Цвет фона BottomNavigationView с непрозрачностью не работает должным образом
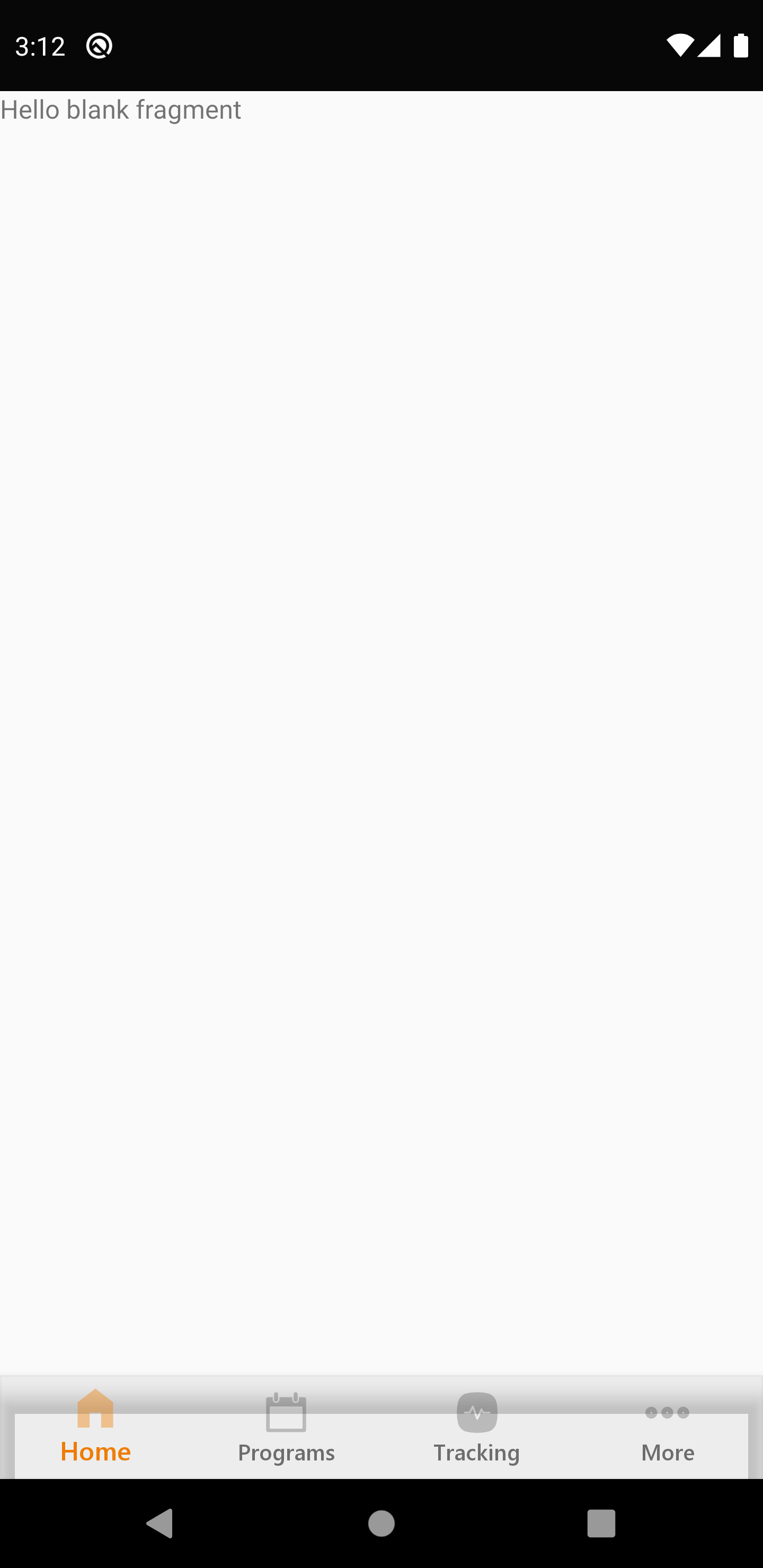
Я реализовал BottomNavigationView с навигационным графом. при установке сплошного цвета в navigationView в качестве фона он работает нормально, но когда я устанавливаю цвет фона с непрозрачностью, он работает неправильно. 
Вот мой файл Gradle:
implementation 'androidx.navigation:navigation-fragment-ktx:2.2.1'
implementation 'androidx.navigation:navigation-ui-ktx:2.2.1'
Navigation.xml
<?xml version="1.0" encoding="utf-8"?>
<navigation xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
android:id="@+id/bottom_nav"
app:startDestination="@id/firstBottomNavFragment">
<fragment
android:id="@+id/firstBottomNavFragment"
android:name="com.healthymale.screens.home.fragment.HomeFragment"
android:label="@string/home" />
<fragment
android:id="@+id/secondBottomNavFragment"
android:name="com.healthymale.screens.home.fragment.ProgramsFragment"
android:label="@string/programs" />
<fragment
android:id="@+id/thirdBottomNavFragment"
android:name="com.healthymale.screens.home.fragment.TrackingFragment"
android:label="@string/tracking" />
<fragment
android:id="@+id/fourBottomNavFragment"
android:name="com.healthymale.screens.home.fragment.MoreFragment"
android:label="@string/more" />
</navigation>
Мой главный экран xml:
<layout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
tools:context=".screens.home.HomeScreen">
<LinearLayout
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical">
<fragment
android:id="@+id/nav_host_fragment"
android:name="androidx.navigation.fragment.NavHostFragment"
android:layout_width="match_parent"
android:layout_height="0dp"
android:layout_weight="1"
app:defaultNavHost="true"
app:navGraph="@navigation/navigation" />
<com.google.android.material.bottomnavigation.BottomNavigationView
android:id="@+id/bottom_nav_view"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:background="@color/black_5"
app:labelVisibilityMode="labeled"
app:menu="@menu/menu" />
</LinearLayout>
</layout>
3 ответа
Вы можете использовать любой файл с возможностью рисования для фона, поэтому он также поможет в повторном использовании кода, и, что наиболее важно, вы также можете изменить его после компиляции приложения, как мы использовали это при изменении тем.
Я использую этот код, чтобы установить прозрачный фон для navView. Вы можете изменить цвет и использовать:
navView.setBackgroundColor(ContextCompat.getColor(getApplicationContext(), android.R.color.transparent));
любой, кто хочет, чтобы панель навигации была прозрачной, а также кликабельной
android:background="?android:attr/windowBackground"
или же
android:background="?android:selectableItemBackground"
попробуйте один из вышеперечисленных