выберите ввод на стороне сервера Blazor, получив текст опции в качестве значения при изменении события
У меня проблема с привязкой выбора на блейзере на стороне сервера. В событии onchange передается текст (метка) параметров. Вот мой элемент выбора:
<div class="form-group row">
<div class="form-group col-md-6">
<label>Role</label>
<select class="form-control form-control form-control-sm"
placeholder="Role"
disabled="@IsReadOnly"
@onchange="(e) => RoleChanged(e)">
<option value="">Select Role...</option>
<option value="Member">Member</option>
<option value="Admin">Admin</option>
<option value="Pioneer">Pioneer</option>
<option value="Retailer">Retailer</option>
</select>
<ValidationMessage For="@(() => Model.Role)" class="row" />
</div>
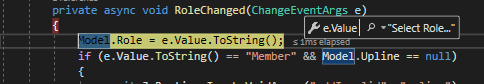
После отладки метода RoleChanged
Он получает текст параметра как значение, когда событие запускается. Также проверка клиента не запускается
1 ответ
Решение
Выполните рефакторинг кода для использования компонентов формы:
<div class="form-group row">
<div class="form-group col-md-6">
<label>Role</label>
<InputSelect class="form-control form-control form-control-sm"
placeholder="Role"
disabled="@IsReadOnly" Value="Model.Role" ValueChanged="RoleChanged" ValueExpression="@(() => Model.Role)">
<option value="">Select Role...</option>
<option value="Member">Member</option>
<option value="Admin">Admin</option>
<option value="Pioneer">Pioneer</option>
<option value="Retailer">Retailer</option>
</InputSelect >
<ValidationMessage For="@(() => Model.Role)" class="row" />
</div>
// an async method must return Task or ValueTask
private async Task RoleChanged(string value)
{
// your logic
}