Изменение цвета NavigationBarTitle для watchOS в SwiftUI
https://stackru.com/images/cbb4d4d3e67e2e8efb41b2cf0e584b51e a0d32e1.png
На изображении выше id хотел бы изменить -02:49 к такому цвету, как Color.blue
Я пытался:
struct ContentView: View {
var body: some View {
PlayerView().accentColor(Color.blue)
}
}
и я также попытался добавить его в фактический PlayerView следующим образом:
struct PlayerView: View {
var body: some View {
VStack{
....
}.navigationBarTitle(Text(“-2:49”))
.accentColor(.blue)
}
}
Я также пробовал:
struct PlayerView: View {
var body: some View {
VStack{
....
}.navigationBarTitle(Text(“-2:49”).foregroundColor(.blue))
}
}
5 ответов
На данный момент для изменения цвета navigationBarTitle нет прямого api в SwiftUI.
Но вы можете изменить это так:
1) Перейдите вInterface.storyboard файл внутри вашего AppName WatchKit App.
2) ВыберитеHosting Controller Scene, Идти к File Inspector и изменить Global Tint к вашему индивидуальному цвету.
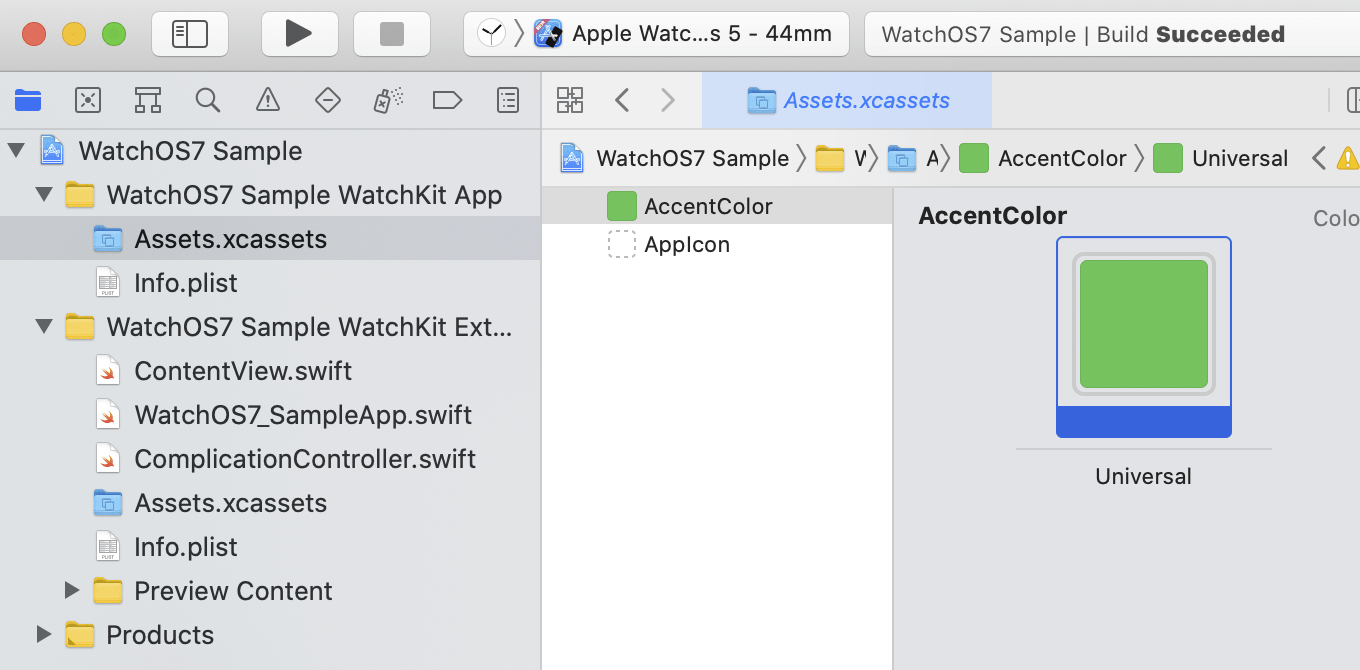
С WatchOS7/Xcode12 с использованием жизненного цикла приложения SwiftUI у вас не будет раскадровки.
