Angular 9 выдает ошибку CORS при загрузке страницы
Я работаю над приложением Angular 9 с приложением.NET CORE Web API 3.1. Я настраиваю клиентское приложение Angular для аутентификации с использованием Auth 2.0 Azure B2C и библиотеки angular-oauth2-oidc в Angular. Я скоро получаю ошибку политики CORS. Я звоню по http://localhost:4200/.
Я могу успешно позвонить в AD B2C через Postman и получить токен
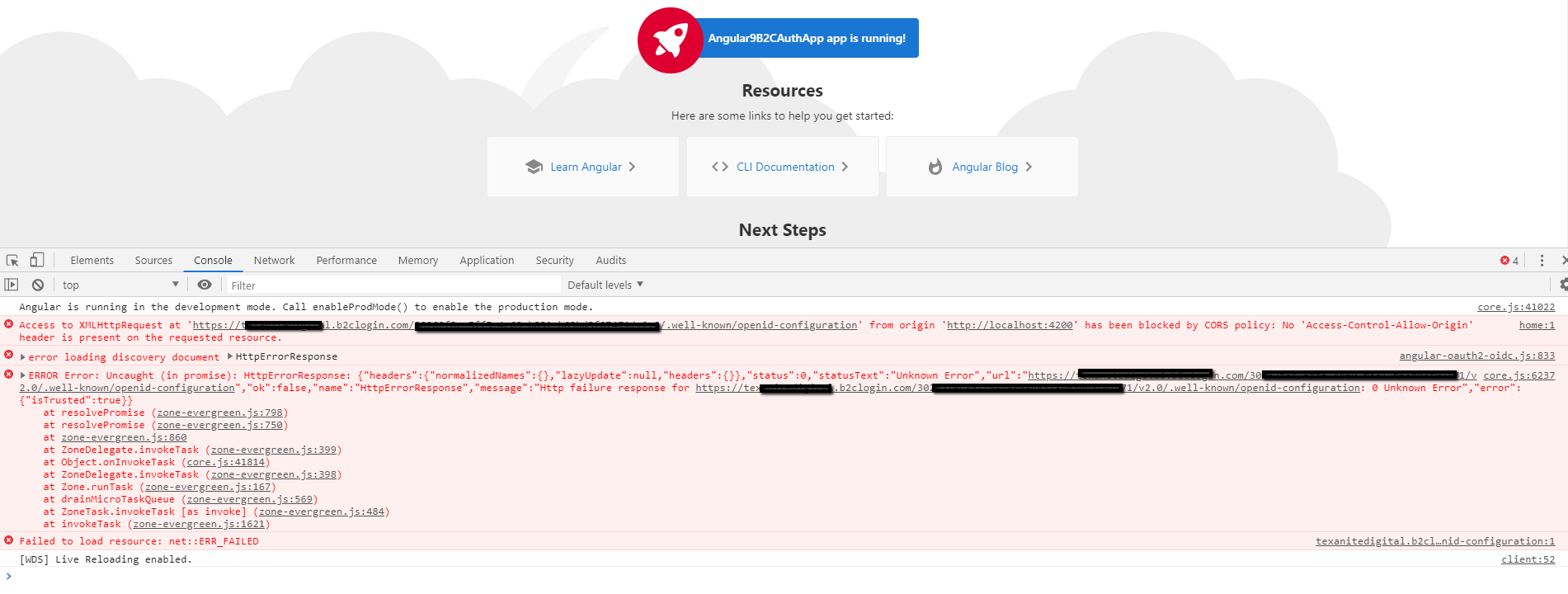
При нажатии на кнопку входа в систему появляется следующая ошибка
{"error":"invalid_request","error_description":"AADB2C90083: The request is missing required parameter: grant_type.\r\nCorrelation ID: xxxxxf7b-f507-48bc-884f-41xxxxxxxxxx\r\nTimestamp: 2020-05-08 09:21:41Z\r\n"}
составная часть
import { Component } from '@angular/core';
import { OAuthService } from 'angular-oauth2-oidc';
import { JwksValidationHandler } from 'angular-oauth2-oidc-jwks';
import { authConfig } from './auth.config';
@Component({
selector: 'app-root',
templateUrl: './app.component.html',
styleUrls: ['./app.component.css']
})
export class AppComponent {
title = 'Angular9B2CAuthApp';
constructor(private oauthService:OAuthService){
this.configureSingleSignOn();
}
configureSingleSignOn(){
this.oauthService.configure(authConfig);
this.oauthService.tokenValidationHandler = new JwksValidationHandler();
this.oauthService.loadDiscoveryDocumentAndTryLogin();
}
login(){
this.oauthService.initImplicitFlow();
}
logout(){
this.oauthService.logOut();
}
}
Auth.config
ошибка после обновления URL-адреса входа
1 ответ
Вы устанавливаете конечную точку токена (которая не поддерживает CORS и не предназначена для вызовов SPA/Implicit Flow/GET, поэтому код состояния 400) в свойстве config loginUrl. Вы должны установить его для своего пользовательского потока или политики авторизации конечной точки следующим образом:
{
"loginUrl":"https://{tenant}.b2clogin.com/{tenant}.onmicrosoft.com/oauth2/v2.0/authorize"
}