Gatsby: GraphQL не может запросить поле \"allMarkdownRemark\" для типа \"Query\"
Я новичок в Гэтсби и пытаюсь создать функциональность блога. Я установилgatsby-source-filesystem, gatsby-transformer-remark, а также gatsby-plugin-catch-links. У меня есть сообщения в блогахpages каталог, каждое сообщение в блоге находится в папке внутри pages. Когда я пытаюсь запросить сообщения в блоге с помощьюpages Могу следующую ошибку:
Cannot query field \"allMarkdownRemark\" on type \"Query\"
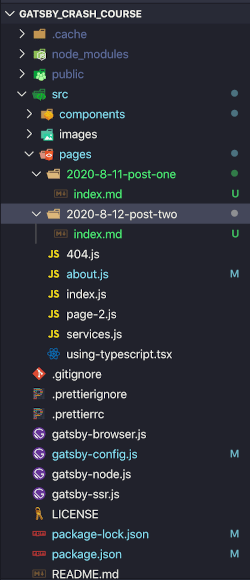
Вот как устроен мой проект:
Вот мой файл конфигурации:
module.exports = {
siteMetadata: {
title: `Gatsby Crash Course`,
description: `Kick off your next, great Gatsby project with this default starter. This barebones starter ships with the main Gatsby configuration files you might need.`,
author: `@gatsbyjs`,
},
plugins: [
`gatsby-plugin-react-helmet`,
`gatsby-plugin-catch-links`,
{
resolve: `gatsby-source-filesystem`,
options: {
name: `images`,
path: `${__dirname}/src/images`,
},
},
{
resolve: `gatsby-source-filesystem`,
options: {
name: `pages`,
path: `${__dirname}/src/pages/`
},
},
`gatsby-transformer-remark`,
`gatsby-transformer-sharp`,
`gatsby-plugin-sharp`,
{
resolve: `gatsby-plugin-manifest`,
options: {
name: `gatsby-starter-default`,
short_name: `starter`,
start_url: `/`,
background_color: `#663399`,
theme_color: `#663399`,
display: `minimal-ui`,
icon: `src/images/gatsby-icon.png`, // This path is relative to the root of the site.
},
},
// this (optional) plugin enables Progressive Web App + Offline functionality
// To learn more, visit: https://gatsby.dev/offline
// `gatsby-plugin-offline`,
],
}
Мой запрос GraphQL:
{
allMarkdownRemark {
edges {
node {
frontmatter {
path
title
date
author
}
}
}
}
}
Как исправить эту ошибку и получить allMarkdownRemark для правильной работы и получения сообщений в блогах из pages?