Загрузка OpenUI5 из одного файла JS
Документация OpenUI5 предлагает начать работу с библиотеки, загруженной из CDN:
<script id="sap-ui-bootstrap"
type="text/javascript"
src="https://openui5.hana.ondemand.com/1.42.6/resources/sap-ui-core.js"
data-sap-ui-theme="sap_belize"
data-sap-ui-libs="sap.m,sap.ui.table"></script>
К сожалению, такой подход означает загрузку 4 каскадных скриптов при запуске:
- sap-ui-core.js
- sap / ui / core / library.js (почему?)
- САП / м / библиотека.js
- SAP / пользовательский интерфейс / таблица / библиотека.js
Есть ли способ объединить эти четыре библиотеки в один файл сценария?
1 ответ
К сожалению, этот подход означает загрузку нескольких скриптов при запуске:
Каскадное поведение в основном связано с отсутствием опции, которая сообщает фреймворку асинхронно загружать библиотеки UI5 и другие модули. Чтобы исправить это, добавьте также следующий атрибут:
data-sap-ui-async="true" // available since 1.58.2 --> Replaces preload="async"
data-sap-ui-preload="async" // for 1.58.1 and below
Есть ли способ объединить эти четыре библиотеки в один файл сценария?
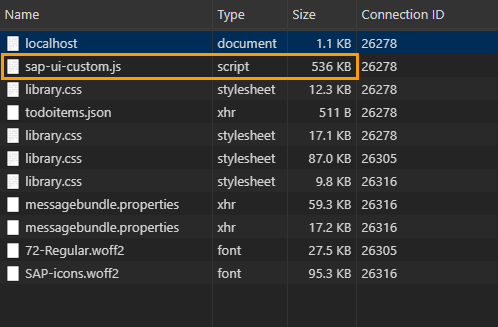
Да; с помощью автономной сборки вы можете уменьшить размер вашего приложения, а также количество запросов, объединив необходимые модули в один файлsap-ui-custom.js
На приведенном выше снимке экрана, например, sap-ui-custom.js содержит только необходимые модули из sap.ui.core-, sap.m-, sap.ui.table-, а также sap.ui.unified-library, в дополнение к ресурсам, связанным с приложением, таким как контроллеры, представления и т. д.
См. Официальную документацию по https://github.com/SAP/openui5-sample-app и инструментам UI5.