как я могу изменить TextStyle showDateRangePicker() или showDateRangePicker() во флаттере
Хотите изменить TextStyle для
helpTextвshowDateRangePicker()во Flutter.
Кто-нибудь может помочь.
buildMaterialDatePicker({BuildContext context, SearchVM model})
async {
final DateTimeRange picked = await showDateRangePicker(
context: context,
firstDate: initialDate,
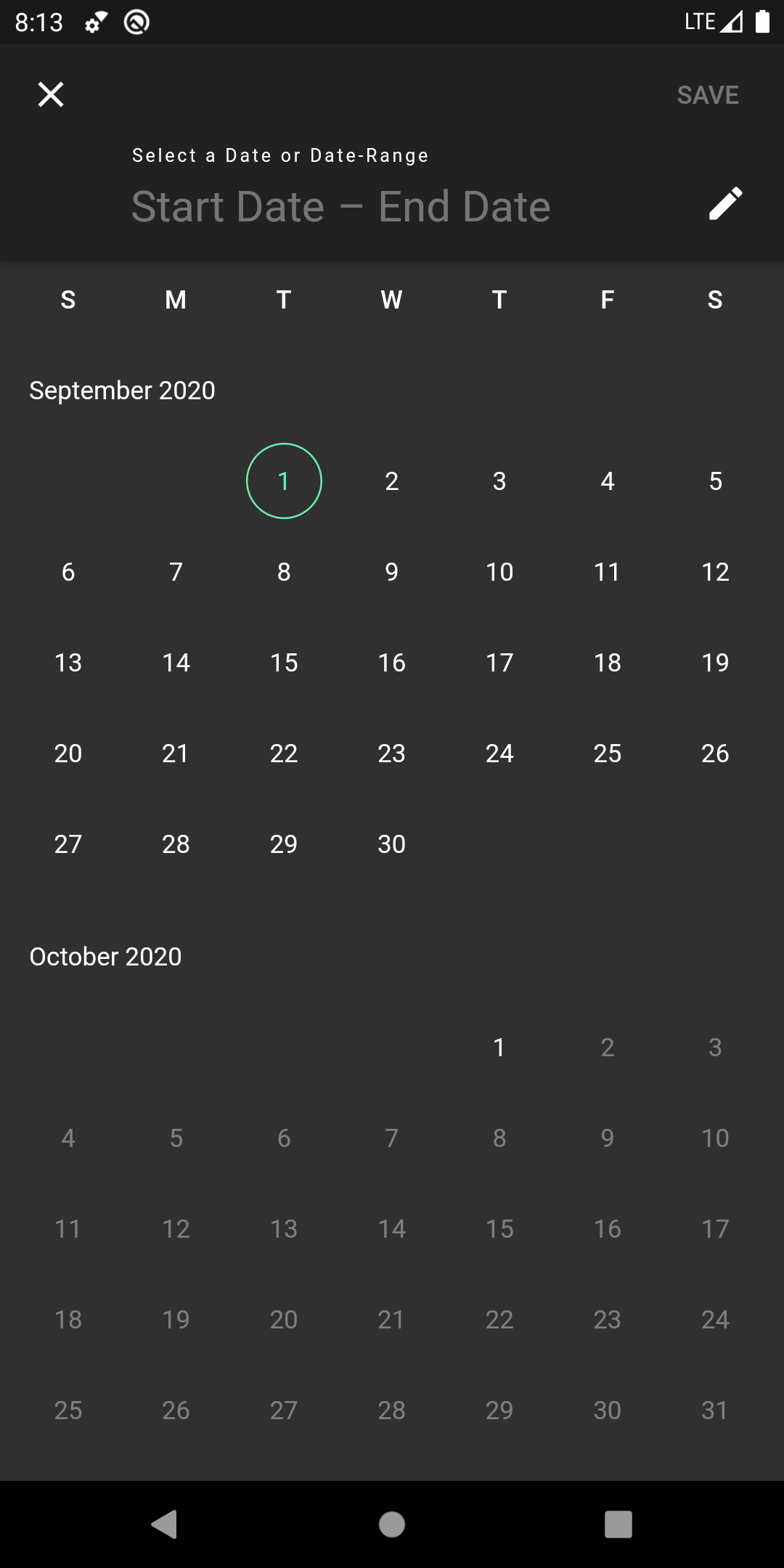
helpText: 'Select a Date or Date-Range',
fieldStartHintText: 'Start Booking date',
fieldEndHintText: 'End Booking date',
currentDate: initialDate,
lastDate: DateTime(2020, initialDate.month + 1,
initialDate.day),
builder: (BuildContext context, Widget child) {
return Theme(
data: ThemeData.dark().copyWith(
colorScheme: ColorScheme.dark(
primary: Colors.greenAccent,
onPrimary: oppColor,
surface: Colors.greenAccent,
onSurface: oppColor,
),
dialogBackgroundColor: mainColor,
),
child: child,
);
},
);
}
2 ответа
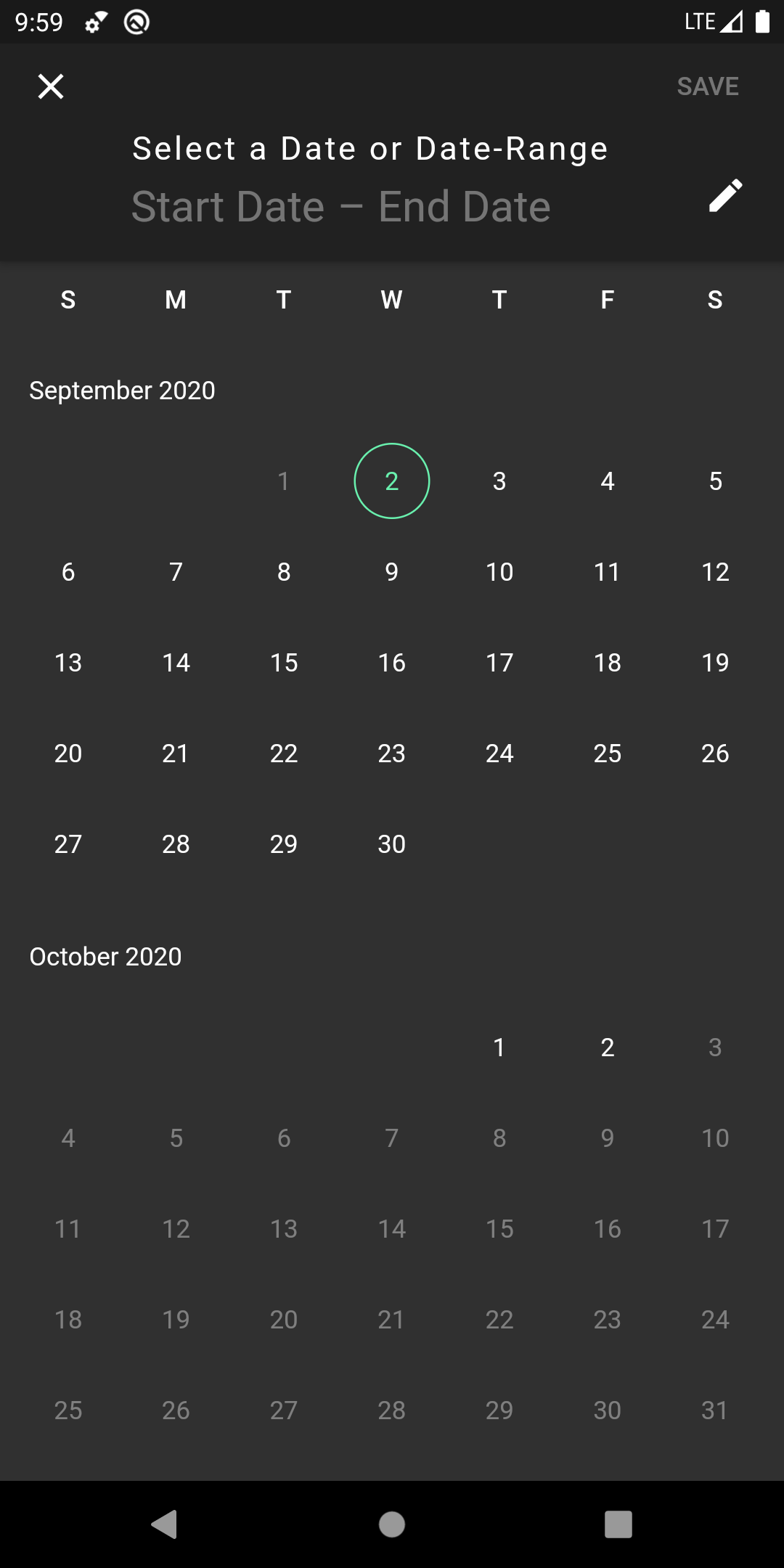
Итак, согласно ответу abbas jafaryответ. Я глубоко погрузился в документациюshowDateRangePicker() (вы можете сделать это, используя Ctrl+ Right-Clicking) и нашел что texstTheme он используется для этого Text.
Text(
helpText,
style: textTheme.overline.apply(
color: headerForeground,),
),
Итак, затем я обернул свой виджет Theme и обновил textTheme поле.
buildMaterialDatePicker({BuildContext context, SearchVM model}) async {
final DateTimeRange picked = await showDateRangePicker(
context: context,
firstDate: initialDate,
helpText: 'Select a Date or Date-Range',
fieldStartHintText: 'Start Booking date',
fieldEndHintText: 'End Booking date',
