Преобразование эллипса в путь с использованием javascript
<ellipse cx="150" cy="80" rx="100" ry="50" style="fill:yellow;stroke:purple;stroke-width:2" />
Как преобразовать тег эллипса svg в путь svg в javascript
<path fill-rule="evenodd" clip-rule="evenodd" fill="#DE1414" d="M170.821,..........z"></path>
1 ответ
Атрибут d для пути состоит из 4 кубических кривых Безье, по одной для каждого квадранта. Для расчета положения контрольной точки я использую постояннуюkappa=0.5522847498;. Я взял значение каппы из Рисования круга с кривыми Безье.
Функция getD(cx, cy, rx, ry) принимает в качестве атрибутов координаты центра эллипса cx и cy и радиусы эллипса rx и ry.
function getD(cx, cy, rx, ry) {
var kappa=0.5522847498;
var ox = rx * kappa; // x offset for the control point
var oy = ry * kappa; // y offset for the control point
let d = `M${cx - rx},${cy}`;
d+= `C${cx - rx}, ${cy - oy}, ${cx - ox}, ${cy - ry}, ${cx}, ${cy - ry},`
d+= `C${cx + ox}, ${cy - ry}, ${cx + rx}, ${cy - oy}, ${cx + rx}, ${cy},`
d+= `C${cx + rx}, ${cy + oy}, ${cx + ox}, ${cy + ry}, ${cx}, ${cy + ry},`
d+= `C${cx - ox}, ${cy + ry}, ${cx - rx}, ${cy + oy}, ${cx - rx}, ${cy},`
d+= `z`;
return d;
}
thePath.setAttributeNS(null, "d", getD(150, 80, 100, 50))<svg>
<ellipse cx="150" cy="80" rx="100" ry="50" style="fill:yellow;stroke:purple;stroke-width:2" />
<path id="thePath" d="" style="fill:red"/>
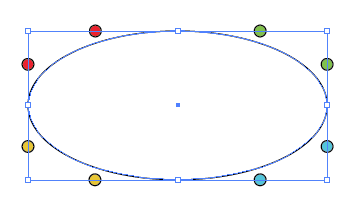
</svg>Это изображение, показывающее положение контрольных точек для 4 точек Безье, используемых для рисования эллипса пути:
ОБНОВИТЬ
OP комментирует:
На самом деле этот код работает для преобразования эллипса в путь, но высота, ширина, положение x и y пути отличается от предыдущего эллипса.
Чтобы доказать, что это не так, я добавляю сравнение между ограничивающей рамкой эллипса и пути:
console.log("ellipse",el.getBBox())
console.log("path",pth.getBBox())<svg>
<ellipse id="el" cx="150" cy="80" rx="100" ry="50" style="fill:yellow;stroke:purple;stroke-width:2"></ellipse>
<path id="pth" d="M50,80C50, 52.385762510000006, 94.77152502000001, 30, 150, 30,C205.22847498, 30, 250, 52.385762510000006, 250, 80,C250, 107.61423749, 205.22847498, 130, 150, 130,C94.77152502000001, 130, 50, 107.61423749, 50, 80,z" style="fill:red"></path>
</svg>