onDisappear не вызывается, когда модальное представление закрывается
Я полагаюсь на SwiftUI .onDisappearдля выполнения некоторой логики, но она не вызывается, когда пользователь закрывает модально представленное представление жестом смахивания. Воспроизвести
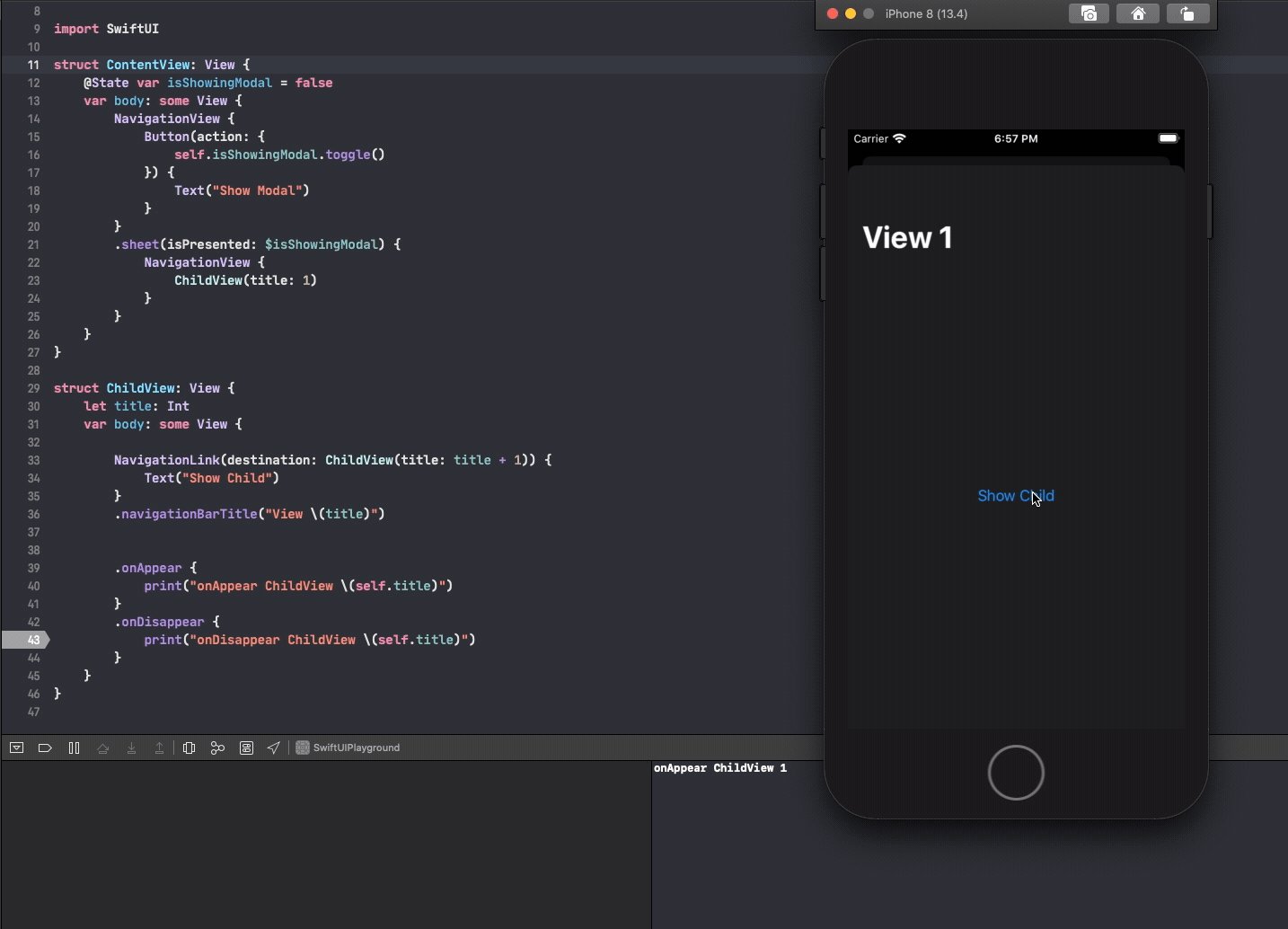
- Представьте вид модально "ChildView 1"
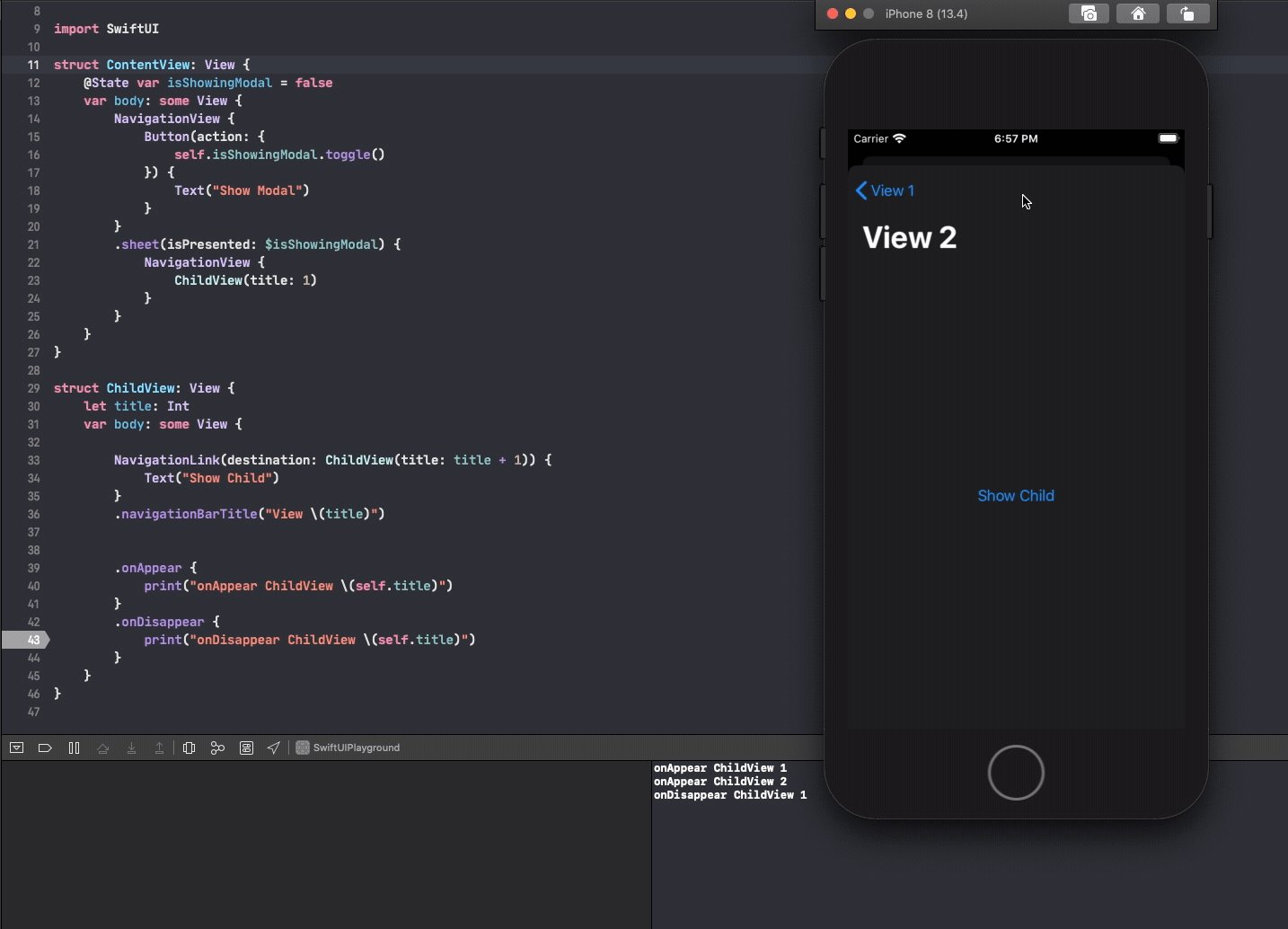
- В этом представлении нажмите "ChildView 2" в качестве дочернего элемента навигации.
