SwiftUI, как установить изображение для NavigationBar titleView, как в UIKit?
Я хочу установить изображение в titleView NavigationBar в SwiftUI, как мы это делаем в UIKit
navigationItem.titleView = UIImageView(image: UIImage(named: "logo"))
вот как мы это делаем в UIKit.
кто-нибудь знает как это сделать?
6 ответов
Вот как это сделать:
- Добавьте SwiftUIX в свой проект.
- Установите пользовательский вид заголовка с помощью
View.navigationBarTitleView(_:displayMode:)
Пример кода:
struct ContentView: View {
public var body: some View {
NavigationView {
Text("Hello World")
.navigationBarTitleView(MyView())
}
}
}
Просто добавьте свой корневой вид в ZStack с выравниванием по верхнему краю и добавьте свой собственный центральный вид после корневого вида.
struct CenterNavigattionBar: View {
var body: some View {
ZStack(alignment: .top){
//Root view with empty Title
NavigationView {
Text("Test Navigation")
.navigationBarTitle("",displayMode: .inline)
.navigationBarItems(leading: Text("Cancle"), trailing: Text("Done"))
}
//Your Custom Title
VStack{
Text("add title and")
.font(.headline)
Text("subtitle here")
.font(.subheadline)
}
}
}
}
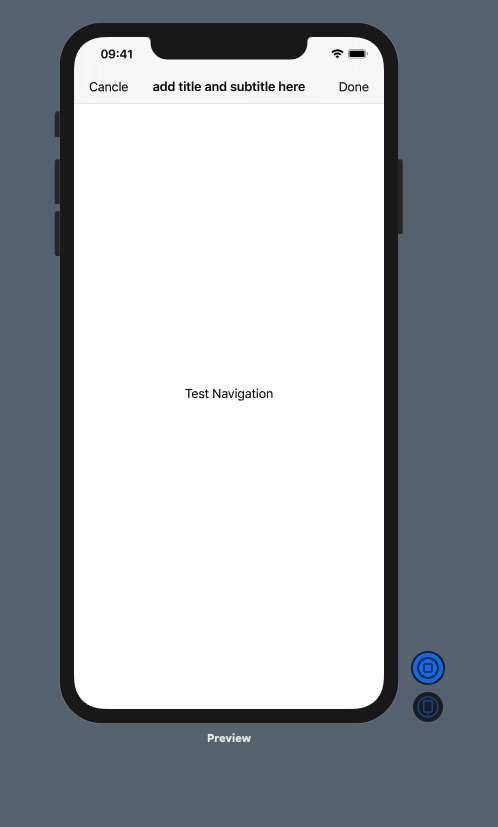
Перед изображением

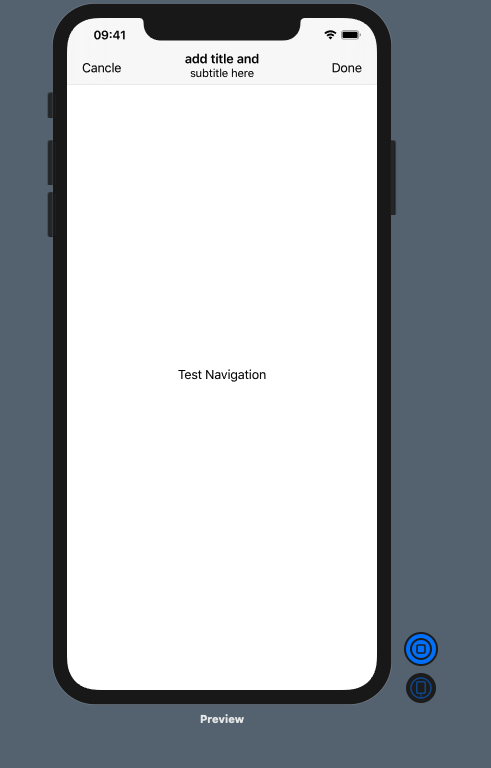
После изображения

Просто используйте панель инструментов. Вы можете добавлять любые просмотры
import SwiftUI
struct HomeView: View {
// MARK: - Initializer
init() {
let appearance = UINavigationBar.appearance()
appearance.isOpaque = true
appearance.isTranslucent = false
appearance.barTintColor = UIColor(named: "background")
appearance.shadowImage = UIImage()
}
// MARK: - View
