Нажатие родительского узла MvcSiteMap переключает DropDown, но не приводит к переходу по URL
У меня есть MvcSiteMap с родителем MvcSiteMapNode, который содержит дочерние узлы. У родительского узла есть URL, а у дочерних узлов есть URL. При отображении, когда указатель мыши находится над родительским узлом, дочерние узлы появляются под ним, однако при щелчке по родительскому узлу дочерние узлы исчезают, но веб-страница не переходит к URL-адресу родительского узла.
<mvcSiteMapNode title="Im a Parent" url="~/ParentUrl" >
<mvcSiteMapNode title="Im Child 1" url="~/ChildUrl1" />
<mvcSiteMapNode title="Im Child 2" url="~/ChildUrl2" />
</mvcSiteMapNode>
Что заставляет страницу не перемещаться?
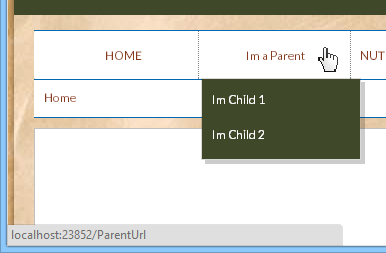
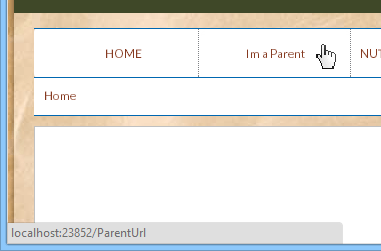
Редактировать (пример с картинками):
Я предполагаю, что событие щелчка перехватывается, чтобы раскрывающийся список дочерних узлов исчез и не передавался
Наведите курсор на родительский узел, прежде чем нажать:

После щелчка исчезает выпадающий список, нет перехода к "~/ParentUrl"

1 ответ
Это действительно не имеет никакого отношения к MvcSiteMapProvider, но, вероятно, это связано с тем, как функционирует Twitter Bootstrap (при условии, что вы используете Bootstrap). Twitter Bootstrap предназначен для работы с сенсорными устройствами, поэтому по умолчанию главная ссылка не активируется (так как прикосновение к ней должно открывать меню, а не переходить по ссылке).
Но кто-то придумал, как заставить его работать, предполагая, что вы не хотите поддерживать сенсорные устройства.
Я предлагаю вам пересмотреть свой дизайн, так как поддержка сенсорных устройств очень важна в наши дни. Одним из возможных решений будет использование 2 ссылок - одна (со стрелкой вниз), чтобы открыть меню, и одна, чтобы перейти к ссылке.
Обратите внимание, что вы можете изменить шаблоны в /Views/Shared/DisplayTemplates каталог для вывода любого HTML/CSS, вам нужно, чтобы это работало, как описано здесь.