HTML возвращается в метод jQuery не сформирован правильно
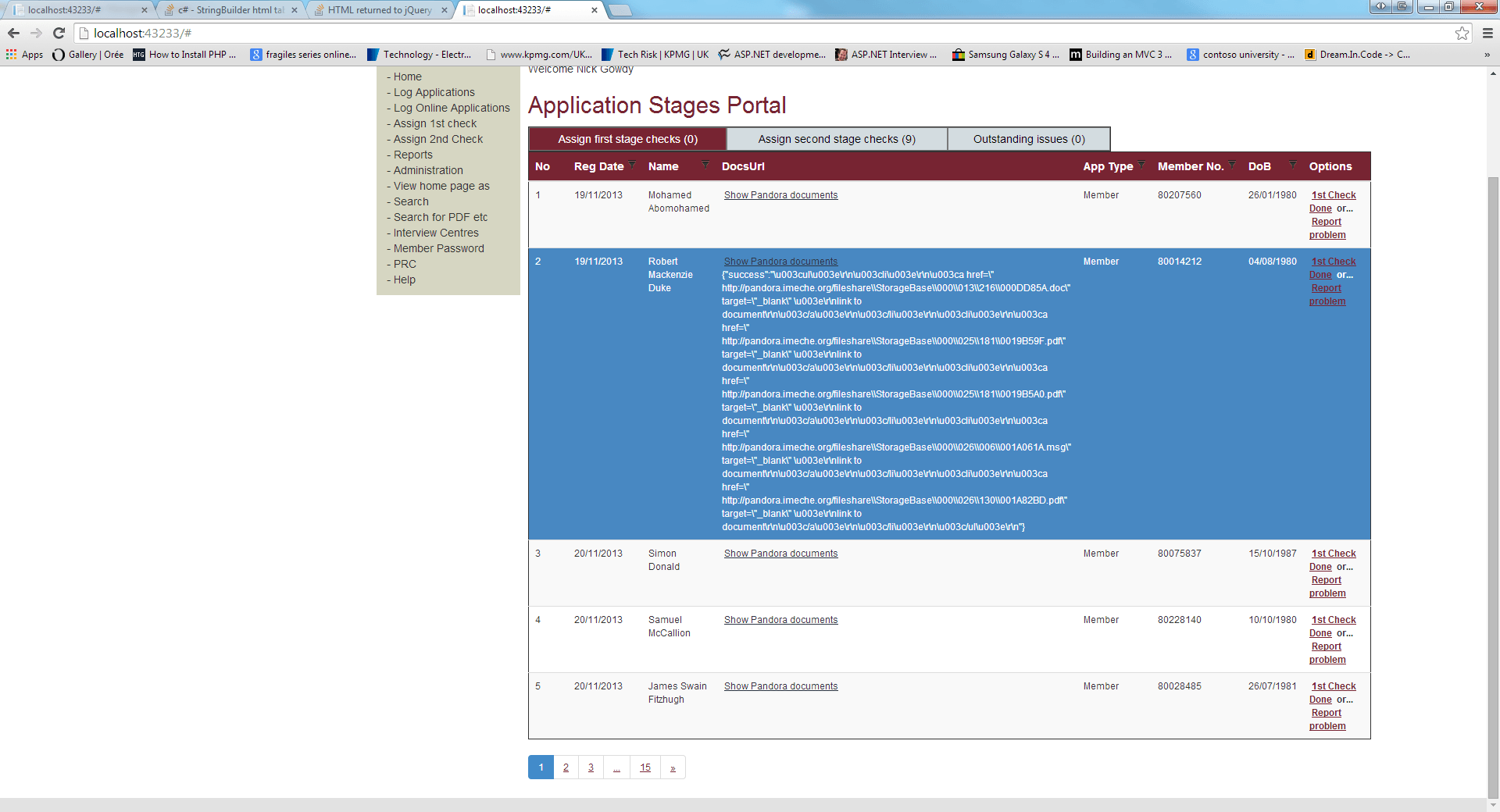
У меня есть метод jQuery Ajax, который ожидает, что HTML будет возвращен. URL-адрес функции js переходит к методу JsonResult в ASP.NET MVC. Я использую stringbuilder для построения HTML, и это выглядит правильно, когда я использую watch в VS. Однако, когда он возвращает HTML на страницу, я не верю, что он был правильно декодирован, это не список якорных тегов.
Мой джаваскрипт
function getPanDocs(memberNum) {
$.ajax({
type: "GET",
url: '/Home/GetPandoraDocs',
dataType: 'html',
data: {
MembershipNumber: memberNum
},
success: function (success) {
$('.pandoraDoc' + memberNum).html(success);
}
});
Контроллер метод
[HttpGet]
public JsonResult GetPandoraDocs(string MembershipNumber)
{
Business.Pandora.Pandora p = new Business.Pandora.Pandora();
string DocLinks = p.GetDocsById(MembershipNumber);
return Json(new { success = DocLinks }, JsonRequestBehavior.AllowGet);
}
Метод класса для циклического прохождения набора сущностей и создания тегов привязки
public string GetDocsById(string MembershipNumber)
{
DataLayer.Pandora.Pandora Pandora = new DataLayer.Pandora.Pandora();
List<vwPandora2CheckOff> PandoraList = Pandora.GetPandoraDocsById(MembershipNumber);
StringBuilder sb = new StringBuilder();
sb.AppendLine("<ul>");
foreach (var item in PandoraList)
{
sb.AppendLine("<li>");
string r = item.StoragePath.Replace("\\\\s-documation\\IME_Pandora", "http://pandora.imeche.org/fileshare");
sb.AppendLine("<a href=\" " + r + item.StorageName + "\" target=\"_blank\" >");
sb.AppendLine("link to document");
sb.AppendLine("</a>");
sb.AppendLine("</li>");
}
sb.AppendLine("</ul>");
return sb.ToString();
}


Моя проблема заключается в том, что HTML не отображается должным образом, и я не уверен, что это ошибка в коде C# или JS.
2 ответа
Мне кажется, что вы используете XHR-объект actall вместо responseText, попробуйте:
function getPanDocs(memberNum) {
$.ajax({
type: "GET",
url: '/Home/GetPandoraDocs',
dataType: 'html',
data: {
MembershipNumber: memberNum
},
success: function (success) {
$('.pandoraDoc' + memberNum).html(success.responseText);
}
});
}
Вы отправляете объект из контроллера. Таким образом, у вас есть доступ к html как success.success
function getPanDocs(memberNum) {
$.ajax({
type: "GET",
url: '/Home/GetPandoraDocs',
dataType: 'html',
data: {
MembershipNumber: memberNum
},
success: function (success) {
$('.pandoraDoc' + memberNum).html(***success.success***);
}
});
}