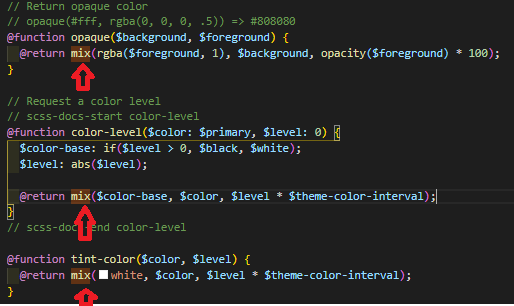
Boostrap sass functions, (функция смешивания в scss)?
1 ответ
Поиск в github и google дает следующее: mix -> colormix.
И есть javascript-версия colormix :
Color_RGBA* colormix(Context& ctx, SourceSpan& pstate, Color* color1, Color* color2, double weight) {
Color_RGBA_Obj c1 = color1->toRGBA();
Color_RGBA_Obj c2 = color2->toRGBA();
double p = weight/100;
double w = 2*p - 1;
double a = c1->a() - c2->a();
double w1 = (((w * a == -1) ? w : (w + a)/(1 + w*a)) + 1)/2.0;
double w2 = 1 - w1;
return SASS_MEMORY_NEW(Color_RGBA,
pstate,
Sass::round(w1*c1->r() + w2*c2->r(), ctx.c_options.precision),
Sass::round(w1*c1->g() + w2*c2->g(), ctx.c_options.precision),
Sass::round(w1*c1->b() + w2*c2->b(), ctx.c_options.precision),
c1->a()*p + c2->a()*(1-p));
}
я предполагаю
precision является
10 из:
struct Sass_Inspect_Options {
// Output style for the generated css code
// A value from above SASS_STYLE_* constants
enum Sass_Output_Style output_style;
// Precision for fractional numbers
int precision;
// initialization list (constructor with defaults)
Sass_Inspect_Options(Sass_Output_Style style = Sass::NESTED,
int precision = 10)
: output_style(style), precision(precision)
{ }
};