrollView или любые виды прокрутки являются хорошим решением этой проблемы.
Сначала мы хотим Scaffoldизменять размер при появлении клавиатуры, чтобы мы ничего не скрывали. Для этого необходимо удалить:
resizeToAvoidBottomPadding: true, (Не рекомендуется, не использовать)
resizeToAvoidBottomInset: false, (по умолчанию: true)
Затем добавьте SingleScrollView между Center а также Padding и это должно сработать
Я предлагаю взглянуть на это. Этот плагин также полезен для проверки, открыта клавиатура или нет.
Немного поздно, но надеюсь, что это все еще может вам помочь:
Scaffold(
body: LayoutBuilder(
builder: (context, constraint) {
child: SingleChildScrollView(
child: ConstrainedBox(
constraints: BoxConstraints(minHeight: constraint.maxHeight),
child: IntrinsicHeight(
child: Column(
// your content (Text, Container, TextField, ...)
)
)
)
)
}
)
)
При этом, когда вы фокусируетесь на TextField и отображается клавиатура, TextField будет прокручиваться до видимого положения над клавиатурой.