Частичная прозрачность изображения в WPF
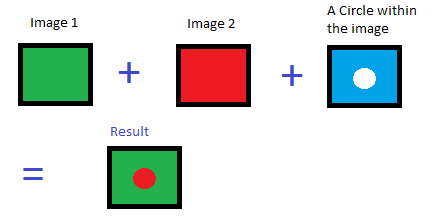
Я выровнял два изображения одно поверх другого,
и я пытаюсь установить прозрачный круг на верхней
По какой-то причине атрибуты радиуса и центра эллипса не имеют никакого эффекта.
Вот код XAML
Спасибо!
<Viewbox Grid.Row="1" Stretch="Uniform" HorizontalAlignment="Center">
<Image Name="BackImage" Width="640" Height="480" Source="Images/black.png"/>
</Viewbox>
<Viewbox Grid.Row="1" Stretch="Uniform" HorizontalAlignment="Center">
<Image Name="FrontImage" Width="640" Height="480" Source="Images/white.png">
<Image.OpacityMask>
<DrawingBrush>
<DrawingBrush.Drawing>
<GeometryDrawing>
<GeometryDrawing.Pen>
<Pen Thickness="0" Brush="Transparent" />
</GeometryDrawing.Pen>
<GeometryDrawing.Brush>
<SolidColorBrush Color="Black" />
</GeometryDrawing.Brush>
<GeometryDrawing.Geometry>
<EllipseGeometry Center="0,0" RadiusX="1" RadiusY="3"/>
</GeometryDrawing.Geometry>
</GeometryDrawing>
</DrawingBrush.Drawing>
</DrawingBrush>
</Image.OpacityMask>
</Image>
</Viewbox>
 ,
,
1 ответ
Решение
Чтобы указать GeometryDrawing в абсолютных координатах, вы должны установить Stretch свойство DrawingBrush для None,
Кроме того, я бы также рекомендовал поместить оба изображения в один ViewBox.
<Viewbox Stretch="Uniform" HorizontalAlignment="Center">
<Grid>
<Image Name="BackImage" Width="640" Height="480" Source="Images/black.png"/>
<Image Name="FrontImage" Width="640" Height="480" Source="Images/white.png">
<Image.OpacityMask>
<DrawingBrush Stretch="None">
<DrawingBrush.Drawing>
<GeometryDrawing Brush="Black">
<GeometryDrawing.Geometry>
<EllipseGeometry Center="320,240"
RadiusX="150" RadiusY="100"/>
</GeometryDrawing.Geometry>
</GeometryDrawing>
</DrawingBrush.Drawing>
</DrawingBrush>
</Image.OpacityMask>
</Image>
</Grid>
</Viewbox>