SCRIPT5005: Ожидается строка - Rxjs вылетает при полифилле символов IE 11
На работе у нас есть (вздох!) Поддержка IE 11 для текущего проекта, над которым я работаю. В проекте используется RxJS 6.
Для поддержки большинства включенных нами функций мы использовали Webpack с Babel и core-js (как предлагает сам Babel) в качестве полифиллера.
Если мы попытаемся импортировать RxJS, загрузка нашего приложения застрянет на определенной строке:
Observable.prototype[_symbol_observable__WEBPACK_IMPORTED_MODULE_2__["observable"]] = function () {
return this;
};
с ошибкой SCRIPT5005: String Expected.
Мы используем версию RxJS с транспилированной версией es5. Таким образом, исходный код машинописного кода должен быть таким.
Я знаю, что символы не поддерживаются в IE 11, согласно таблице совместимости Kangax Ecmascript и чтоcore-js включает полифил для символов, и мы импортируем все полифиллы.
Фактически, если я попытаюсь запустить это с полифилом после ошибки через консоль, он будет работать отлично.
var obj = {};
Object.defineProperty(obj, Symbol.for("test"), {
value: 5
});
Странно то, что если я попытаюсь установить точку останова в строке, которая дает нам ошибку, я могу получить доступ к этим компонентам по отдельности без проблем.
Observable.prototype
_symbol_observable__WEBPACK_IMPORTED_MODULE_2__
_symbol_observable__WEBPACK_IMPORTED_MODULE_2__["observable"]
Вторая и третья строки возвращают мне объект. Если я сделаю вручнуюObservable.prototype[_symbol_observable__WEBPACK_IMPORTED_MODULE_2__["observable"]] он по-прежнему возвращает мне ошибку.
Доступ к Object.prototype через объект не допускается (поскольку использование объекта в качестве индекса заставляет объект-контейнер автоматически вызывать .toString()на ключ). Поэтому IE возвращает мне эту ошибку. Или, по крайней мере, я думаю, что это могло быть причиной.
Что еще страннее Symbol.for("test") возвращает объект, который совпадает с _symbol_observable__WEBPACK_IMPORTED_MODULE_2__["observable"] (с участием description: test вместо того observable). И если я сделаюobj[Symbol.for("test")] работает отлично.
Кроме того, похоже, что я не могу создавать переменные или что-то подобное, пока я остановился на точке останова в консоли IE 11, поэтому я даже не могу экспортировать этот символ, чтобы проверить его позже (это позволяет мне делать var x = {}; или var x = 5, но если я назову "х", меня бросит 'x' is undefined).
Есть какие-нибудь подсказки об этой проблеме и как мы можем ее решить? Может это проблема полифилла?
Я прикрепляю сюда свою конфигурацию webpack и мой.babelrc
module.exports = {
module: {
rules: [
{
test: /\.jsx?$/,
use: {
loader: 'babel-loader',
options: {
presets: ['@babel/preset-env', '@babel/preset-react', '@babel/preset-flow'],
},
},
exclude: /node_modules\/(core-js|(react.+)|(rxjs.+))/,
},
...
]
}
}
{
"presets": [
"@babel/preset-react",
"@babel/preset-flow",
["@babel/preset-env", {
"targets": {
"browsers": [
"last 2 versions",
"safari >= 7",
"Explorer 11"
]
},
"useBuiltIns": true
}]
],
"plugins": [
"@babel/plugin-proposal-object-rest-spread",
"@babel/plugin-transform-runtime"
],
"env": {
"test": {
"presets": ["@babel/preset-env", "@babel/preset-react", "@babel/preset-flow"]
}
}
}
Спасибо.
1 ответ
TL;DR
Поскольку у нас есть монорепозиторий с несколькими проектами ("пример приложения", которое загружает другой проект внутри), я включил полифилл core-js как в пример приложения, так и в этот проект. Они как-то противоречили друг другу, я до сих пор не знаю, почему и как. Это не касалось rxjs, а влияло на него.
Кроме того, я написал неправильное регулярное выражение на webpack.config.js на babel-loader, но я не уверен, что это действительно повлияло на всех.
Это было: /node_modules\/(core-js|(react.+)|(rxjs.+))/
Должно было быть: /node_modules\/(core-js|rxjs|react[^\s+]*)/
Поскольку мне нужно было нацеливаться на пакеты, а не на файлы, как я думал. Я добавил более сложное регулярное выражение для реакции, чтобы оно соответствовало также response-dom или другим реакциям (если есть).
Мне удалось создать образец приложения, которое могло работать без проблем. Я обнаружил, что RxJS каким-то образом имеет собственный полифил для символов.
Фактически, запуск этого образца с React, webpack, babel, rxjs, но не с core-js, не доставлял никаких проблем. (Примечание: в примере установлено core-js).
Установка точки разрыва
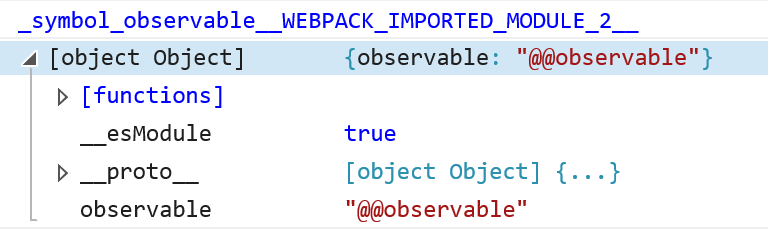
Observable.prototype[_symbol_observable__WEBPACK_IMPORTED_MODULE_2__["observable"]], показывает это:
При использовании core-js он показывает следующее:
Хотя эта разница, как с образцом, так и без него, отлично работает на этом образце. Поэтому я подумал, как это возможно, и подумал, что где-то читал, что полифилл должен загружаться только один раз в самый глобальный объект.
Поскольку мы разрабатываем проект в монорепозитории, в котором есть веб-сайт на основе React и еще один сложный компонент React, который импортируется во время выполнения, и этому веб-сайту, похоже, также нужны полифиллы, я добавил core-js import в обоих проектах.
Удалив тот, что есть на сайте, ошибка изменилась (застряла на другом пункте, не касающемся этого).
Более того, как сказано в TL;DR, я думаю, что возникла проблема с регулярным выражением, примененным к babel-loader.