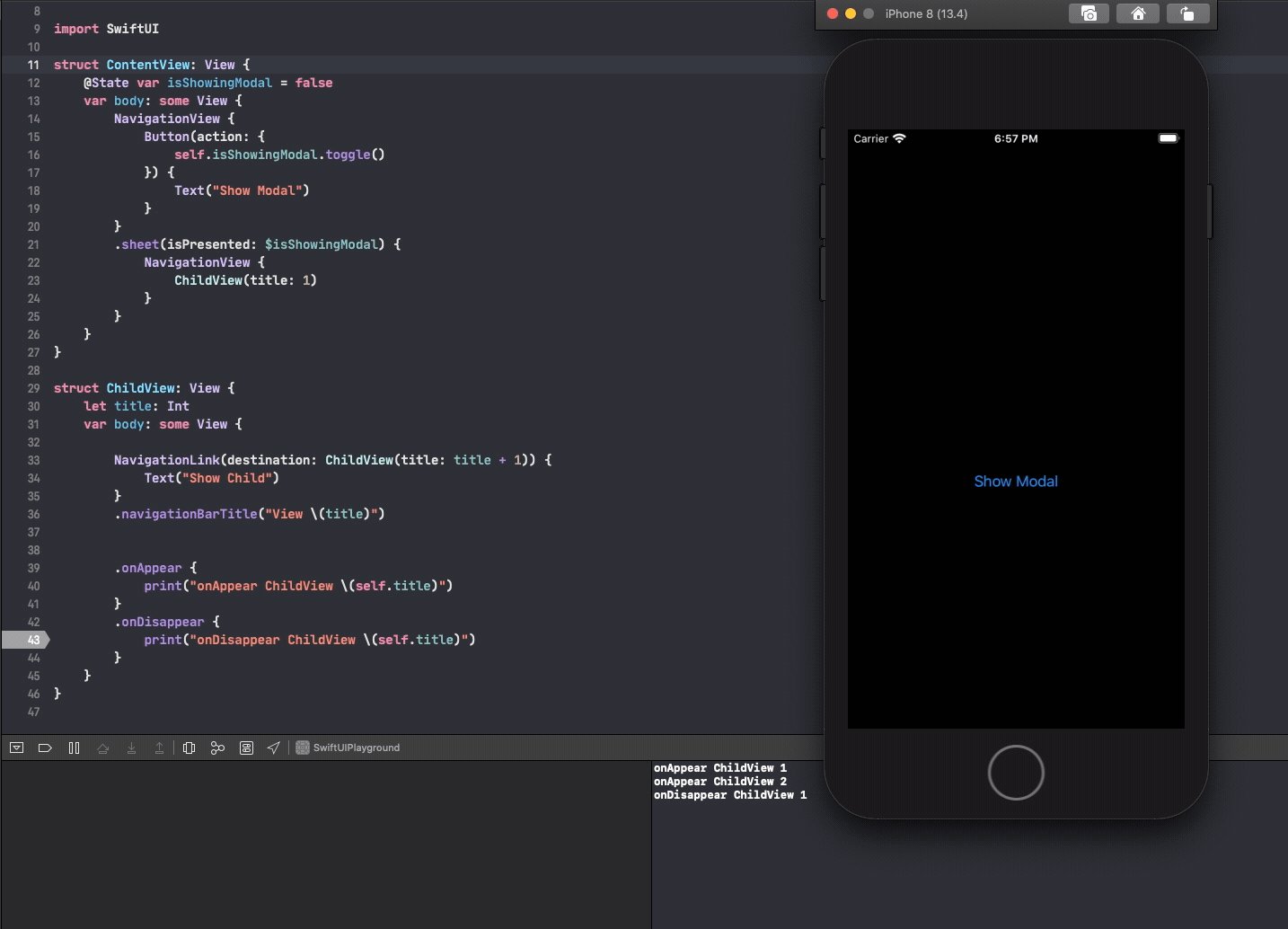
- Проведите пальцем вниз, чтобы закрыть модальное представление.
