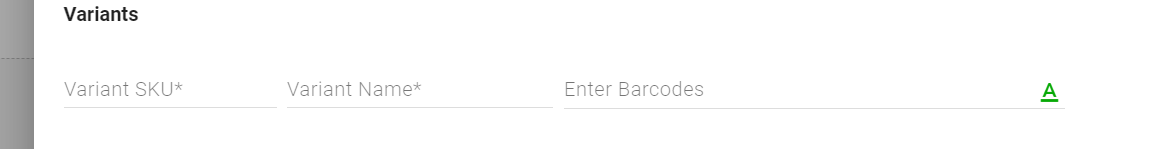
Когда я использую mat-input и mat-field в одной строке и добавляю mat-chip, эти 2 поля не остаются в одной строке
У меня два-три входа в одной строке. Первые два - мат-ввод, а третий - мат-чип, все в одной строке. Когда я добавляю мат-чип, это поле опускается, и выравнивание из первых двух полей не остается прежним, в одной строке.
мой код выглядит примерно так.
<mat-card-content *ngIf="addProductForm.controls['is_product_variant'].value == 1">
<div formArrayName="variants" class="bottomMargin fancyscroll" style="overflow-x: hidden; overflow-y: auto; height:120px;">
<div *ngFor="let unitproductVariants of addProductForm.controls.variants.controls; let i=index">
<div [formGroupName]="i">
<div fxLayout="row" fxLayout.xs="column" fxLayoutWrap fxLayoutGap="1%" fxLayoutAlign="center">
<div fxFlex="20">
<mat-form-field fxFlex="100%">
<mat-label>Variant SKU<span *ngIf="i == 0">*</span></mat-label>
<input matInput placeholder="Variant SKU" formControlName="variant_sku" autocomplete="off">
<mat-error *ngIf="unitproductVariants.controls['variant_sku'].hasError('required')">
Please enter sku</mat-error>
</mat-form-field>
</div>
<div fxFlex="25">
<mat-form-field fxFlex="100%">
<mat-label>Variant Name<span *ngIf="i == 0">*</span></mat-label>
<input matInput placeholder="Variant Name" formControlName="variant_name" autocomplete="off">
<mat-error *ngIf="unitproductVariants.controls['variant_name'].hasError('required')">
Please enter name</mat-error>
</mat-form-field>
</div>
<div fxFlex="55">
<mat-form-field class="example-full-width" fxFlex="100%">
<mat-chip-list #barcodeList>
<mat-chip *ngFor="let item of unitproductVariants?.controls?.barcode?.value" [selectable]="selectable" [removable]="removable" (removed)="removeBarcode(item,i)">
{{item}}
<mat-icon matChipRemove *ngIf="removable">cancel</mat-icon>
</mat-chip>
<input placeholder="Enter Barcodes" class="margin-zero" [matChipInputFor]="barcodeList" [matChipInputSeparatorKeyCodes]="separatorKeysCodes" [matChipInputAddOnBlur]="addOnBlur" (matChipInputTokenEnd)="addBarcode($event,i)" formControlName="barcodes" autocomplete="off">
<mat-icon matSuffix class="auto_icon" (click)="auto_generate_barcode(i)">text_format</mat-icon>
</mat-chip-list>
</mat-form-field>
</div>
<!-- <div fxFlex="5">
<button type="button" mat-button color="primary" class="cancel-button" (click)="auto_generate_barcode(i)">Auto</button>
</div> -->
<!-- delete button -->
<div fxFlex="5" fxLayoutAlign="center">
<button class="marginTop" *ngIf="addProductForm.controls.variants.controls.length > 1 && i!=0" mat-icon-button (click)="removeUnit(i)">
<mat-icon>delete</mat-icon>
</button>
</div>
<!-- delete button -->
</div>
<!-- <div fxLayout="row" fxLayout.xs="column" fxLayoutWrap fxLayoutGap="3.5%" fxLayoutAlign="center">
<div fxFlex="90%">
<mat-form-field class="example-full-width" fxFlex="100">
<mat-chip-list #barcodeList>
<mat-chip *ngFor="let item of unitproductVariants?.controls?.barcode?.value"
[selectable]="selectable" [removable]="removable" (removed)="removeBarcode(item,i)">
{{item}}
<mat-icon matChipRemove *ngIf="removable">cancel</mat-icon>
</mat-chip>
<input placeholder="Enter Barcodes" class="margin-zero" [matChipInputFor]="barcodeList"
[matChipInputSeparatorKeyCodes]="separatorKeysCodes" [matChipInputAddOnBlur]="addOnBlur"
(matChipInputTokenEnd)="addBarcode($event,i)" formControlName="barcodes"
autocomplete="off">
</mat-chip-list>
</mat-form-field>
</div>
<div fxFlex="10%">
<button type="button" mat-button color="primary" class="cancel-button" (click)="auto_generate_barcode(i)">Auto</button>
</div>
</div> -->
</div>
</div>
</div>
</mat-card-content>