currentDate: initialDate,
lastDate: DateTime(2020, initialDate.month + 1, initialDate.day),
builder: (BuildContext context, Widget child) {
return Theme(
data: ThemeData.dark().copyWith(
colorScheme: ColorScheme.dark(
primary: Colors.greenAccent,
onPrimary: oppColor,
surface: Colors.greenAccent,
onSurface: oppColor,
),
// Here I Chaged the overline to my Custom TextStyle.
textTheme: TextTheme(overline: TextStyle(fontSize: 16)),
dialogBackgroundColor: mainColor,
),
child: child,
);
},
);
}
Для изменения цвета, шрифта и т. Д. Вы должны обернуть элемент в Theme:
Widget returnRangePicker(BuildContext context) {
return Theme(
data: Theme.of(context).copyWith(
accentColor: Colors.green,
primaryColor: Colors.blue,
buttonTheme: ButtonThemeData(
highlightColor: Colors.green,
buttonColor: Colors.green,
colorScheme: Theme.of(context).colorScheme.copyWith(
secondary: epapGreen,
background: Colors.white,
primary: Colors.green,
primaryVariant: Colors.green,
brightness: Brightness.dark,
onBackground: Colors.green),
textTheme: ButtonTextTheme.accent)),
child: Builder(
builder: (context) => FlatButton(
onPressed: () async {
final List<DateTime> picked = await DateRangePicker.showDatePicker(
context: context,
initialFirstDate: DateTime.now(),
initialLastDate:
DateTime.now()).add(Duration(days: 7),
firstDate: DateTime(2015),
lastDate: DateTime(2020));
if (picked != null && picked.length == 2) {
print(picked);
}
},
child: Text(
"Choose range",
style: TextStyle(color: Colors.green),
),
),
),
);
}
Для получения дополнительной информации вы можете ознакомиться с документацией. или проверьте эту ссылку