скрыть / удалить значок или представление значков из нижней панели навигации
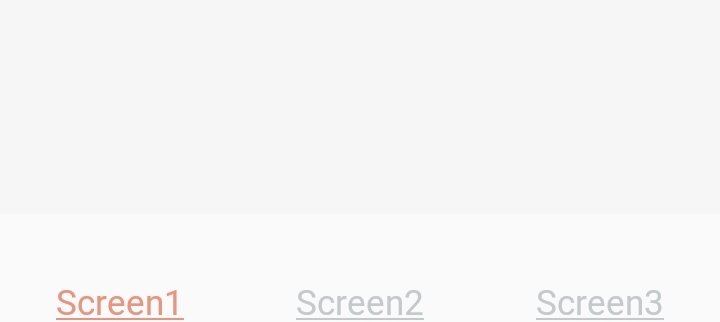
Я хочу удалить пространство значков / вид из навигатора нижней вкладки. Я попытался удалить значок, удалив tabBarIcon, но это не сработало. Вот код, который я пробовал, и результат, который я получил. Выглядит не очень хорошо, этикетка не в центре. Похоже, они опустились ниже видимого экрана. Используемый код:
const TabNavigator = createMaterialBottomTabNavigator(
{
Home: {
screen: screen1,
navigationOptions: {
// tiitle: "hello"
// tabBarIcon: () => {
// <View></View>
// },
tabBarLabel: <Text style={{ fontSize: 15, textDecorationLine: 'underline', }}>Screen1</Text>,
}
},
People: {
screen: screen2,
navigationOptions: {
tabBarLabel: <Text style={{ fontSize: 15, textDecorationLine: 'underline' }}>Screen2</Text>,
activeColor: '#E8947F',
inactiveColor: '#C4C9CB',
}
},
Connects: {
screen: screen3,
navigationOptions: {
tabBarLabel: <Text style={{ fontSize: 15, textDecorationLine: 'underline' }}>Screen3</Text>,
activeColor: '#E8947F',
inactiveColor: '#C4C9CB',
// barStyle: { backgroundColor: '#2c6d6a' },
}
},
},
{
initialRouteName: 'Home',
activeColor: '#E8947F',
inactiveColor: '#C4C9CB',
barStyle: { backgroundColor: '#00000000' },
});
Итог:
Я новичок в React-Native. Пожалуйста, помогите мне.
6 ответов
Вам просто нужно добавить screenOptions={{tabBarIconStyle: {display: "none"}}}, как показано в примере ниже.
<Tab.Navigator
screenOptions={{
tabBarLabelPosition: "beside-icon",
tabBarLabelStyle: {
fontWeight: "700",
fontSize: 15
},
tabBarIconStyle: { display: "none" },
}}
>
<Tab.Screen
component={DemoComponent}
name="Demo"
options={{ tabBarLabel: "My Demo" }}
/>
</Tab.Navigator>
Просто вам нужно добавить эти параметры в Tab.Screen, которые вы хотите скрыть в TabNavigator, как показано ниже.
<Tab.Screen name="Home" component={HomeStack} options={{
tabBarButton: () => null,
tabBarVisible: false,
}} />
Я решил эту проблему с помощью tabBarOptions ниже,
tabBarOptions: {
style: {
backgroundColor: 'white',
alignItems: 'center',
},
labelStyle: {
fontSize: 16,
},
activeTintColor: '#444444',
inactiveTintColor: 'lightgrey',
showIcon: false,
}
Сегодня у меня была такая же проблема, и я не нашел ни одного решения во всем Интернете.
К счастью, мне удалось решить эту проблему с помощью следующих стилей:
tabBarOptions={{
labelStyle: {
position: 'absolute',
top: 0,
bottom: 0,
left: 0,
right: 0,
textAlignVertical: 'center',
},
}}
У меня сработало только
tabBarLabelStyle: {
position: 'absolute'
}
Если вы хотите увидеть различия, добавьте
borderWith: 1Чтобы убедиться
Добавьте это в свой код навигации:
tabBarOptions: {
showIcon: false
},
Ссылка: React Navigation Documentation