Мне нужно отредактировать таблицу стилей внутренних компонентов виджета QColorDialog
Я могу установить таблицу стилей дочерних элементов QColorDialog, таких как счетчик, метки и кнопка, с помощью кода таблицы стилей, приведенного ниже.
QColorDialog QPushButton
{
border : 2px solid black;
background : green;
}
Но я не могу установить таблицу стилей для каждого внутреннего компонента, я искал в документации, но не дается описание для стилизации диалогового окна цвета, хотя для виджетов, таких как QCalendarWidget, мы использовали QCalendarWidget QWidget#qt_calendar_navigationbar для стилизации панели инструментов календаря, i думаю, каждый компонент должен иметь определенное имя
1 ответ
Хотя у некоторых сложных виджетов есть дочерние виджеты с установленным свойством имени объекта (как в QCalendarWidget), имя объекта не обязательно для всех объектов Qt; Я считаю, что разработчики устанавливают эти имена только для определенных дочерних виджетов всякий раз, когда это по какой-то причине требуется.
Посмотрев на исходный код QColorDialog, ни один виджет не имеет установленного имени объекта, поэтому вы можете получить к ним доступ только с помощьюfindChild или findChildrenи настраивать таблицы стилей индивидуально или вручную устанавливать их имена объектов.
Обратите внимание, что QColorDialog создается "конфиденциально", нет прямого доступа к его виджетам, и его структура может отличаться в разных версиях Qt.
Также учтите, что следующие виджеты в этом диалоговом окне являются частными и не являются стандартными виджетами (поэтому вы не можете получить к ним доступ):
- стандартная таблица цветов
- список настраиваемых цветов
- палитра цветов
- предварительный просмотр цвета
Единственной "константой", вероятно, будут счетчики, цвет html QLineEdit и диалоговое окно кнопки (при условии, что вы не установили NoButtons вариант, очевидно).
Предполагая, что счетчики всегда создаются в одном и том же порядке (но, помните, вы не можете принимать это как должное!), Вы можете перемещаться по макету, устанавливать для них имена объектов, а затем стилизовать весь диалог, используя #селектор, который можно использовать для стилизации определенного виджета на основе имени его объекта. Вы также можете использоватьdialog.findChildren(QtWidgets.QSpinBox) вместо.
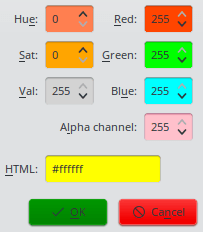
В следующем коде я делаю кнопку "ОК" зеленой, а кнопку "Отмена" - красной, а также устанавливаю фон для каждого счетчика и редактирование цветовой строки HTML:
from PyQt5 import QtWidgets
import sys
app = QtWidgets.QApplication(sys.argv)
dialog = QtWidgets.QColorDialog()
dialog.setOption(dialog.ShowAlphaChannel)
grid = dialog.findChild(QtWidgets.QGridLayout)
names = iter(('hue', 'sat', 'val', 'red', 'green', 'blue', 'alpha'))
for i in range(grid.count()):
item = grid.itemAt(i)
widget = item.widget()
if isinstance(widget, QtWidgets.QSpinBox):
widget.setObjectName(next(names))
# alternatively:
#spins = dialog.findChildren(QtWidgets.QSpinBox)
#names = 'hue', 'sat', 'val', 'red', 'green', 'blue', 'alpha'
#for name, spin in zip(names, spins):
# spin.setObjectName(name)
buttonBox = dialog.findChild(QtWidgets.QDialogButtonBox)
buttonBox.button(buttonBox.Ok).setObjectName('ok')
buttonBox.button(buttonBox.Cancel).setObjectName('cancel')
dialog.setStyleSheet('''
/* the HTML color line edit */
QLineEdit {
background: yellow;
}
/* the spin boxes */
QSpinBox#hue {
background: coral;
}
QSpinBox#sat {
background: orange;
}
QSpinBox#val {
background: lightgray;
}
QSpinBox#red {
background: orangered;
}
QSpinBox#green {
background: lime;
}
QSpinBox#blue {
background: aqua;
}
QSpinBox#alpha {
background: pink;
}
/* buttons that are children of QDialogButtonBox */
QDialogButtonBox QAbstractButton#ok {
background: green;
}
QDialogButtonBox QAbstractButton#cancel {
background: red;
}
''')
dialog.show()
sys.exit(app.exec_())