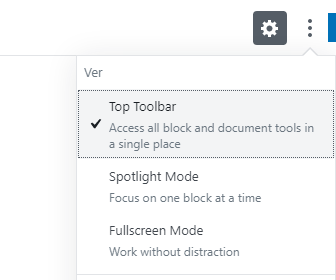
Есть ли способ установить опцию "верхняя панель инструментов" в Gutenberg по умолчанию?
2 ответа
Решение
Я наконец нашел способ:
const isfixedToolbar = wp.data.select( 'core/edit-post' ).isFeatureActive( 'fixedToolbar' );
if ( !isfixedToolbar ) {
wp.data.dispatch( 'core/edit-post' ).toggleFeature( 'fixedToolbar' );
}
Здесь: https://gutenbergtimes.com/block-editor-updates-for-the-wordpress-5-4-release/
А здесь: https://github.com/WordPress/gutenberg/issues/15264
Чтобы исправить верхнюю панель инструментов в Gutenberg для WordPress по умолчанию, поместите следующий код в свой файл functions.php
function jba_enable_editor_fixedToolbar_by_default() {
$script = "window.onload = function() { const isfixedToolbar = wp.data.select( 'core/edit-post' ).isFeatureActive( 'fixedToolbar' ); if ( !isfixedToolbar ) { wp.data.dispatch( 'core/edit-post' ).toggleFeature( 'fixedToolbar' ); } }";
wp_add_inline_script( 'wp-blocks', $script );
}
add_action( 'enqueue_block_editor_assets', 'jba_enable_editor_fixedToolbar_by_default' );
Ответ @ecdani не сработал для меня, хотя ответ был в одной из ссылок на странице, на которую они ссылались. https://jeanbaptisteaudras.com/en/2020/03/disable-block-editor-default-fullscreen-mode-in-wordpress-5-4/
Вставьте это в свой файл functions.php:
function jba_disable_editor_fullscreen_by_default() {
$script = "window.onload = function() { const isFullscreenMode = wp.data.select( 'core/edit-post' ).isFeatureActive( 'fullscreenMode' ); if ( isFullscreenMode ) { wp.data.dispatch( 'core/edit-post' ).toggleFeature( 'fullscreenMode' ); } }";
wp_add_inline_script( 'wp-blocks', $script );
}
add_action( 'enqueue_block_editor_assets', 'jba_disable_editor_fullscreen_by_default' );