Изменение цвета индекса заголовка панели навигации с помощью набора цветов в активах
Мне нужно изменить последние 5 букв заголовка панели навигации, чтобы они были цветом внутри моих ресурсов.
struct MainView: View {
var body: some View {
NavigationView {
Text("Hello, World!")
.navigationBarTitle("HelloWorld")
}
}
init() {
// UIColor.red should be Color("orange1") and only for the last 5 letters (World)
UINavigationBar.appearance().largeTitleTextAttributes = [.foregroundColor: UIColor.red]
UINavigationBar.appearance().titleTextAttributes = [.foregroundColor: UIColor.red]
}
}
2 ответа
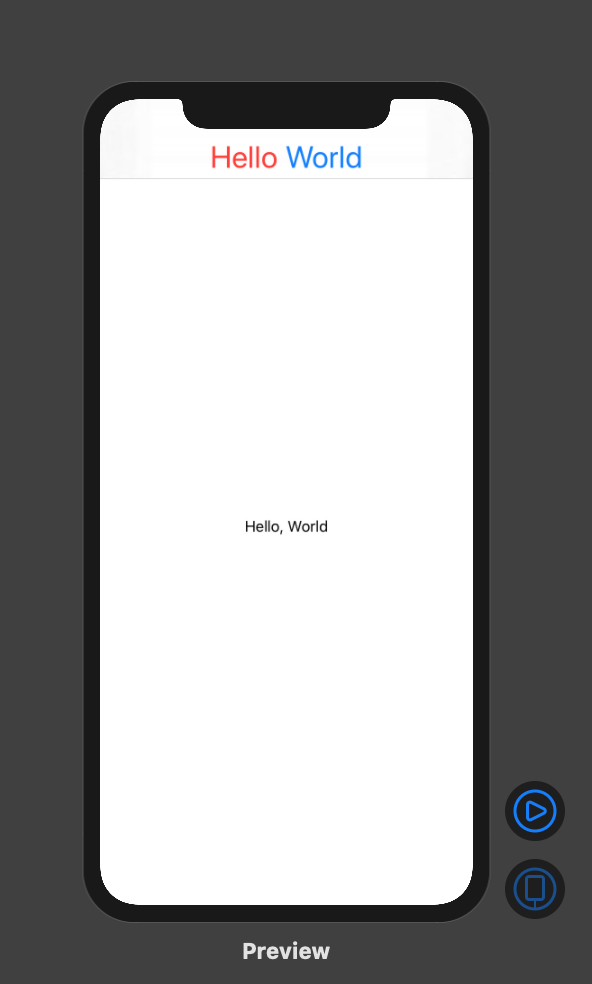
Одним из способов, которым я это сделал, было добавление корневого представления в ZStack с выравниванием по верхнему краю и добавление настраиваемого центрального представления после корневого представления. Затем я просто поместил тексты в HStack, получил префикс и суффикс заголовка, который вы хотите, и изменил цвета на те, которые вам нужны. Существовали разные способы сделать это, но в данном примере я выбрал именно такой. Конечный результат выглядел так.
var navBarTitle: String = "HelloWorld"
var body: some View {
ZStack(alignment: .top){
//Root view with empty Title
NavigationView {
Text("Hello, World")
.navigationBarTitle("",displayMode: .inline)
}
VStack{
HStack{
Text(navBarTitle.prefix(5))
.font(.largeTitle)
.foregroundColor(.red)
Text(navBarTitle.suffix(5))
.font(.largeTitle)
.foregroundColor(.blue)
}
}
}
}
Не уверен, что это именно то, что вы искали, но, надеюсь, это немного поможет!
Если вы хотите покрасить последние пять букв строки в собственный цвет, вы можете использовать этот подход:
string.addAttribute(NSAttributedString.Key.foregroundColor, value: Color("orange1"), range: NSMakeRange(string.length-5, 5))
Я не уверен, как это можно использовать с UINavigationBar.appearance().titleTextAttributes синтаксис, но, возможно, это все равно вам поможет