Vue 3 Composition API Provide/Inject не работает в однофайловых компонентах
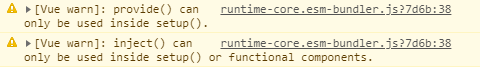
Я делаю библиотеку на VueJS 3, используя Composition API. Я реализовал Provide/Inject, как указано в документации. Но свойство дочернего компонента по-прежнему не определено, и в консоли браузера появляется следующая ошибка:
Вот очень простая реализация моего кода:
Использование в проекте
<ThemeProvider>
<Button color="green">
ABC
</Button>
</ThemeProvider>
<script>
import { ThemeProvider, Button } from 'my-library'
export default {
name: 'SomePage',
setup() {...},
}
</script>
ThemeProvider.js (родительский компонент)
import { toRefs, reactive, provide, h } from 'vue'
export default {
name: 'theme-provider',
props:
theme: {
type: Object,
default: () => ({...}),
},
},
setup(props, { slots }) {
const { theme } = toRefs(props)
provide('theme', reactive(theme.value))
return () =>
h(
'div',
{...},
slots.default()
)
},
}
Button.js (дочерний компонент)
import { inject, h } from 'vue'
export default {
name: 'Button',
setup(props, { slots }) {
const theme = inject('theme')
console.log(theme) // returns undefined
return () =>
h(
'button',
{...},
slots.default()
)
},
}
1 ответ
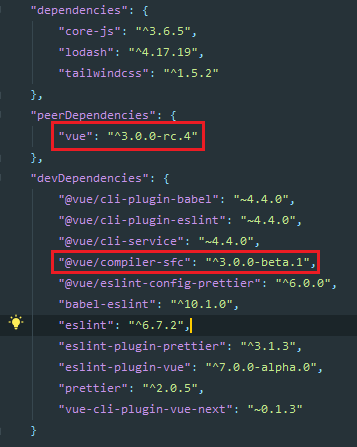
Для всех, у кого была такая же проблема, с кодом не было проблем. Проблема заключалась в разнице версий для'vue' а также '@vue/compiler-sfc' (Компилятор Vue для однофайлового компонента) в моем package.json файл.
У меня было такое же предупреждение и проблема при использовании
async setup()
inject() можно использовать только внутри setup() или функциональных компонентов.
Проблема заключалась в том, что до инициализации инъекции был асинхронный вызов, я не уверен, почему это важно.
Решение объявляло инъекцию до вызова асинхронной функции.
import getCharacters from "../composables/characters";
import { inject } from "vue";
export default {
async setup() {
const store = inject("store");
const { characters } = await getCharacters();
store.updateChars(characters)
return {
characters,
store
};
},
};