Как добавить текстовое поле в столбец datatable без использования <td> в vue.js
Я создаю корзину, используя текущий компонент пользовательского интерфейса CRUD Datatable Vuetify. (совместимый с Vue.js2), и я пытаюсь добавитьtype="number" текстовое поле для обоих столбцов quantity а также price и свяжите их с их соответствующим значением, чтобы вычислить их общую сумму.
Здесь вы можете увидеть, как он может складывать, вычислять общую сумму из двух статических значений (которые я временно использовал для проверки вычисления промежуточных итогов с помощью вычисляемой функции) и без проблем удалять в следующем коде:
HTML:
<template>
<v-layout align-start>
<v-flex>
<v-container grid-list-sm class="pa-4 white">
<v-layout row wrap>
<v-flex xs12 sm8 md8 lg8 xl8>
<v-text-field v-model="code" label="Barcode" @keyup.enter="searchBarcode()">
</v-text-field>
</v-flex>
<v-flex xs12 sm12 md12 lg12 xl12>
<v-data-table
:headers="headerDetails"
:items="detailsWithSubTotal"
hide-default-footer
class="elevation-1"
>
<template v-slot:item.delete="{ item }">
<v-icon small class="ml-3" @click="deleteDetail(details, item)">
delete
</v-icon>
</template>
<template v-slot:no-data>
<h3>There are no current products added on details.</h3>
</template>
</v-data-table>
</v-flex>
</v-layout>
</v-container>
</v-flex>
</v-layout>
</template>
JAVASCRIPT:
<script>
import axios from 'axios'
export default {
data() {
return {
headerDetails: [
{ text: 'Remove', value: 'delete', sortable: false },
{ text: 'Product', value: 'product', sortable: false },
{ text: 'Quantity', value: 'quantity', sortable: false },
{ text: 'Price', value: 'price', sortable: false },
{ text: 'Subtotal', value: 'subtotal', sortable: false }
],
details: [],
code: ''
}
},
computed: {
detailsWithSubTotal() {
return this.details.map((detail) => ({
...detail,
subtotal: detail.quantity * detail.price,
source: detail
}))
}
},
methods: {
searchBarcode() {
axios
.get('api/Products/SearchProductBarcode/' + this.code)
.then(function(response) {
this.addDetail(response.data)
})
.catch(function(error) {
console.log(error)
})
},
addDetail(data = []) {
this.details.push({
idproduct: data['idproduct'],
product: data['name'],
quantity: 10,
price: 150
})
},
deleteDetail(arr,item){
var i= arr.indexOf(item.source);
if (i!==-1){
arr.splice(i,1);
}
},
}
}
</script>
В примере, который я использовал в качестве образца для создания этой корзины покупок, он отображает данные не из javascript, а из HTML, используя <td> а также props.items как вы можете видеть в коде ниже:
Предыдущая версия (этот пример, который я нашел, взят из предыдущей версии vue.js от 2 лет):
<template slot="items" slot-scope="props">
<td class="justify-center layout px-0">
<v-icon small class="ml-3" @click="deleteDetail(details, props.item)">
delete
</v-icon>
</td>
<td>{{ props.item.product }}</td>
<td><v-text-field type="number" v-model="props.item.quantity"></v-text-field></td>
<td><v-text-field type="number" v-model="props.item.price"></v-text-field></td>
<td>$ {{ props.item.quantity * props.item.price }}</td>
</template>
Вот как выглядит его пример:
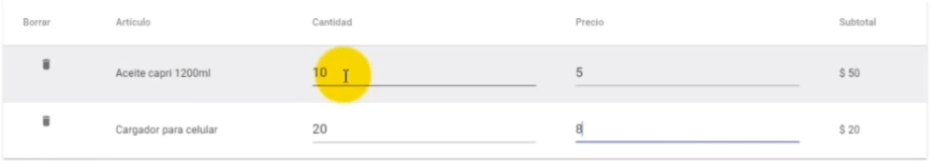
Хотя вот так выглядит моя таблица данных с моим кодом (при использовании жестко запрограммированного quantity а также price ценности):
Поскольку я не использую <td> или любой props, как я могу реализовать текстовое поле в таблице данных и связать их с их значением, чтобы можно было рассчитать общую сумму продукта?
1 ответ
Вам просто нужно добавить шаблон внутри тегов таблицы, как и со значком удаления, вам нужно убедиться, что он v-slot названный так же, как заголовок, под которым вы хотите разместить текстовое поле.
<v-layout align-start>
<v-flex>
<v-container grid-list-sm class="pa-4 white">
<v-layout row wrap>
<v-flex xs12 sm8 md8 lg8 xl8>
<v-text-field v-model="code" label="Barcode" @keyup.enter="searchBarcode()">
</v-text-field>
</v-flex>
<v-flex xs12 sm12 md12 lg12 xl12>
<v-data-table
:headers="headerDetails"
:items="detailsWithSubTotal"
hide-default-footer
class="elevation-1"
>
<template v-slot:item.delete="{ item }">
<v-icon small class="ml-3" @click="deleteDetail(details, item)">
delete
</v-icon>
</template>
<template v-slot:item.quantity="{ item }">
<v-text-field v-model="item.quantity">
</v-text-field>
</template>
<template v-slot:no-data>
<h3>There are no current products added on details.</h3>
</template>
</v-data-table>
</v-flex>
</v-layout>
</v-container>
</v-flex>
</v-layout>
Результат кода выглядит так: скриншот