Как программно изменить PageTabView в iOS 14, SwiftUI 2?
Я изучаю новые вещи, появившиеся в Xcode 12 и SwiftUI 2.0
Я создал экран подключения к просмотру страницы с помощью TabView и PageTabViewStyle в Xcode 12, iOS 14, Swift UI 2. Я хочу добавить следующую кнопку при нажатии на нее, страница должна перейти во второе представление. Здесь Текст ("Привет").
struct OnBoardingView: View {
var body: some View {
TabView {
Text("Hi")
Text("Hello")
Text("Welcome")
}
.tabViewStyle(PageTabViewStyle())
.indexViewStyle(PageIndexViewStyle(backgroundDisplayMode: .always))
}
}
1 ответ
Решение
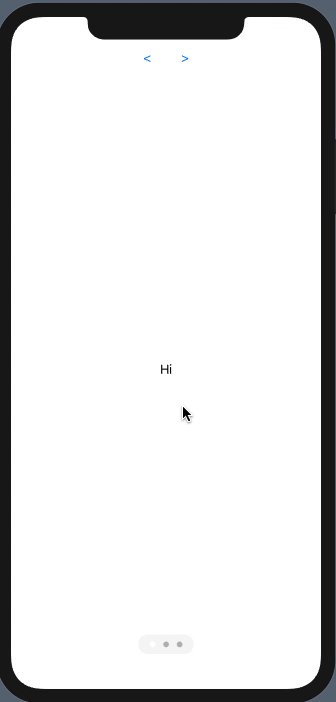
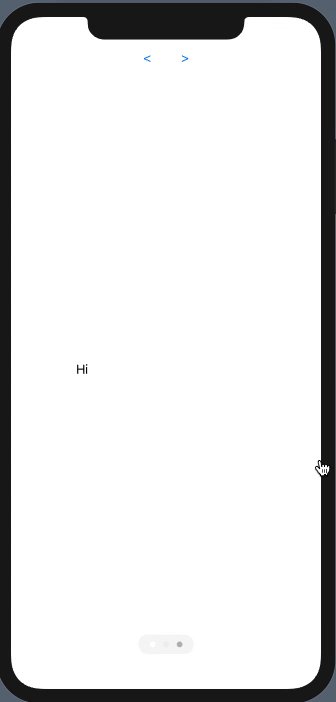
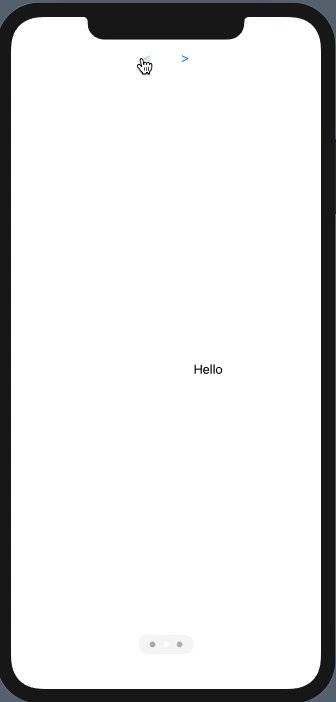
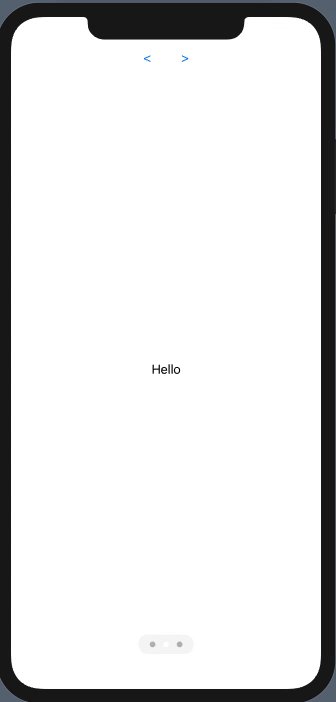
Вот демонстрация решения. Протестировано с Xcode 12 / iOS 14
struct OnBoardingView: View {
@State private var selectedPage = 0
var body: some View {
VStack {
HStack {
Button("<") { if selectedPage > 0 {
withAnimation { selectedPage -= 1 }
} }
Spacer().frame(width: 40)
Button(">") { if selectedPage < 2 {
withAnimation { selectedPage += 1 }
} }
}
TabView(selection: $selectedPage) {
Text("Hi").tag(0)
Text("Hello").tag(1)
Text("Welcome").tag(2)
}
.tabViewStyle(PageTabViewStyle())
.indexViewStyle(PageIndexViewStyle(backgroundDisplayMode: .always))
}
}
}