Цвет ползунка Flutter
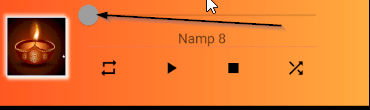
Как изменить цвет круглого значка слайдера, когда он неактивен? Когда он выполняется, я вижу свойство, позволяющее это изменить, но когда я нажимаю кнопку "Остановить песню", и она возвращается в нормальное состояние, она становится серой. Я нигде не устанавливаю серый, не знаю, как изменить этот цвет. Я приложил снимок экрана, показывающий, когда он остановлен, и когда песня играет.
Widget slider1() {
return SliderTheme(
data: SliderTheme.of(context).copyWith(
activeTrackColor: Colors.red[700],
inactiveTrackColor: Colors.red[100],
trackShape: RoundedRectSliderTrackShape(),
trackHeight: 2.0,
thumbShape: RoundSliderThumbShape(enabledThumbRadius: 12.0),
thumbColor: Colors.redAccent,
overlayColor: Colors.red.withAlpha(32),
overlayShape: RoundSliderOverlayShape(overlayRadius: 18.0),
tickMarkShape: RoundSliderTickMarkShape(),
activeTickMarkColor: Colors.red[700],
inactiveTickMarkColor: Colors.red[100],
valueIndicatorShape: PaddleSliderValueIndicatorShape(),
valueIndicatorColor: Colors.redAccent,
valueIndicatorTextStyle: TextStyle(
color: Colors.white,
),
),
child: Slider(
activeColor: Colors.red.withAlpha(64),
inactiveColor: Colors.red[200],
label: duration.inSeconds.toString(),
min: 0.0,
divisions: 10,
max: (position.inSeconds ?? 0.0).toDouble(),
value: (getSleepkerPosition(position.inSeconds, duration.inSeconds))
.toDouble(),
onChangeStart: (double value) {
print('Start value is ' + value.toString());
},
onChangeEnd: (double value) {
print('Finish value is ' + value.toString());
},
onChanged: (double value) {
setState(() {
if (value == position.inSeconds) {
} else {
seekToSecond(value.toInt());
value = value;
}
});
}),
);
}
1 ответ
Решение
Я нашел свойство, почему-то оно не упоминается в деталях флаттера, но для изменения цвета отключения большого пальца мы должны использовать.
disabledThumbColor: Colors.amber