.OnDisappear "ChildView 2" не вызывается.
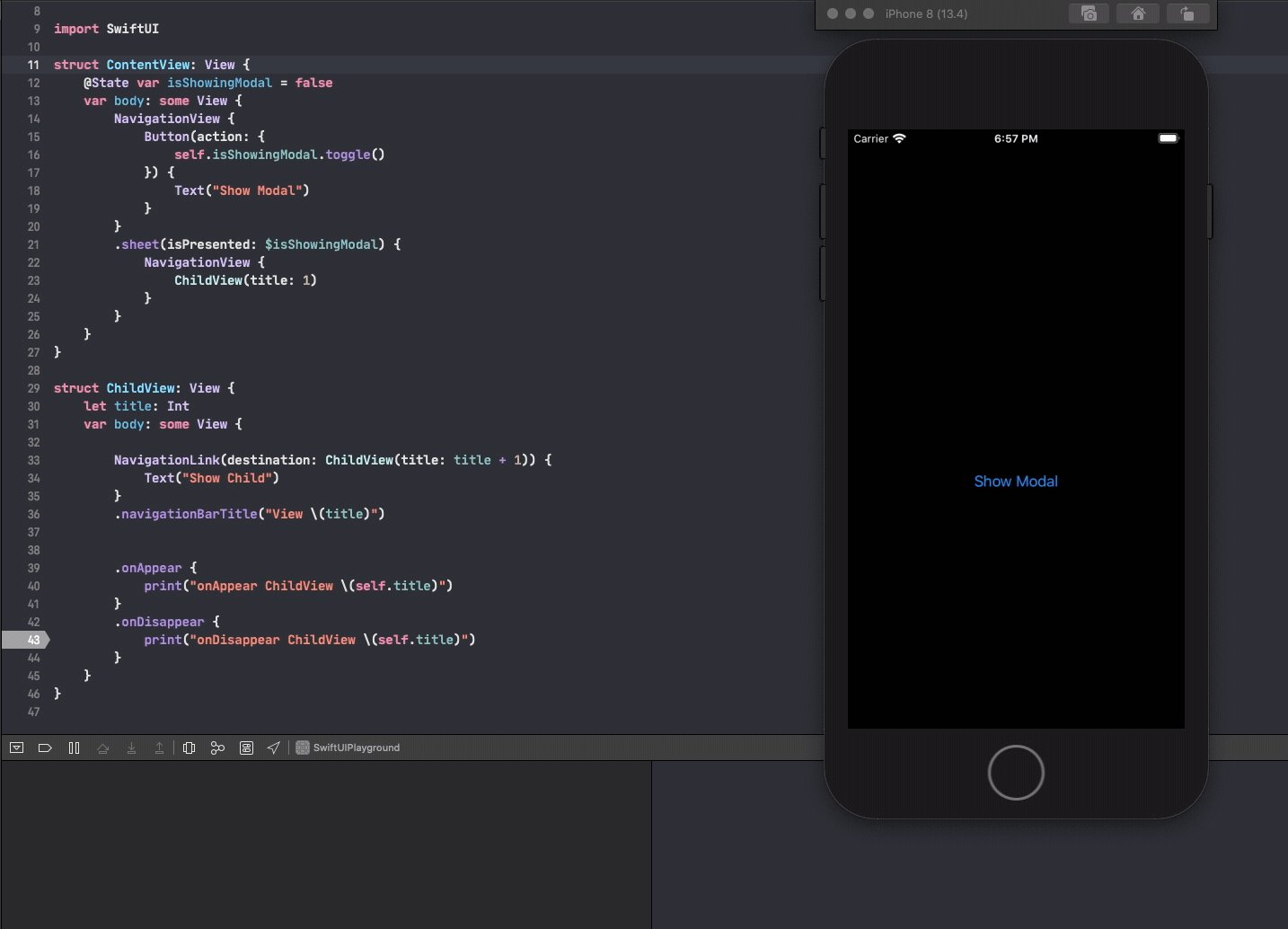
Пример кода для воспроизведения
import SwiftUI
struct ContentView: View {
@State var isShowingModal
var body: some View {
NavigationView {
Button(action: {
self.isShowingModal.toggle()
}) {
Text("Show Modal")
}
}
.sheet(isPresented: $isShowingModal) {
NavigationView {
ChildView(title: 1)
}
}
}
}
struct ChildView: View {
let title: Int
var body: some View {
NavigationLink(destination: ChildView(title: title + 1)) {
Text("Show Child")
}
.navigationBarTitle("View \(title)")
.onAppear {
print("onAppear ChildView \(self.title)")
}
.onDisappear {
print("onDisappear ChildView \(self.title)")
}
}
}
Результат:
onAppear ChildView 1
onAppear ChildView 2
onDisappear ChildView 1
2 ответа
Если вы ищете логику, которая возникает при отклонении фактического модального окна, вы можете назвать это здесь, где я распечатываю модальное окно отклонено:
struct ContentView: View {
@State var isShowingModal = false
var body: some View {
NavigationView {
Button(action: {
self.isShowingModal.toggle()
}) {
Text("Show Modal")
}
}
.sheet(isPresented: $isShowingModal) {
NavigationView {
ChildView(title: 1)
}
.onDisappear {
print("Modal Dismissed")
}
}
}
}
struct ContentView: View {
