Изменить цвет выбранной вкладки, в TabMenu PRIMENG - стиль
Я использую меню вкладок компонента Primeng. https://www.primefaces.org/primeng/ Я не могу найти способ изменить цвет выбранной вкладки на другой.
4 ответа
Извините за задержку с ответом. Помните, что вам следует добавить:host ::ng-deep перед вашим классом css, чтобы переопределить любой стиль
:host ::ng-deep .ui-tabmenu .ui-tabmenu-nav .ui-tabmenuitem.ui-state-active {
background-color: #d90096; //<Replace your custom color>
border: 1px solid #d600d9;
}
Надеюсь, это сэкономит ваше время.
Ты пробовала:
body .ui-tabview.ui-tabview-top .ui-tabview-nav li.ui-state-active {
background-color: red;
}
Источник: https://forum.primefaces.org/viewtopic.php?t=58188
Вы можете переопределить его селектор CSS по умолчанию, как показано ниже:
body .ui-tabmenu .ui-tabmenu-nav .ui-tabmenuitem.ui-state-active {
background-color: #d90096; //<Replace your custom color>
border: 1px solid #d600d9;
}
Другой способ привязки верхнего тега пользователя с <li>
li.ui-tabmenuitem.ui-state-default.ui-state-active {
background-color: #d90096; //<Replace your custom color>
border: 1px solid #d600d9;
}
Вам нужно изменить цвет фона и границу, чтобы они были применены.
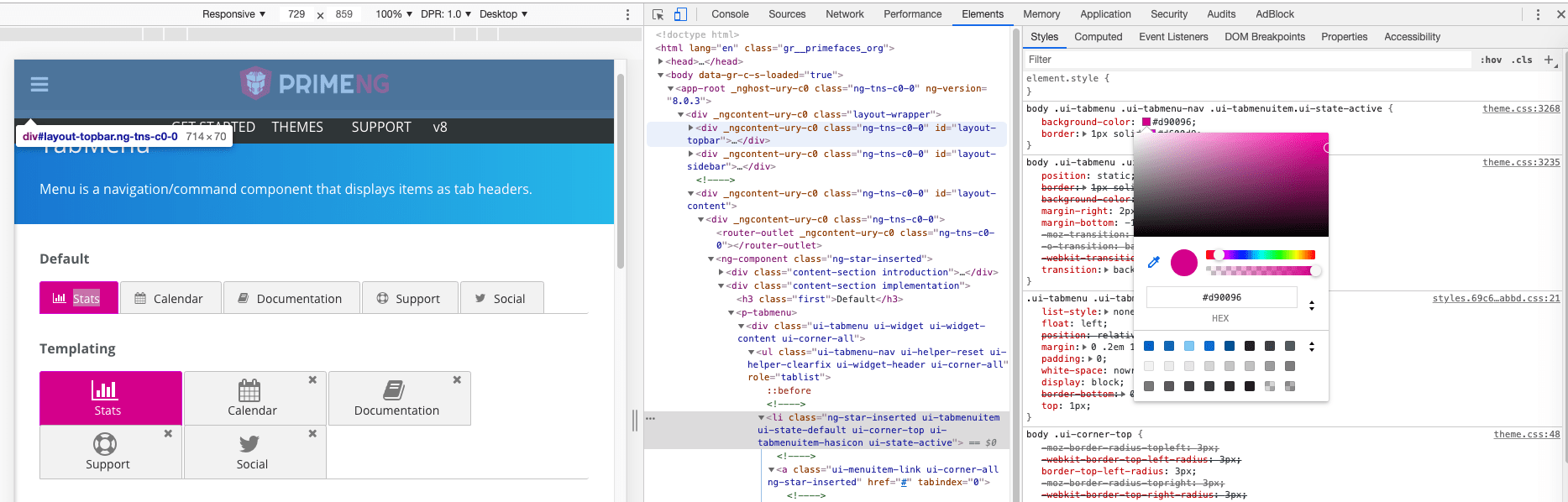
Вы можете проверить демо-интерфейс и быстро обновить его, для получения дополнительной информации см. Снимок экрана ниже.
Надеюсь, это поможет!
У меня это работает. ui-tabview-selected изменит цвет выбранной вкладки. ui-state-default.ui-state-active фон должен быть добавлен, чтобы придать цвет оставшейся области.
.ui-tabview .ui-tabview-nav li.ui-tabview-selected a {
background-color: rgb(57, 235, 175);
}
.ui-tabview .ui-tabview-nav li.ui-state-default.ui-state-active {
background: #f55555;
}
Попробуйте эту ссылку Styling PrimeNG p-tabView, я получил несколько кодов и изменил его в своем коде.
Для этого "Вы знаете, что такое инкапсуляция: ViewEncapsulation.None?". Вы можете лучше понять, обратившись к этой строке.
Различия между ViewEncapsulation.Native, ViewEncapsulation.None и ViewEncapsulation.Emulated