Установить цвет шеврона в списке SwiftUI в NavigationView
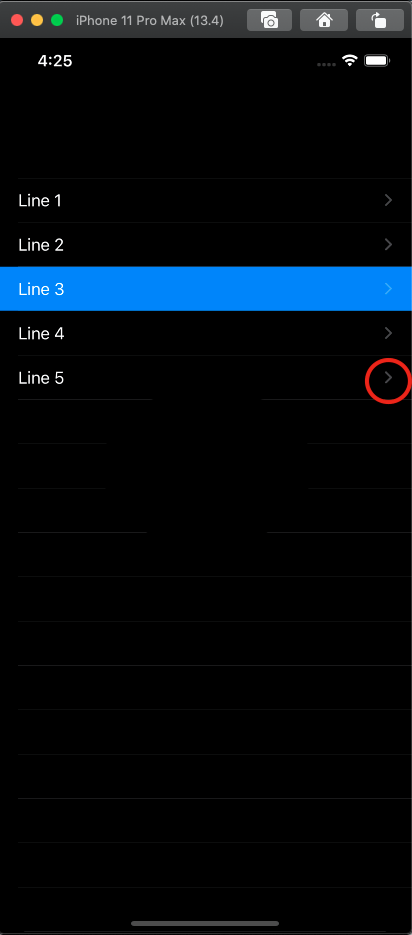
У меня есть этот список - NavigationView.
В темном режиме шеврон (красный кружок) практически не виден.
 Как установить цвет шеврона в списке.
Как установить цвет шеврона в списке.
struct ContentView: View {
var body: some View {
NavigationView{
List {
Line(text: "Line 1")
Line(text: "Line 2")
Line(text: "Line 3",selected: true)
Line(text: "Line 4")
Line(text: "Line 5")
}
}
}
}
struct Line: View {
var text :String
var selected = false
@Environment(\.colorScheme) var colorScheme
var body: some View {
NavigationLink(destination: Text("D")) { Text(text)}
.listRowBackground(selected ? Color.blue : Color(.systemBackground))
.foregroundColor(selected ? Color.white : Color(.label))
.onTapGesture(perform: {print ("tap")
} )
}
}
3 ответа
Решение
Стандартный шеврон - это не символ растровым изображением, вот он
https://stackru.com/image s/f3e4f652635b7cc63f31d44c62be0c10f9988677.png
поэтому он не реагирует ни на какие модификаторы изменения цвета.
Решение, отключить стандартный шеврон и использовать собственный, настраиваемый (поведение списка такое же), как показано ниже
HStack {
Text(text)
NavigationLink(destination: Text("D")) { EmptyView() } // disabled !
Image(systemName: "chevron.right") // << custom !!
.foregroundColor(Color.red) // any color !!!
}
https://stackru.com/image s/ad03719c89521ba089f5bd1eea72977c08282856.png
В моей среде шеврон по умолчанию отображается под настраиваемым шевроном.
Добавьте непрозрачность (0), все работает.
NavigationLink(destination: Text("D")) { EmptyView() }
.opacity(0) // Add this
Вы можете использовать
accentColorимущество:
struct ContentView: View {
var body: some View {
NavigationView{
List {
Line(text: "Line 1")
Line(text: "Line 2")
Line(text: "Line 3",selected: true)
Line(text: "Line 4")
Line(text: "Line 5")
}.accentColor(.black)
}
}
}