Превышен максимальный размер стека вызовов React Native Interpolate
Я как бы новичок в RN, и мне трудно отследить "Превышен максимальный стек вызовов". Я понимаю, что ошибка связана с каким-то бесконечным циклом в моем коде, но я не могу его найти.
Код
EventScreen:
import Animated, { interpolate, Extrapolate, Value } from "react-native-reanimated";
export default class EventScreen extends React.Component<EventScreenProps, EventScreenState> {
render() {
const animatedValueRef = new Value(0);
const height = interpolate(animatedValueRef, {
inputRange: [-MAX_HEADER_HEIGHT, 0],
outputRange: [0, MAX_HEADER_HEIGHT],
extrapolate: Extrapolate.CLAMP
});
return (
<SafeAreaView style={style.screenContainer}>
<CollapsibleHeaderBar backgroundImage={event?.flyer} animatedValueRef={animatedValueRef} >
<TouchableOpacity style={style.shareButton}>
<Icon2 name="ios-share-alt" size={24} style={style.shareButtonIcon} />
<Text style={style.shareButtonText}>CONDIVIDI</Text>
</TouchableOpacity>
</CollapsibleHeaderBar>
<Animated.ScrollView
style={style.flexOne}
onScroll={onScroll({ y: animatedValueRef })}
showsVerticalScrollIndicator={false}
scrollEventThrottle={1}>
<View style={style.cover}>
<Animated.View style={[style.gradient, { height }]} />
<LinearGradient style={style.flexOne} colors={["transparent", "rgba(0, 0, 0, 0.2)", Colors.appBackgroundColorValue]} />
</View>
...
</Animated.ScrollView>
...
</SafeAreaView>
)
}
}
CollapsibleHeaderBar:
import { interpolate, Extrapolate, color } from "react-native-reanimated";
export default class CollapsibleHeaderBar extends React.PureComponent<CollapsibleHeaderBarProps> {
render() {
const { backgroundImage, collapsedText, animatedValueRef } = this.props;
const opacity = interpolate(animatedValueRef, {
inputRange: [-50, 0, HEADER_DELTA + 60],
outputRange: [0, 0, 1],
extrapolate: Extrapolate.CLAMP,
});
const textOpacity = interpolate(animatedValueRef, {
inputRange: [HEADER_DELTA - 30, HEADER_DELTA],
outputRange: [0, 1],
extrapolate: Extrapolate.CLAMP,
});
const backgroundColor = color(18, 18, 18, interpolate(animatedValueRef, {
inputRange: [MIN_HEADER_HEIGHT, HEADER_DELTA - 30],
outputRange: [0.3, 1],
extrapolate: Extrapolate.CLAMP,
}));
const borderBottomColor = color(65, 65, 65, interpolate(animatedValueRef, {
inputRange: [MIN_HEADER_HEIGHT, HEADER_DELTA - 30],
outputRange: [0.3, 1],
extrapolate: Extrapolate.CLAMP,
}));
return (
<View>
<Animated.View style={style.headerContainer}>
<Image style={style.backgroundImage} source={{ uri: backgroundImage }} />
<Animated.View style={[style.barOverlay, { opacity }]} />
</Animated.View>
<Animated.View style={[style.barAnimation, { backgroundColor, borderBottomColor }]}>
<View style={style.barContainer}>
<TouchableOpacity onPress={this._onBackPressed}>
<Icon name="chevron-left" size={24} style={style.goBackIcon} />
</TouchableOpacity>
<Animated.Text style={{ opacity: textOpacity }}>{collapsedText}</Animated.Text>
</View>
{this.props.children}
</Animated.View>
</View>
);
}
}
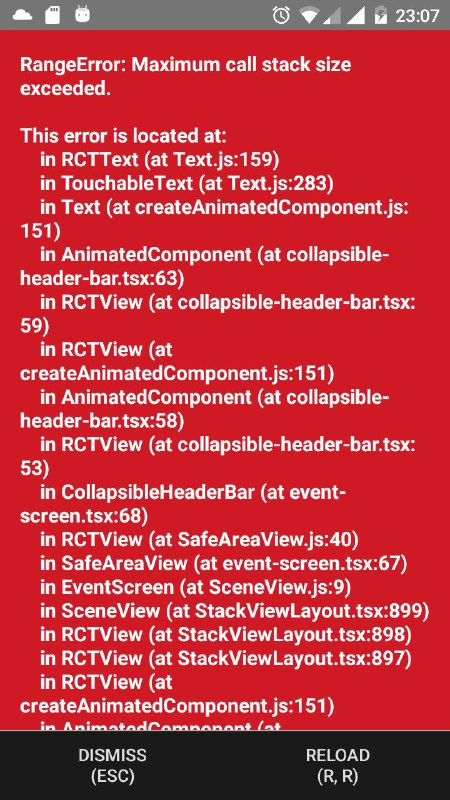
ошибка
Что я понял до сих пор
- Ошибка, похоже, связана с передачей мной реанимированного значения для реакции из EventScreen в CollapsibleHeaderBar
- Значение response-native-reanimated само по себе работает, так как оно используется на EventScreen (см. Интерполяцию высоты)
- Проблема, похоже, также связана с интерполяцией на CollapsibleHeaderBar
- Комментирование CollapsibleHeaderBar из EventScreen решает проблему.
- Комментирование стилей с помощью компонентов интерполяции в CollapsibleHeaderBar также решает проблему.
- Код, по-видимому, перестает работать после фазы рендеринга CollapsibleHeaderBar
- Я видел и другие примеры такой кросс-компонентной анимации, поэтому теоретически это должно быть возможно.
- Событие onScroll никогда не запускается (по-видимому, ошибка возникает раньше)
- Каждая функция рендеринга вызывается только один раз, поэтому цикла нет
Спасибо за вашу помощь.
2 ответа
Я решил проблему. Анимированный объект, который я импортировал в CollapsibleHeaderBar, был не из той же библиотеки (реанимирован), а из встроенного в реакцию. Это исправило изменение.
Я также узнал, что вы должны поместить анимированное значение в состояние, иначе анимация не будет работать должным образом.
Не совсем уверен, но попробуйте заменить эту строку
onScroll={onScroll({ y: animatedValueRef })}
со следующим фрагментом кода
onScroll={() => onScroll({ y: animatedValueRef })}
Мне кажется, что onScroll метод вызывается при каждой визуализации, и какое-то состояние постоянно обновляется.