@State var isShowingModal = false
var body: some View {
NavigationView {
Button(action: {
self.isShowingModal.toggle()
}) {
Text("Show Modal")
}
}
.sheet(isPresented: $isShowingModal) {
NavigationView {
ChildView(title: 1)
}
}
}
}
в этом коде у вас есть NavigationView, а при представлении листа вы нажимаете туда другой NavigationView. Это источник неприятностей
Вам не нужен NavigationView для представления модальных окон. Если вы хотите представить другой модальный из модального, вы можете использовать
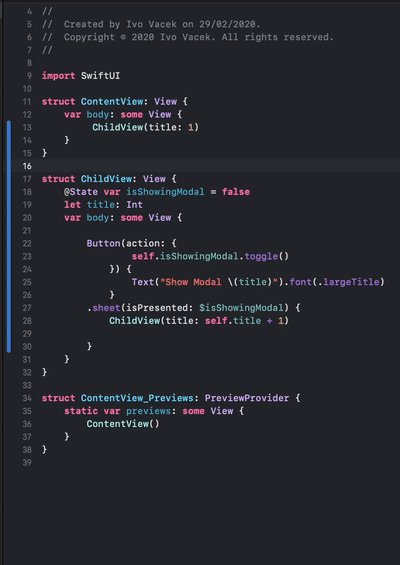
import SwiftUI
struct ContentView: View {
var body: some View {
ChildView(title: 1)
}
}
struct ChildView: View {
@State var isShowingModal = false
let title: Int
var body: some View {
Button(action: {
self.isShowingModal.toggle()
}) {
Text("Show Modal \(title)").font(.largeTitle)
}
.sheet(isPresented: $isShowingModal) {
ChildView(title: self.title + 1)
}
}
}
struct ContentView_Previews: PreviewProvider {
static var previews: some View {
ContentView()
}
}
ОБНОВИТЬ
из Apple Human Interface Guidelines
Модальность - это метод проектирования, который представляет контент во временном режиме, который отличается от предыдущего текущего контекста пользователя и требует явного действия для выхода.