Страница Blazor 404 не отображается, если маршрутизатор не соответствует требованиям
Я работаю над Blazor POC и застрял на маршрутизации. Я реализовал некоторую маршрутизацию на странице, но если какой-то маршрут не настроен и пытаюсь загрузить из браузера, то получаю только текст "Загрузка..." в браузерах
Ниже файла App.razor
<Router AppAssembly="@typeof(Program).Assembly">
<Found Context="routeData">
<RouteView RouteData="@routeData" DefaultLayout="@typeof(MainLayout)" />
</Found>
<NotFound>
@*<LayoutView Layout="@typeof(BlazorWorkshop.Web.Client.Pages.Error404)">
<p>Sorry, there's nothing at this address.</p>
</LayoutView>*@
<p>Sorry, there's nothing at this address.</p>
</NotFound>
Index.html приведен ниже.
<body id="page-top">
<app>
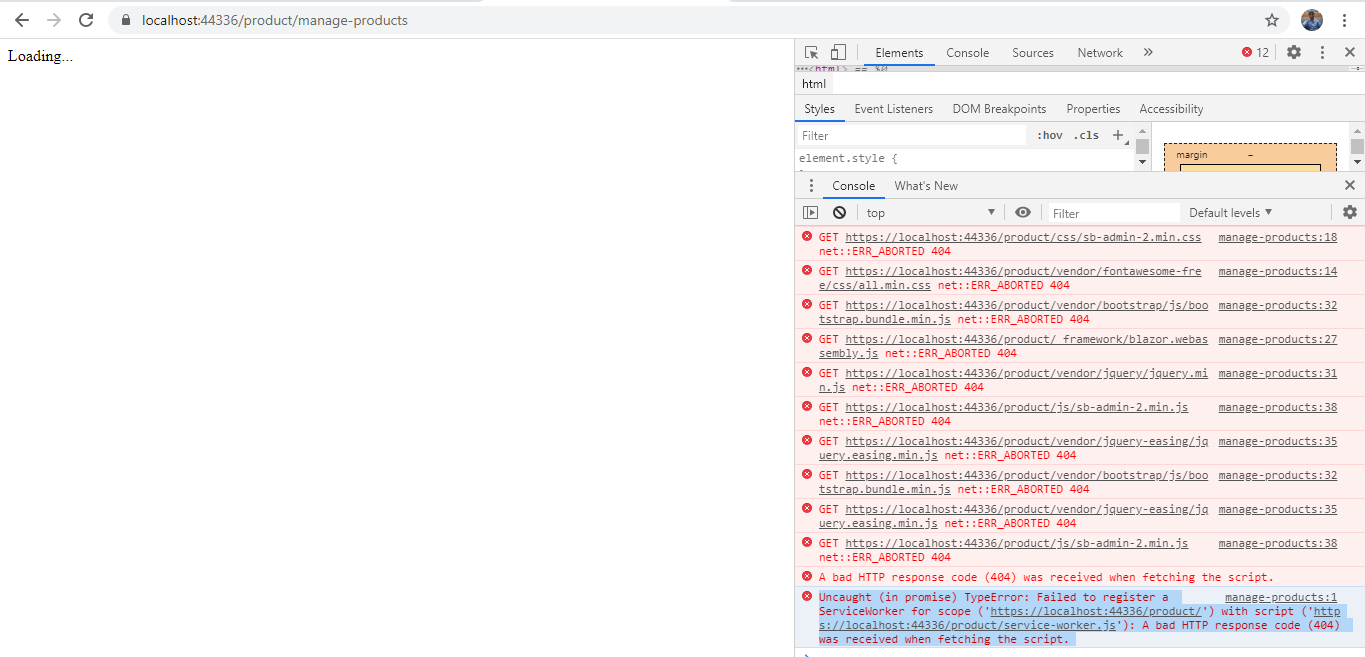
Loading...
</app>
<script src="_framework/blazor.webassembly.js"></script>
<script>navigator.serviceWorker.register('service-worker.js');</script>
Ошибка в консоли:
net::ERR_ABORTED 404
При загрузке сценария был получен неверный код ответа HTTP (404).
 Uncaught (в обещании) TypeError: не удалось зарегистрировать ServiceWorker для области ('https://localhost:44336/product/') с помощью сценария ('https://localhost:44336/product/service-worker.js'): При загрузке скрипта был получен неверный код ответа HTTP (404).
Uncaught (в обещании) TypeError: не удалось зарегистрировать ServiceWorker для области ('https://localhost:44336/product/') с помощью сценария ('https://localhost:44336/product/service-worker.js'): При загрузке скрипта был получен неверный код ответа HTTP (404).
1 ответ
Нашел этот вопрос, имея аналогичную (если не ту же) проблему. Если вы посмотрите на ошибку, вы заметите, что она не загружает ваши ресурсы с корневого URL. Для меня сработало добавление следующего в заголовок моего index.html:
<base href="/" />