Невозможно деструктурировать свойство currentUser объекта Object(...)(...), поскольку оно имеет значение null
Я получаю сообщение об ошибке "Невозможно деструктурировать свойство 'currentUser' объекта 'Object(...)(...)', поскольку оно имеет значение NULL", когда я использую обработчик useContext() из response в Next.js.
// Other imports
import CurrentUserContext from "../../contexts/current-user/current-user.context";
class Layout extends React.Component {
constructor() {
super();
this.state = {
currentUser: null,
};
}
unsubscribeFromAuth = null;
componentDidMount() {
// Auth code
}
componentWillUnmount() {
// unsubscribe code
}
render() {
const { children, title } = this.props;
return (
<React.Fragment>
<Head>
<title>{title}</title>
</Head>
<CurrentUserContext.Provider value={this.state.currentUser}>
<Header />
</CurrentUserContext.Provider>
{children}
<Footer />
</React.Fragment>
);
}
}
export default Layout;
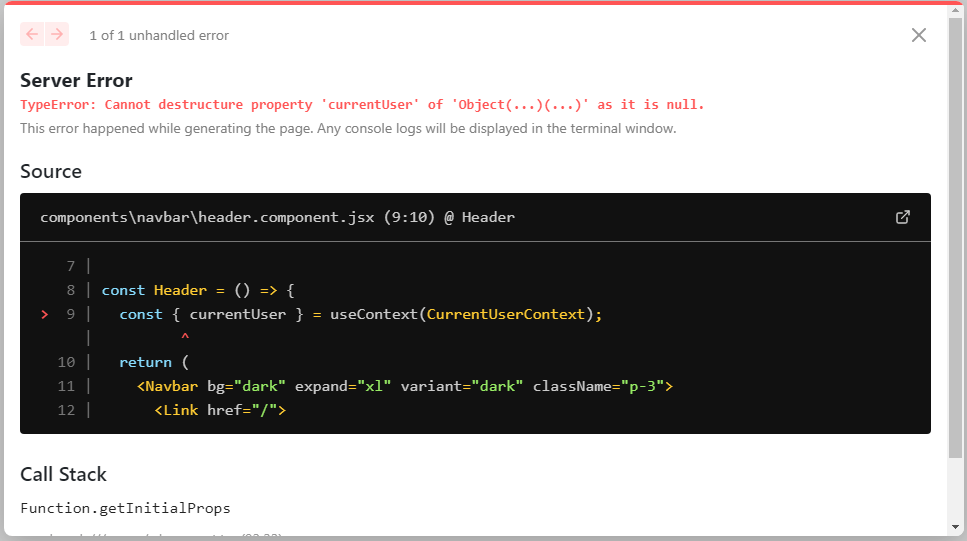
Вот где происходит ошибка
// Other imports
import CurrentUserContext from "../../contexts/current-user/current-user.context";
import { useContext } from "react";
const Header = () => {
const { currentUser } = useContext(CurrentUserContext);
return (
// Header Jsx
);
};
export default Header;
Вот как я создал файл контекста
import { createContext } from "react";
const CurrentUserContext = createContext(undefined);
export default CurrentUserContext;
Любая помощь приветствуется.
2 ответа
Начальное значение вашего контекста просто null и нет ключа currentUser в вашем контексте.
this.state = {
currentUser: null,
};
<CurrentUserContext.Provider value={this.state.currentUser}> // just null
Чтобы иметь возможность разрушить currentUser в вашем контексте вы могли бы сделать:
<CurrentUserContext.Provider
value={{
currentUser: this.state.currentUser
}}
>
Ваше значение контекста не является объектом для деструкции, это просто значение (в настоящее время нулевое), т.е. значение контекста - это просто значение this.state.currentUserне {currentUser: this.state.currentUser }. Вы можете просто получить к нему доступ напрямую, деструктурирование не требуется.
// Other imports
import CurrentUserContext from "../../contexts/current-user/current-user.context";
import { useContext } from "react";
const Header = () => {
const currentUser = useContext(CurrentUserContext); // <-- Remove the curly brackets
return (
// Header Jsx
);
};
export default Header;