Теперь в активах приложения есть цвет AccentColor, с помощью которого вы можете его изменить.
Вот код, если кто-то хочет изменить цвет заголовка навигации в WatchOS
.navigationTitle {
Text("Header").foregroundColor(.blue)
}
Модификатор для изменения цвета текста -.foregroundColor(), поэтому вы должны написать:
Text(“-2:49”).foregroundColor(.blue)
Цвет акцента - это то, что было известно в UIKit как цвет оттенка, то есть цвет элементов, на которые можно нажимать. ForegroundColor используется для элементов, на которые нельзя нажимать, чтобы придать им определенный цвет.
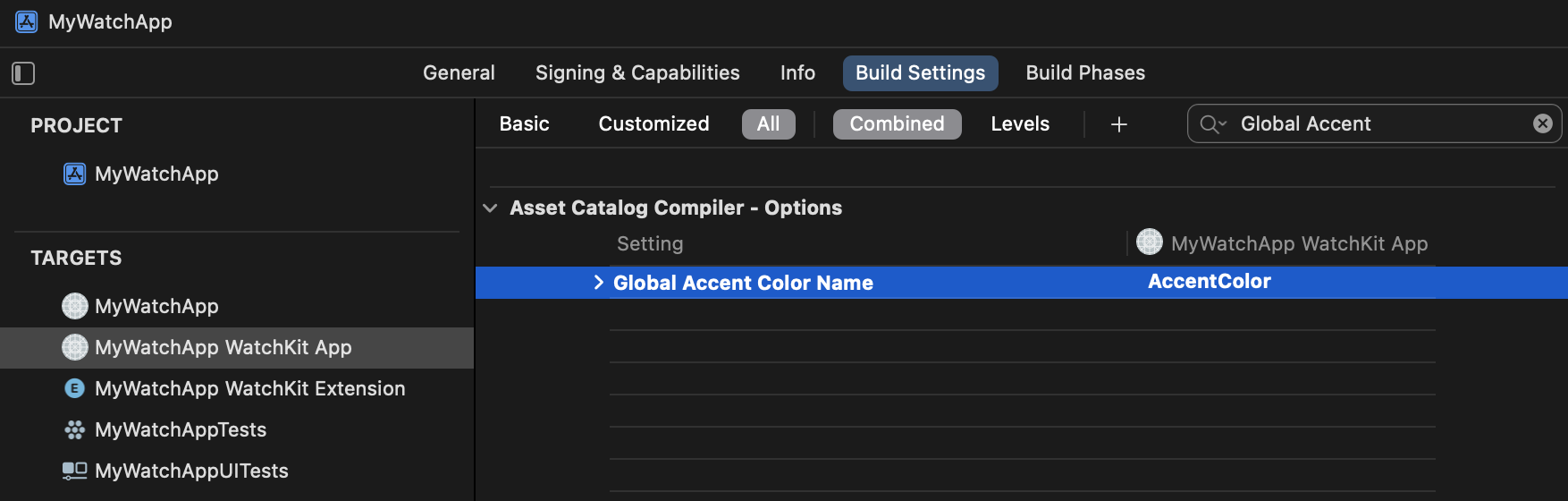
Ответ @CodeChimp правильный, но не идеальный. Если вы обновляете старый проект до SwiftUI, вам также необходимо настроить компилятор каталога активов в вашей цели следующим образом;
Если у вас нет интерфейса, это означает, что вы полностью перешли на SwiftUI. Для этого условия вам нужно выбрать цель «WatchKit Extension» и внести изменения.