XCode 12 Beta 3 SwiftUI Пространство между разделами в форме
Как уменьшить интервал между разделами в форме для следующего вида?
var body: some View {
Form {
Section {
TextField("Name", text: $patient.name, onEditingChanged: { changed in
if !isNewPatient {
isSaveDisabled = false
}
}, onCommit: {
if !isNewPatient {
isSaveDisabled = false
}
})
.validation(patient.nameValidation)
TextField("Surname", text: $patient.surname)
.validation(patient.surnameValidation)
TextField("ID Number", text: $patient.id)
.validation(patient.idValidation)
.validation(patient.idRegexValidation)
.disabled(!self.isNewPatient)
.foregroundColor(isNewPatient ? .black : .gray)
}
Section {
TextField("Street Number and Name", text: $patient.street)
TextField("Suburb", text: $patient.suburb)
TextField("Area Code", text: $patient.postCode)
.validation(patient.postCodeRegexValidation)
}.isHidden(isDependant, remove: true)
Section {
Picker("Medical Aid", selection: $patient.medicalAidName) {
ForEach(medicalAids, id: \.self) {
Text($0)
}
}
TextField("Medical Aid Number", text: $patient.medicalAidNo)
}.isHidden(isDependant, remove: true)
Section {
Button("Save") {
if isNewPatient {
if patient.create(moc: moc, isDependant: isDependant, mainID: self.mainID) {
isDependantsActive.toggle()
}
} else {
if patient.update(moc: moc) {
self.presentationMode.wrappedValue.dismiss()
}
}
}.disabled(self.isSaveDisabled)
}
NavigationLink("Dependants", destination:
DependantListView(filter: mainID).environment(\.managedObjectContext, moc), isActive: $isDependantsActive
).disabled(isNewPatient).isHidden(isDependant, remove: true)
}
.onReceive(patient.allRequiredValidation) { validation in
if isNewPatient {
self.isSaveDisabled = !validation.isSuccess
}
}
.navigationBarTitle(title, displayMode: .inline)
}
}
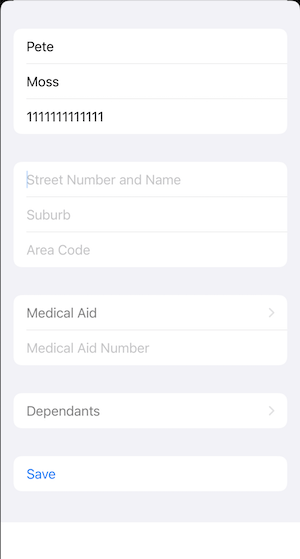
Так выглядит форма:
Я просмотрел следующие ответы, но они неприемлемы: Расстояние между разделами в форме
1 ответ
Решение
Попробуйте добавить следующее в представление, содержащее
Form
init() {
UITableView.appearance().sectionHeaderHeight = .zero
}