Как увеличить пространство между одним значком и другим значком на вкладках с нижней частью материала в react-native
Я использую @react-navigation/material-bottom-tabsв моем приложении, ориентированном на реакцию. Как увеличить расстояние между значками и выровнять их одинаково в зависимости от ширины устройства.
react-native: 0.62.1
@react-navigation/native: ^5.1.5
@react-navigation/material-bottom-tabs: ^5.1.8
Текущее поведение
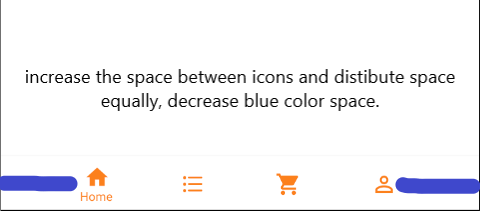
Больше места осталось справа и слева от нижней панели вкладок, я не могу равномерно выровнять пространство между значками. образец
Ожидаемое поведение
Я использую нижние вкладки материала и хочу увеличить пространство между одним значком и другим значком в вкладках нижнего материала материала (или) равномерно выровнять пространство значков.
1 ответ
<Tab.Navigator
initialRouteName="Home"
activeColor="#f0edf6"
inactiveColor="#3e2465"
barStyle={{ backgroundColor: '#694fad' }}
>
{/* ... */}
</Tab.Navigator>
Есть такая опора, как barStyle, вы можете добавлять свои собственные стили для своего навигатора вкладок. Надеюсь, это решит вашу проблему.