Почему это не работает с Firefox?
Итак, это основано на WordPress, Вот блог о Safari и Firefox, что не так, вероятно, с CSS, так как Firefox не отображает страницу правильно?
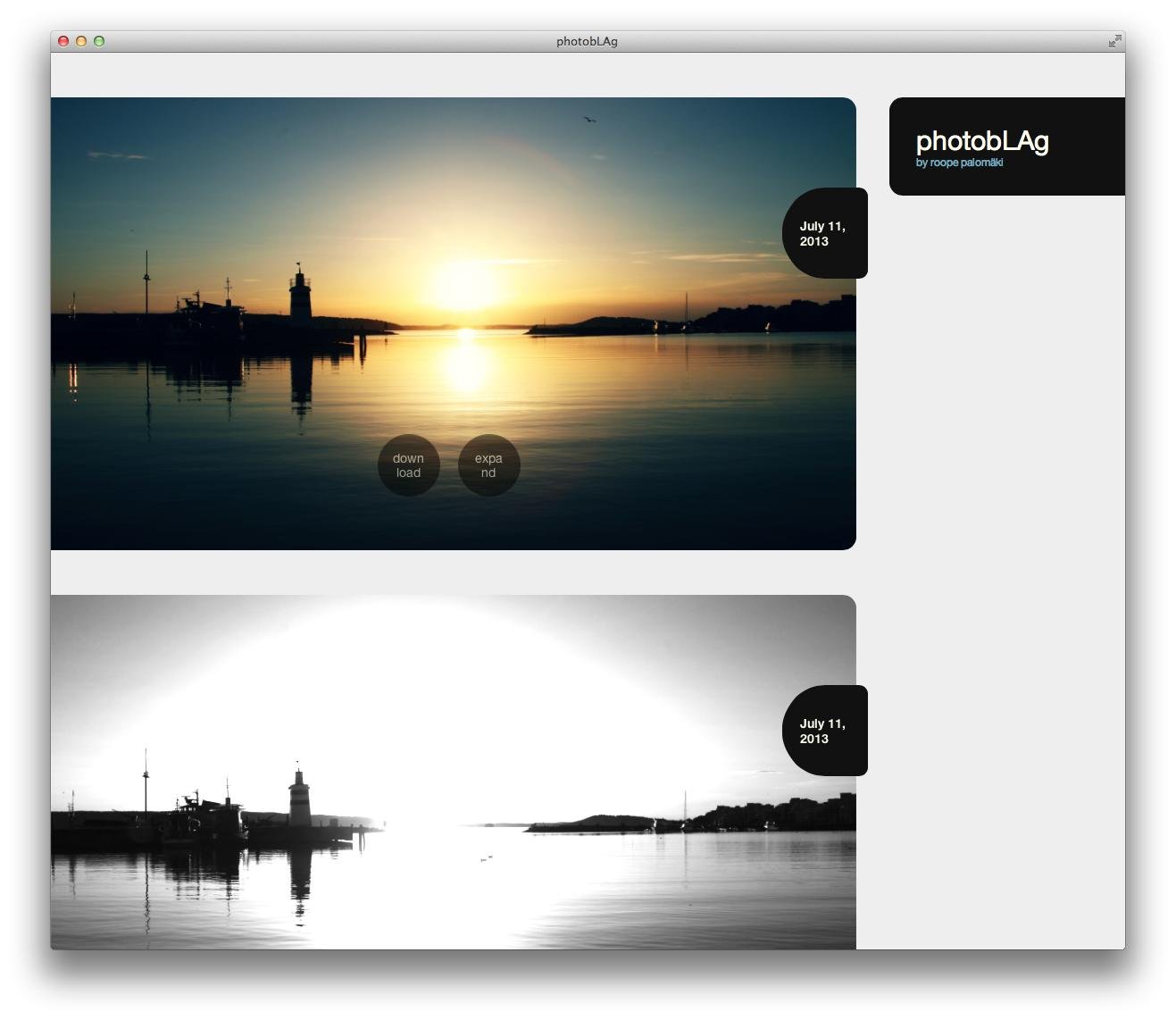
на сафари (наведите курсор мыши на первый пост)
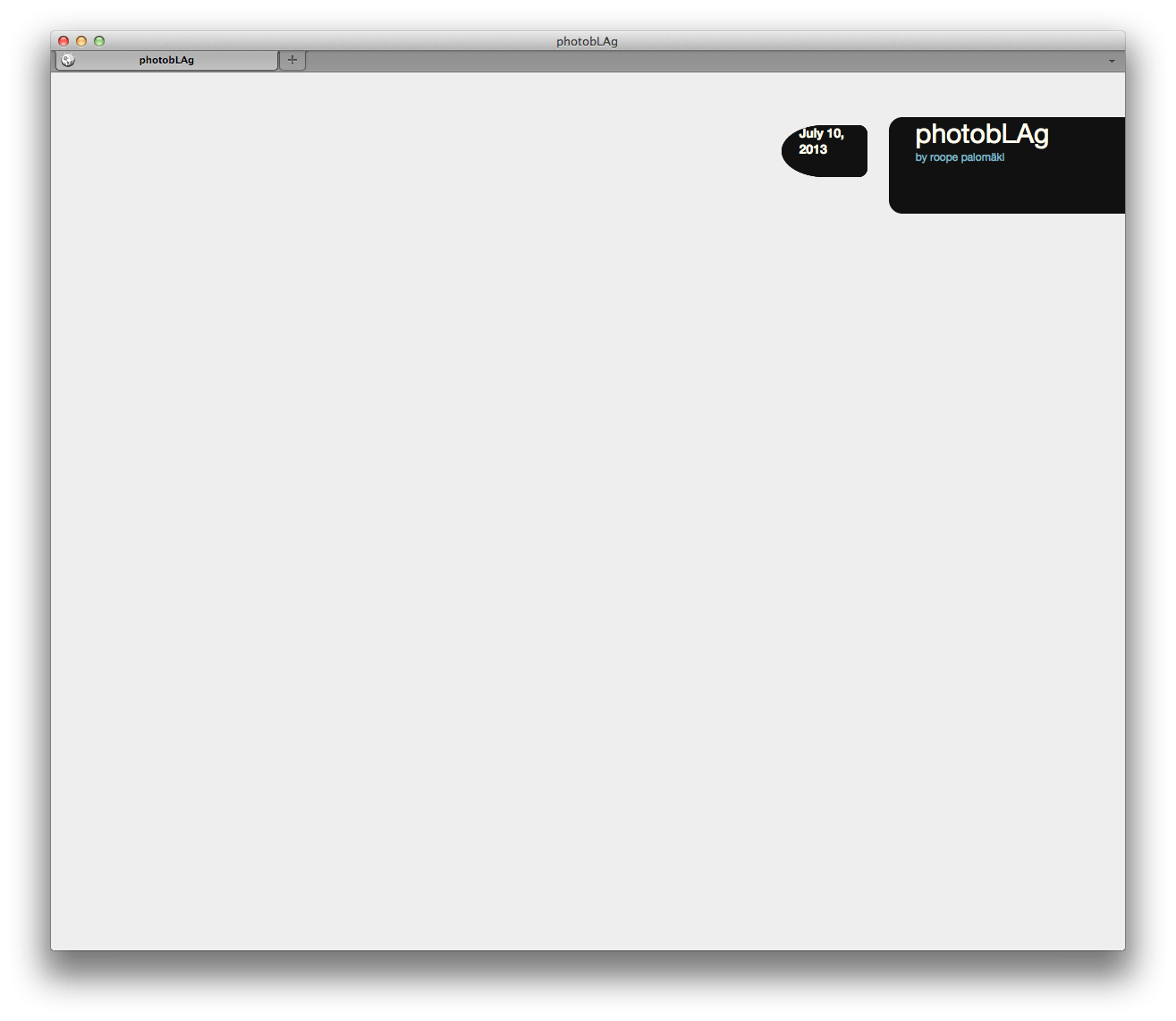
на firefox
