Ошибка заголовка при открытии клавиатуры
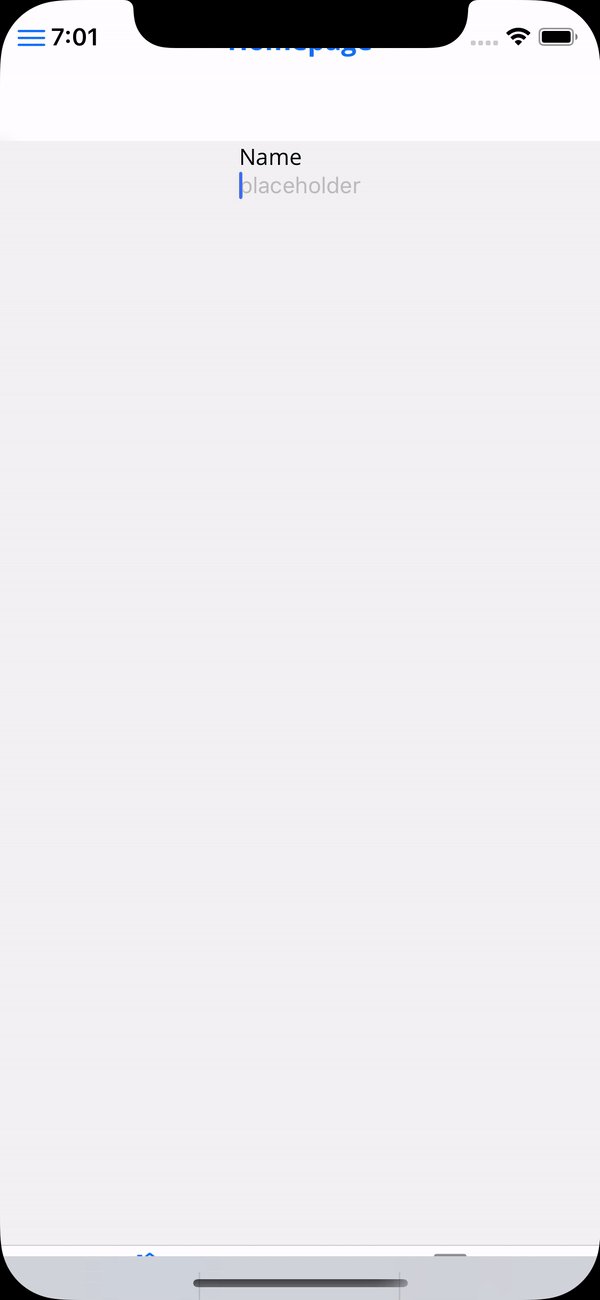
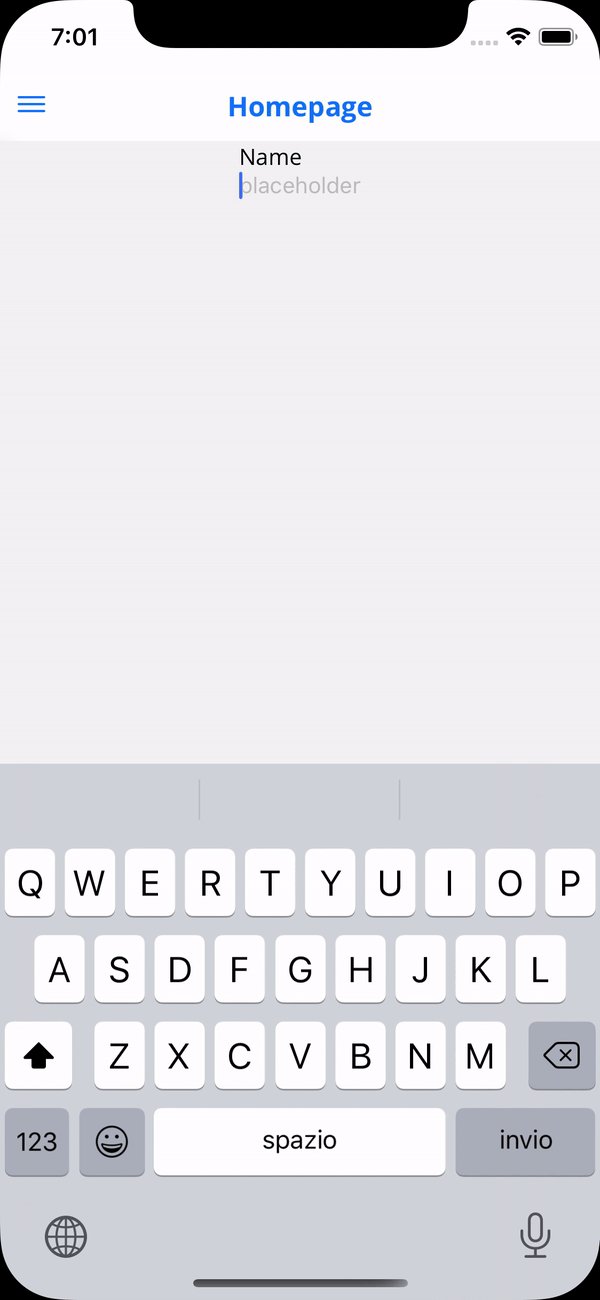
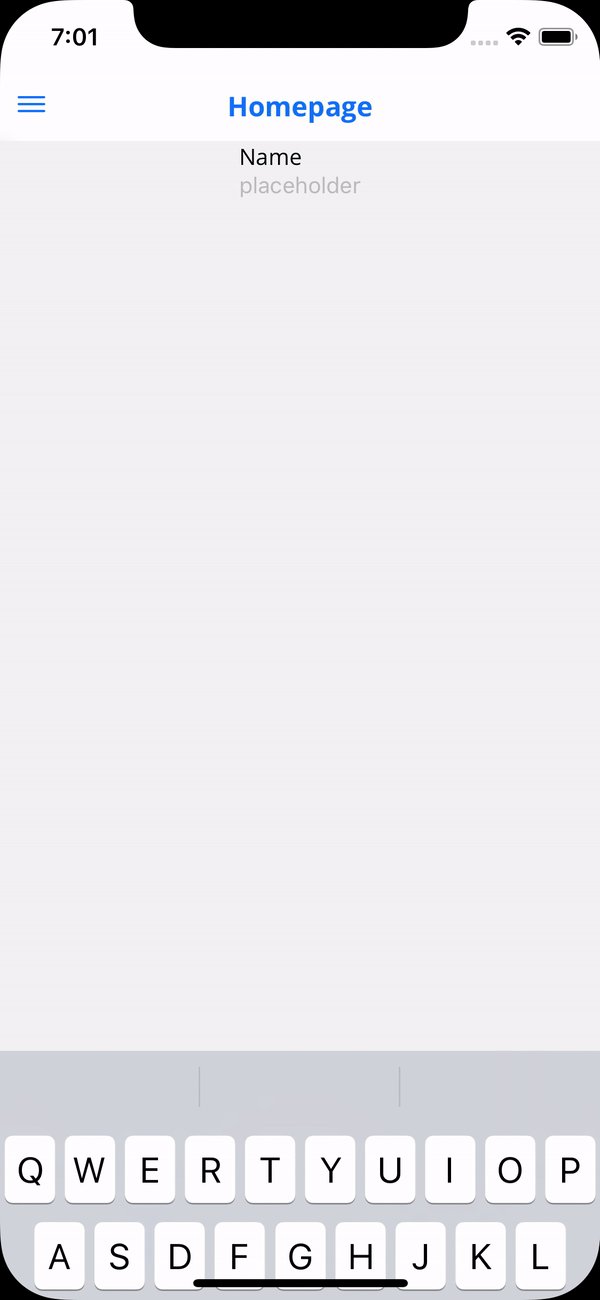
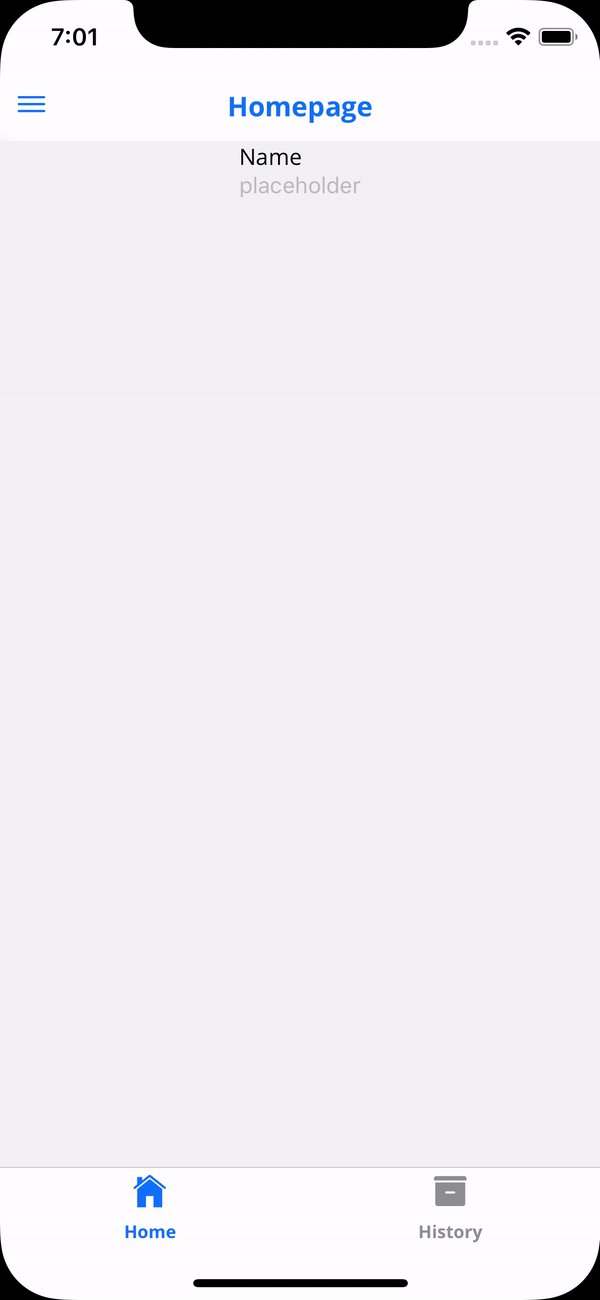
У меня проблема. Пока я открываю клавиатуру (касаясьTextInput) появляется глюк (см. гифку).
В настоящее время я использую stack navigator внутри tab navigator (используя только stack navigator Проблем нет).
В чем может быть проблема? Я не нашел решения!

Навигатор:
import HistoryScreen from '../screens/HistoryScreen'
import HomeScreen from '../screens/HomeScreen'
import { createStackNavigator } from 'react-navigation-stack'
import { createBottomTabNavigator } from 'react-navigation-tabs'