// MARK: Public
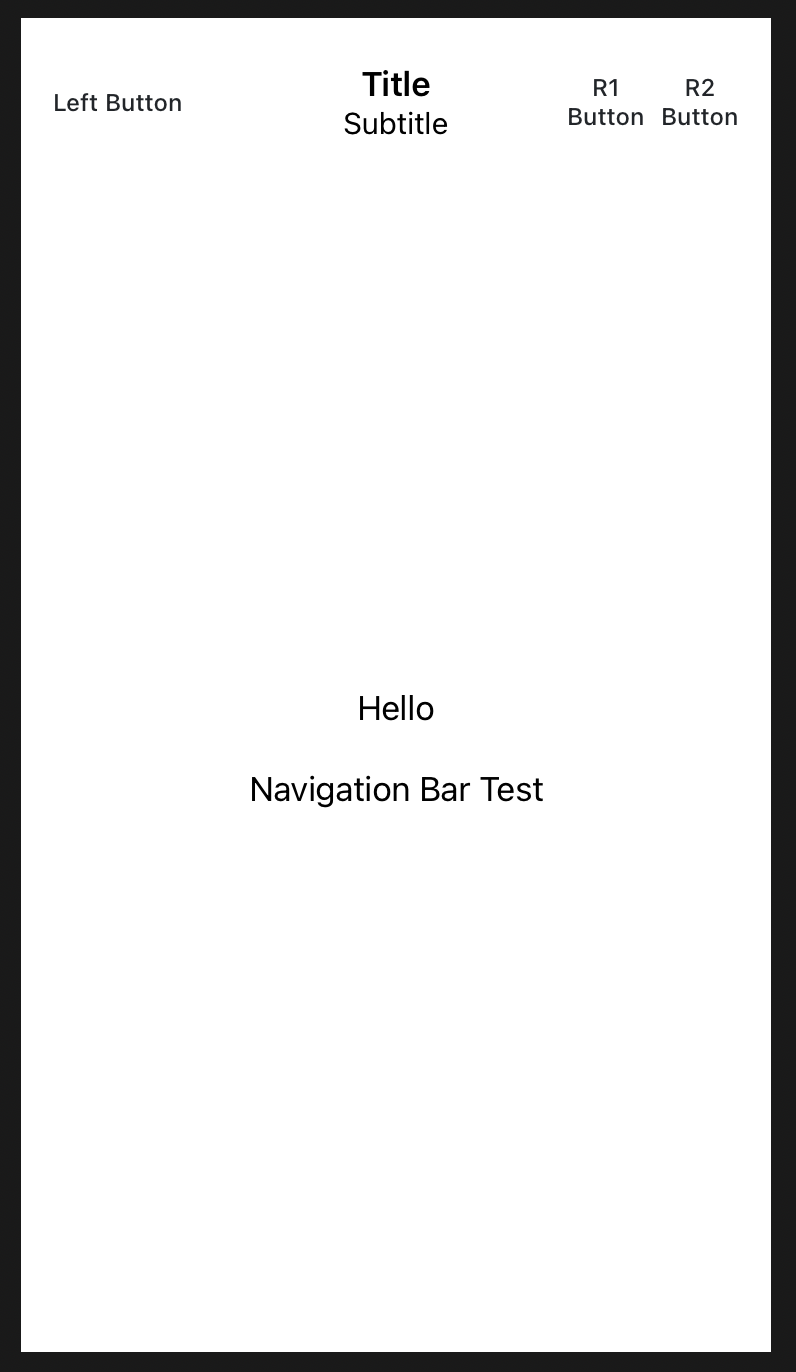
var body: some View {
NavigationView {
VStack(spacing: 20) {
Text("Hello")
Text("Navigation Bar Test")
}
.navigationBarTitleDisplayMode(.inline)
.navigationBarItems(leading: leadingBarButtonItems, trailing: trailingBarButtonItems)
.toolbar {
ToolbarItem(placement: .principal) {
VStack {
Text("Title").font(.headline)
Text("Subtitle").font(.subheadline)
}
}
}
}
}
// MARK: Private
private var leadingBarButtonItems: some View {
Button(action: {
}) {
Text("Left Button")
.font(.system(size: 12, weight: .medium))
}
}
private var trailingBarButtonItems: some View {
HStack {
Button(action: {
}) {
Text("R1\nButton")
.font(.system(size: 12, weight: .medium))
.multilineTextAlignment(.center)
}
Button(action: {
}) {
Text("R2\nButton")
.font(.system(size: 12, weight: .medium))
.multilineTextAlignment(.center)
}
}
}
}
В настоящее время вы не можете.
Есть две перегрузки для.navigationBarTitle(), взяв либо Text вид или тип, соответствующий StringProtocol. Вы даже не можете перейти в модифицированный вид, напримерText("Title").font(.body). Это была бы отличная функция, я бы отправил запрос функции: http://feedbackassistant.apple.com/
Может, это у вас работает?
В основном: используйте GeometryReader, чтобы получить ширину экрана. Имейте NavigationBarItems (ведущий: HStack {Spacer() Image ("name"). Resizable (). Frame (width:..., height: ..., alignment: .center Spacer()}. Frame (width:geometry.size.width)
Попробуй это...
Как в swiftui поставить логотип в NavigationView?
Это показывает, как обрабатывать добавление изображения в NavigationView в SwiftUI. Надеюсь, это поможет.