html (с php) - ссылка для вставки
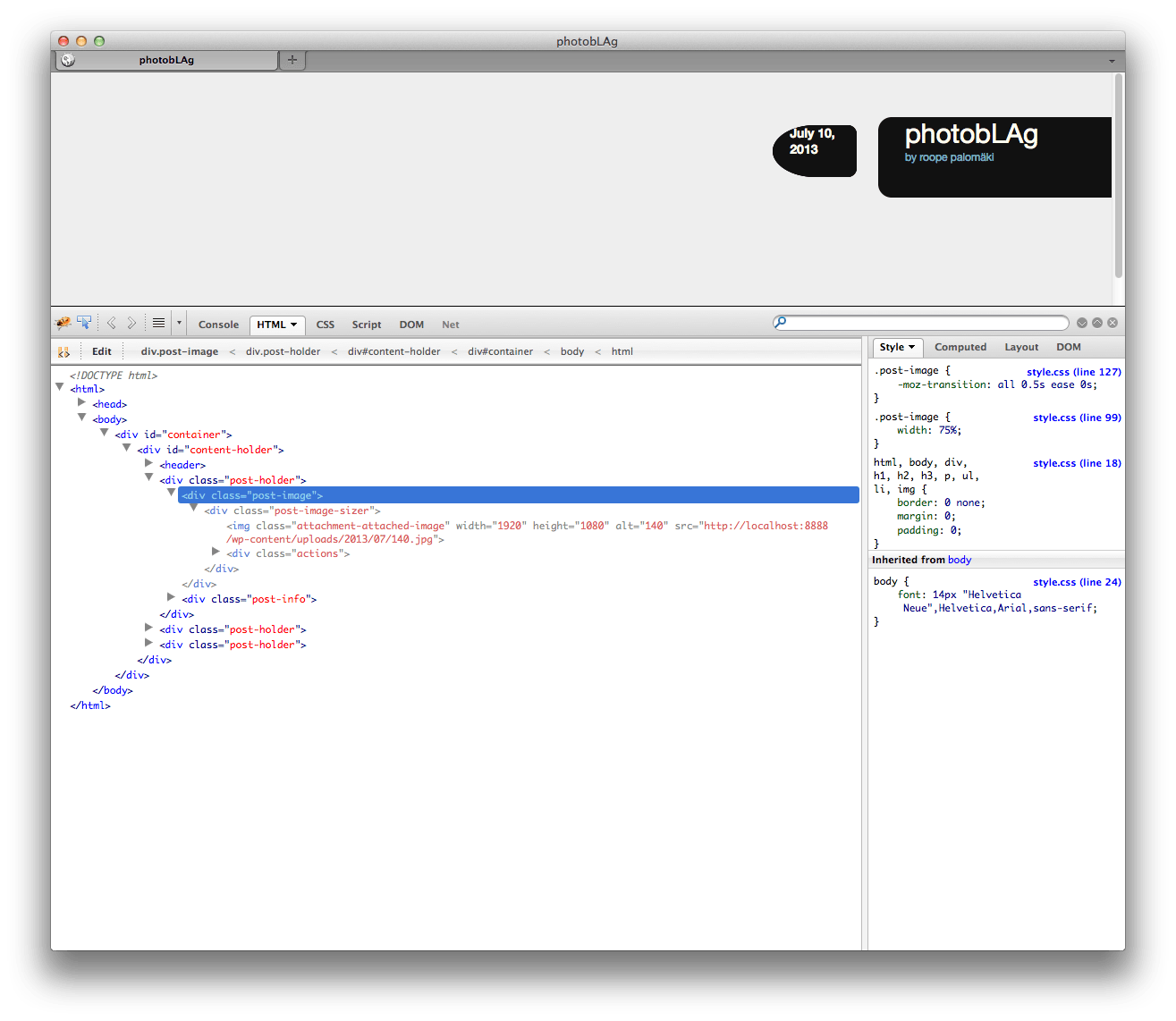
html (генерируется) - ссылка на вставку
css - ссылка на пастин
первый серый элемент на Firefox это
Добавлен jsfiddle: DEMO
1 ответ
"Дисплей:moz-box;" применяется к.post-holder предотвращает показ изображений. Глядя на ПОЧЕМУ сейчас.
Я не слишком много перепутал с макетами flex-box, так что это в основном предположения. У вас есть "display:mox-box;" устанавливается на.post-holder, но.post-image не учитывает любые свойства flexbox. Добавление "-moz-box-flex: 1;" to .post-image заставляет изображения отображаться, но, скорее всего, не тот размер, для которого вы снимаете.