React Error уникальный "ключевой" параметр. Хотя ключ уникальный
Я собираюсь взять список фильмов и показать их. Каждый фильм имеет уникальное значение id, и я хочу использовать его в качестве ключа.
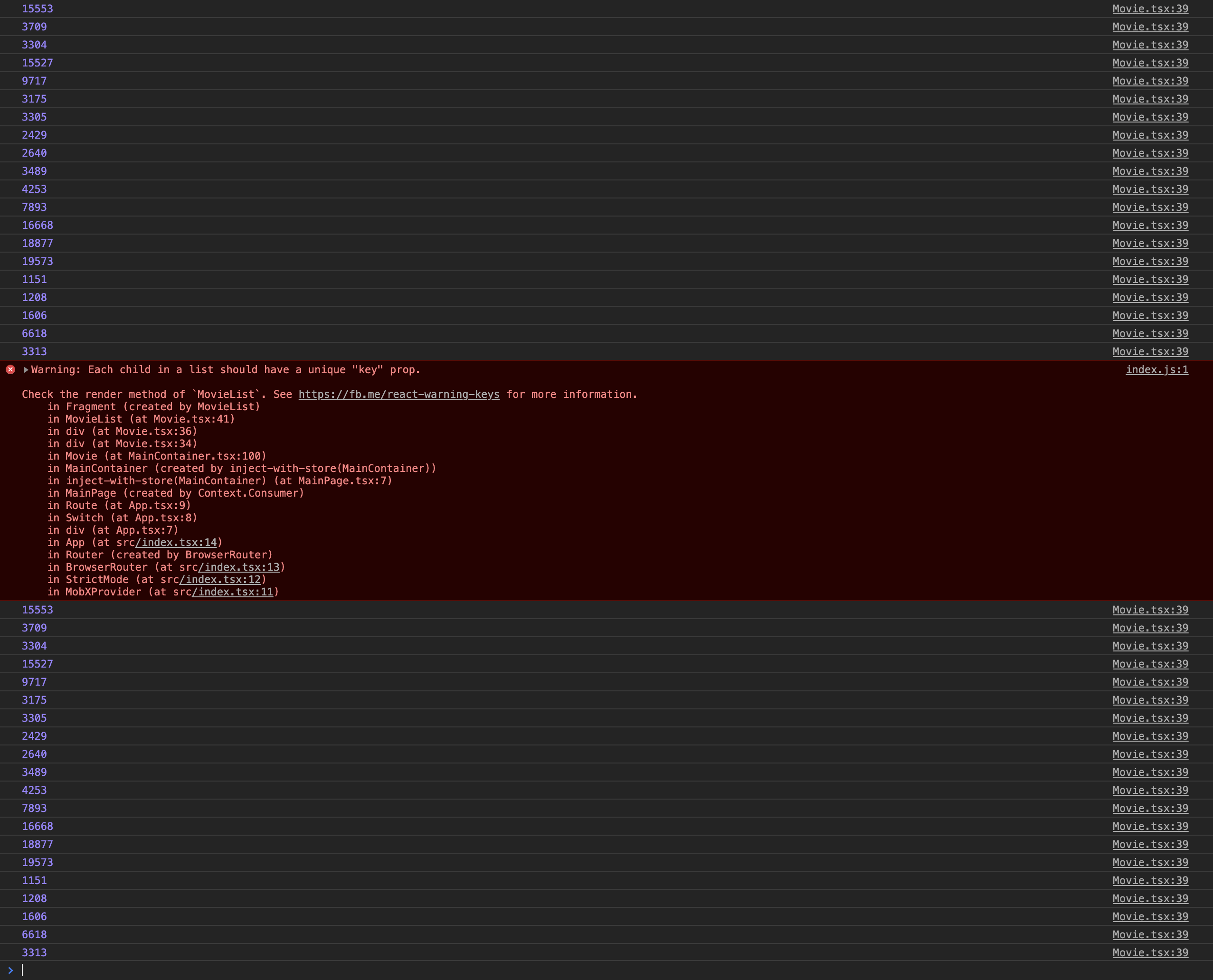
Но возникает ошибка: index.js:1 Предупреждение: каждый дочерний элемент в списке должен иметь уникальную "ключевую" опору.
--- Skip ---
const Movie = ({
movies,
loading,
nameSearch,
setNameSearch,
}: MovieProps) => {
let filterdMovieList: MovieType[] = [...movies];
if (nameSearch) {
filterdMovieList.sort();
filterdMovieList = filterdMovieList.filter((movie: MovieType) => {
return (
movie.title.toLowerCase().indexOf(nameSearch) > -1 ||
movie.title.toUpperCase().indexOf(nameSearch) > -1
);
});
}
return (
<div className="movie">
<MovieSearch setNameSearch={setNameSearch} nameSearch={nameSearch} />
<div className="movie-container">
{filterdMovieList.map((movie: MovieType) => {
{
console.log(movie.id);
}
return <MovieList movie={movie} key={movie.id.toString()} />;
})}
{loading && <MovieLoading />}
</div>
</div>
);
};
export default Movie;
Я не понимаю эту ошибку.
И когда я зашел, результат понравился.

Он отображается дважды, потому что я изменил состояние в родительском компоненте useEffect.
1 ответ
Решение
Ваше использование ключа на этой карте выглядит нормально.
Ошибка, которую вы сделали на скриншоте, говорит о другом компоненте, MovieList, который имеет Fragments без уникальных ключей. Лучше взгляните на этот файл.