import { createAppContainer } from 'react-navigation'
const HomeNavigator = createStackNavigator({
Home: HomeScreen
})
const HistoryNavigator = createStackNavigator({
History: HistoryScreen
})
const TabNavigator = createBottomTabNavigator({
Home: HomeNavigator,
History: HistoryNavigator
})
export default createAppContainer(TabNavigator)
package.json:
"dependencies": {
"@react-native-community/masked-view": "0.1.5",
"@react-navigation/native": "^5.0.9",
"expo": "~36.0.0",
"lodash": "^4.17.15",
"react": "~16.9.0",
"react-dom": "~16.9.0",
"react-native": "https://github.com/expo/react-native/archive/sdk-36.0.0.tar.gz",
"react-native-appearance": "~0.3.1",
"react-native-gesture-handler": "~1.5.0",
"react-native-paper": "^3.6.0",
"react-native-reanimated": "~1.4.0",
"react-native-safe-area-context": "0.6.0",
"react-native-screens": "2.0.0-alpha.12",
"react-native-status-bar-height": "^2.4.0",
"react-native-web": "~0.11.7",
"react-navigation": "^4.2.2",
"react-navigation-drawer": "^2.4.2",
"react-navigation-header-buttons": "^3.0.5",
"react-navigation-material-bottom-tabs": "^2.2.2",
"react-navigation-stack": "^2.2.3",
"react-navigation-tabs": "^2.8.2",
"react-redux": "^7.2.0",
"redux": "^4.0.5",
"redux-thunk": "^2.3.0"
}
1 ответ
В конце концов, я решил добавить параметр keyboardHidesTabBar: false к tab navigatorконфигурация. Это решит мою проблему, хотя я не совсем понимаю ее мотивацию.
tabBarOptions: {
keyboardHidesTabBar: false
}